
Window.loalStorage
localStorage.setItem()
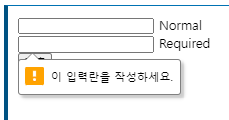
HTML attribute: required
boolean값으로, required 속성이 있는 경우 양식을 제출하기 전에 사용자가 입력 값을 지정해야 한다.
<form>
<div class="group">
<input type="text">
<label>Normal</label>
</div>
<div class="group">
<input type="text" required="required">
<label>Required</label>
</div>
<input type="submit">
</form>
<label>
HTML 요소는 사용자 인터페이스 항목의 설명을 나타낸다.
label을 input요소와 연결해 사용했을 때 장점
- screenreader는 form input에서 label을 읽어서 사용자가 입력해야 하는 텍스트가 무엇인지 보다 쉽게 이해할 수 있다.
- 관련 label을 클릭해 input을 활성화 할 수 있다.
label을 input요소와 연결시키려면 input에 id속성을 넣고, label에 for속성을 넣어야 한다.(id와 같은 속성)
<div class="preference">
<label for="cheese">Do you like cheese?</label>
<input type="checkbox" name="cheese" id="cheese">
</div>