controller 조회수 처리
@GetMapping("/{id}")
public String findById(@PathVariable("id") Long id, Model model){
//조회수 처리
boardService.updateHits(id);파라미터 값으로 id값을 가져왔다. id가 자동으로 하나씩 붙는데,
이런식으로 각 id마다의 값으로 이동시키기 위함이다.
그렇게 하기 위해서 @PathVariable를 이용하고, Model로 값을 받아온다.
updateHits라는 메서드를 먼저 만들어 준다.
service 조회수 처리
public void updateHits(Long id) {
boardRepository.updateHits(id);
}Repository 조회수 처리
public void updateHits(Long id) {
sql.update("Board.updateHits",id);
}조회수를 말하는 것이고 하나씩 늘어나니까 update쿼리를 수행해야 한다.
board-mapper 조회수 처리
<update id="updateHits" parameterType="Long">
update board_table set boardHits=boardHits+1 where id=#{id}
</update>이건 파라미터 값이 필요하다. 컨트롤러에서 id를 Long으로 받아오기 때문에 맞춰주자. 하나씩 추가되도록 업데이트 해 주었다.
controller 상세 내용 가져옴
@GetMapping("/{id}")
public String findById(@PathVariable("id") Long id, Model model){
//조회수 처리
boardService.updateHits(id);
//상세 내용 가져옴
BoardDTO boardDTO=boardService.findById(id);
model.addAttribute("board",boardDTO);
return "detail";
}return타입을 boardDTO로 받아준다. 게시글 하나하나 각각이기 때문에.
가져온 데이터를 모델에 담고 detail.html로 가져간다.
service 상세 내용 가져옴
public BoardDTO findById(Long id) {
return boardRepository.findById(id);
}repository 상세 내용 가져옴
public BoardDTO findById(Long id) {
return sql.selectOne("Board.findById", id);
}board-mapper
<select id="findById" parameterType="Long" resultType="board">
select id, boardTitle, boardWriter, boardPass, boardContents, boardHits,
date_format(createdAt, "%Y-%m-%d %H:%i:%s") as createdAt, fileAttached
from board_table where id=#{id}
</select>사실상 일일이 컬럼들의 나열이다.
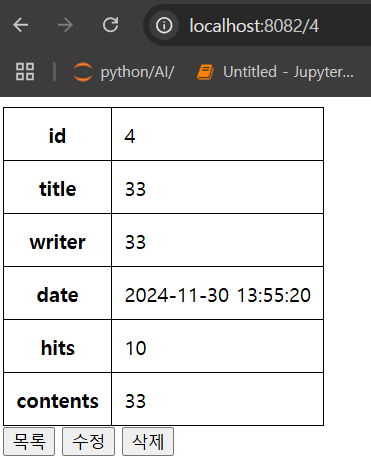
detail.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>detail</title>
<style>
table, tr, td, th {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>id</th>
<td th:text="${board.id}"></td>
</tr>
<tr>
<th>title</th>
<td th:text="${board.boardTitle}"></td>
</tr>
<tr>
<th>writer</th>
<td th:text="${board.boardWriter}"></td>
</tr>
<tr>
<th>date</th>
<td th:text="${board.createdAt}"></td>
</tr>
<tr>
<th>hits</th>
<td th:text="${board.boardHits}"></td>
</tr>
<tr>
<th>contents</th>
<td th:text="${board.boardContents}"></td>
</tr>
</table>
<button onclick="listReq()">목록</button>
<button onclick="updateReq()">수정</button>
<button onclick="deleteReq()">삭제</button>
</body>
<script th:inline="javascript">
const listReq = () => {
location.href = "/list";
}
</script>
</html>
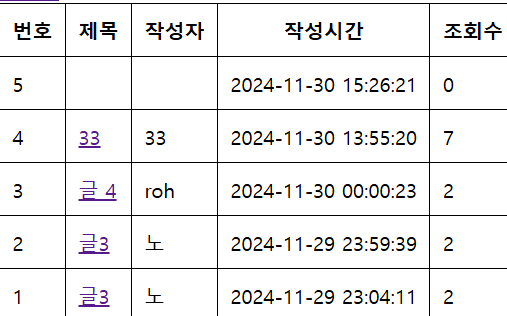
이렇게 확인이 가능하다.
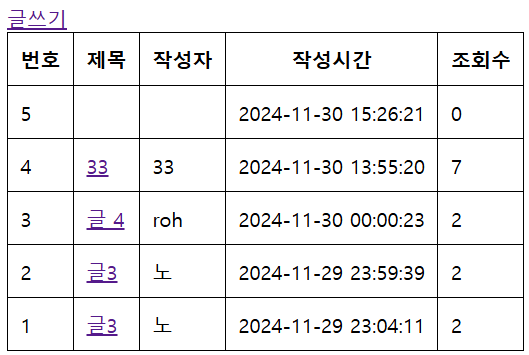
list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
table, tr, td, th {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>
<body>
<a href="/save">글쓰기</a>
<table>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성시간</th>
<th>조회수</th>
</tr>
<tr th:each="board: ${boardList}">
<td th:text="${board.id}"></td>
<td>
<a th:text="${board.boardTitle}" th:href="@{|/${board.id}|}"></a>
</td>
<td th:text="${board.boardWriter}"></td>
<td th:text="${board.createdAt}"></td>
<td th:text="${board.boardHits}"></td>
</tr>
</table>
</body>
</html>
이렇게 제목을 눌렀을 때 이동해야 하기 때문에
th:text="{board.boardTitle}" th:href="@{|/{board.id}|}"이렇게 추가해주자.