✌️이번에는 백틱이 아닌 array배열로 불러와보자.
var Arr=[
{"icon_name":"home","text":"www.google.com","href":"www.google1.com"},
{"icon_name":"mail","text":"gwooroh23@gmail.com","href":"www.google2.com"},
{"icon_name":"phone","text":"(010)-3655-6338","href":"www.google3.com"},
{"icon_name":"message_square","text":"Leave a message","href":"www.google4.com"},
];
데이터는 이러한 형식으로 배열로 지정했다. 여기서 중요한 부분은 key값은 전체의 한 배열을 나타내는 0,1,2,3이라는 것을 기억하자. icon_name, text,href는 키 값이 아니라 value값이다.
🖥️ 배열로서 가지는 두번째 의미는 이 선언 자체가 이미 object(객체)이므로 parse할 필요가 없다는 말이된다.
console.log(typeof Arr);이 코드로 확인을 해보면
이미 object임을 알 수 있다. 구태여 stringify를 활용해 parse로 만들 필요가 없다.
var contact = $('#contacts');
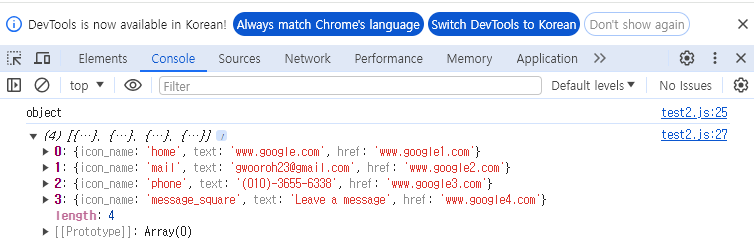
console.log(Arr);아까처럼 ul태그 밑에 넣고 배열을 찍어보자.

객체로 잘 나오는 모습을 확인 가능하다.
$.each(Arr,function(key,value){
var listitem='<li><i data-feature="'+value.icon_name+'"></i><a href='+ value.href+'>'+value.text+'</a></li>';
contact.prepend(listitem);
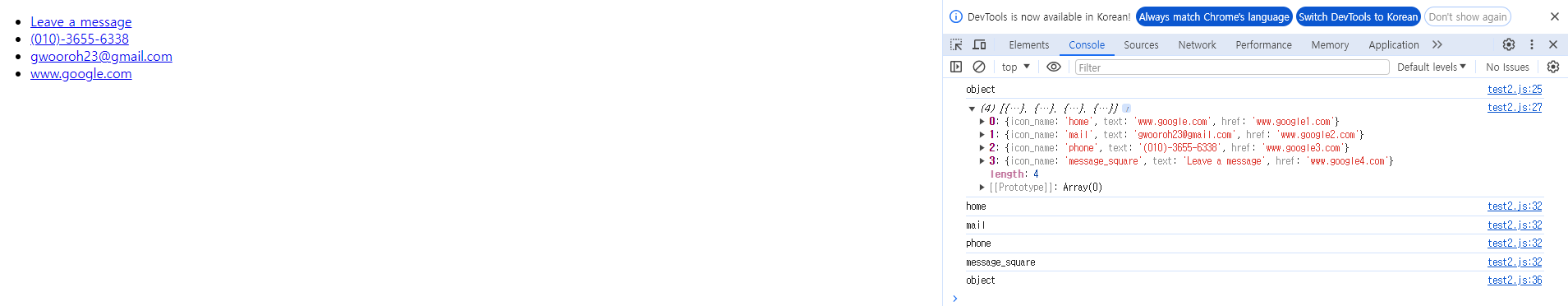
console.log(value.icon_name);
//console.log(value[2]);
})이 부분도 이 코드에서 핵심부분이다. 여기서 중요한 부분은 키 값은 그냥 인덱스 값을 나타내기에 전체 값이 value값을 나타낸다는 사실을 기억하자. value.~ 의 형태로 사용해야 한다.

깔끔하게 잘 나오는 모습을 확인 가능하다.