🥊json데이터를 html상에 뿌리는 연습을 해보자
전까지는 막연히 json데이터를 api로 받아와서 뿌리는 것만 했었는데, 이번엔 직접 자료를 만들고 화면상으로 뿌리는 활동을 한 번 해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<!-- <script src="https://unpkg.com/feather-icons"></script> -->
<script>
</script>
</head>
<body id="contact">
<ul id="contacts">
</ul>
<script src="test2.js"></script>
</body>
</html>✍️일단 데이터가 뿌려졌는지 확인해보기 위한 html파일이다. 핵심은 그냥 jquery를 사용한다는 정도? 아래 test2.js를 가져온다고 되어 있는데, test.js, test2.js 두 가지의 방법으로 데이터를 불러와볼 계획이다.

우선 이 화면이 내가 원하는 데이터를 가져온 모습이다.
👍첫번째 방법
var contact = `{
"home": "www.google.com|www.google1.com",
"mail": "gwooroh23@gmail.com|www.google2.com",
"phone": "(010)-1234-5678|www.google3.com",
"message_square": "Leave a message|www.google4.com"
}`;첫번째로 가져오는 방법은 백틱을 이용했는데, 백틱을 통해 데이터의 형태를 만들었다. 이제 이렇게 선언한 정보를 잘 가공해 뿌리면 된다.
let obj = JSON.parse(contact);JSON.parse를 이용해 먼저 객체로 만들어 주자.
var contact = $('#contacts');다음으로 이 데이터의 위치를 잡아주자. 위의 html에서 ul태그 안에 넣어줄 것이기 때문에 ul태그의 id값인 contacts로 넣어주자.
$.each(obj,function(key,value){
let ss= value.split("|");
var listitem1='<li><i data-feature="'+key+'"></i><a href='+ss[1]+'>'+ss[0]+'</a></li>';
contact.prepend(listitem1);
console.log(key);
console.log(listitem1);
console.log(ss[1]);
})여기가 핵심이다. 먼저 obj라고 선언한 변수를 반복시키기 위해 $.each를 사용한다.
let ss= value.split("|");이 코드를 왜 썼을까? 위의 선언을 보면 '|'을 이용해 나눠놓았다는 사실을 알 수 있다.
나눠놓은 이유는 텍스트로서 화면에 나타나는 부분, 그 텍스트에 링크를 따로 걸어두기 위함이며, "home": "www.google.com|www.google1.com" 를 보더라도 home, www.google.com,
www.google1.com으로 나눠놓기 위함이다. 여기서는 www.google.com|www.google1.com의 전체 value에서 각각을 떼어내기 위해 이 코드를 썼다.
var listitem1='<li><i data-feature="'+key+'"></i><a href='+ss[1]+'>'+ss[0]+'</a></li>';
contact.prepend(listitem1);이 코드를 확인해보자. 우선 ul태그안에 선언해 주었으니 ul태그안에 li태그가 들어갈 것이다. 그리고 data-feature를 key값을 줬는데, 결국 home,mail,phone..순서대로 나올 것이다. key값이 home,mail등인데 이 키값들을 반복시켰기 때문에.
그리고 링크는 ss[1]로 줬는데, 이게 뭘까?
📒위에서 value값을 나눠놓았다고 했고, 그 변수를 ss로 지정했다. ss[0]은
www.google.com, gwooroh23@gmail.com 등으로 나올 것이고 ss[1]은 www.google1.com
등으로 나올 것이다. 결곡 총 2칸의 배열값이 있는 value라고 생각했을 때 0은 화면에 나타나는 부분을 말하는 것이고 1은 그 다음칸을 말하는 것이다. 이해가 조금 어렵다면 콘솔창에 찍어 확인해보자.

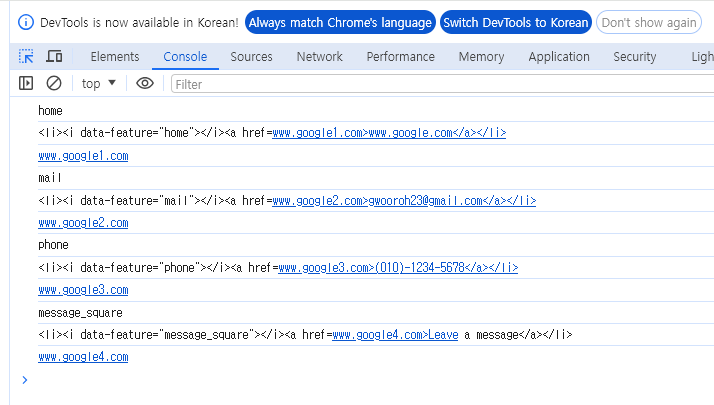
console.log(key);
console.log(listitem1);
console.log(ss[1]);이렇게 콘솔로 찍어본 결과이다. ket값은 home, mail등으로 찍히고, listitem1은 위에서 정의한 대로 모두 불러오게 해 key,value모두 나온다. 그리고 ss[1]은 value에서 두번째 배열값을 말하기에 google1,google2..이러한 형태로 출력된다.

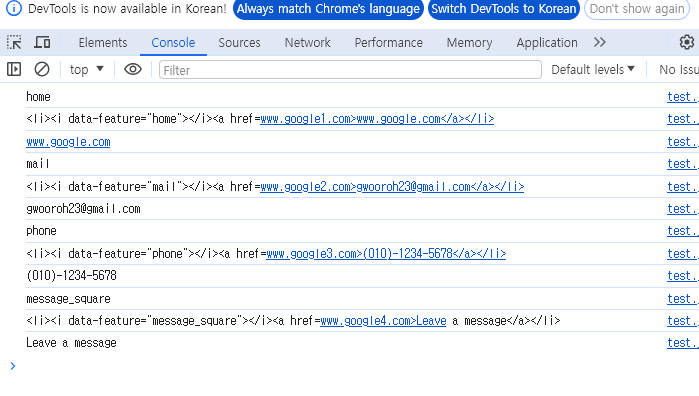
ss[0]을 찍는다면 이러한 결과가 나올 것