뉴노멀 프로젝트를 급하게 진행해야하기 때문에 빠르게 리액트를 복습하면서 공부해보도록 하겠다.
jsx 란, a syntax extension to javascript 이다.
Jsx = javascript + xml/html
jsx는 내부적으로 xml/html을 javascript로 변환하는 과정을 거친다
실제로 우리가 jsx로 코드를 작성해도 javascript코드가 나오는 것이다.
jsx에서 {}를 사용하면, js를 사용하는 것이라고 알면된다.
element - 물체를 구성하는 성분
리액트 에서 element란, 리액트 앱을 구성하는 가장 작은 블록들을 뜻한다.
react element 의 immutable(불변성) 때문에 업데이트를 하려면
새로 만들어야 된다는 사실을 잊지말자
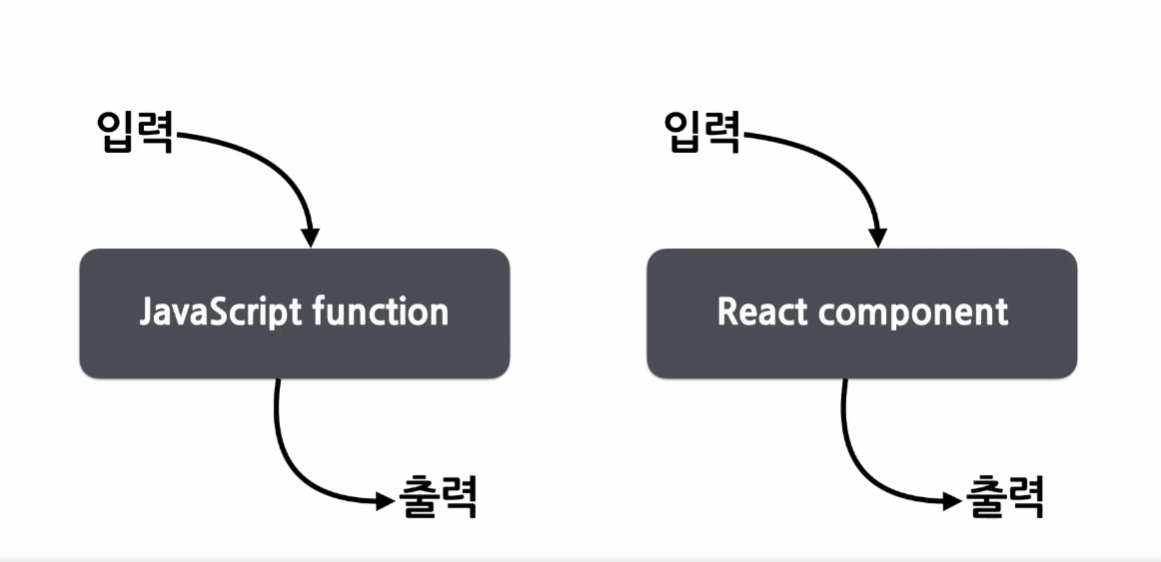
리액트는 컴포넌트 구조
리액트 페이지는 컴포넌트로 구성되어있다.
컴포넌트도 컴포넌트들의 조합으로 구성될 수 있다. 마치 레고 블록과 같다



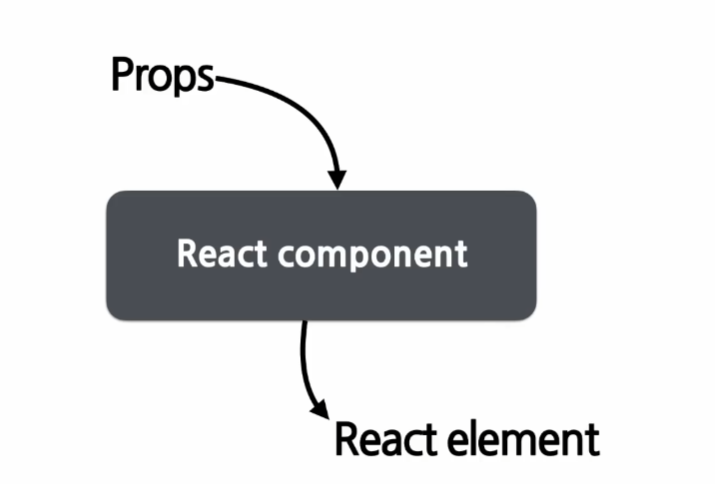
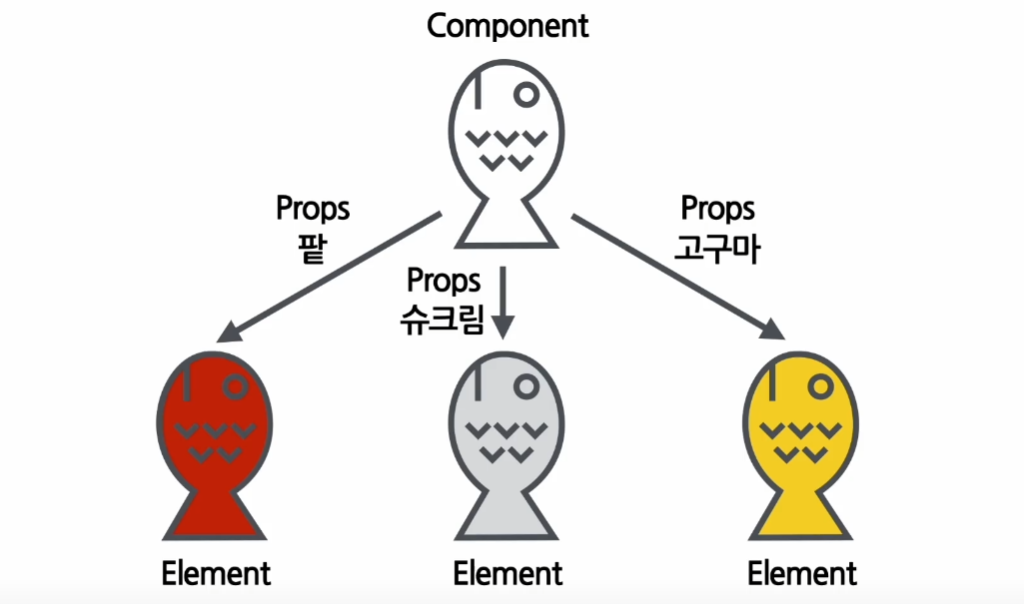
props -> property의 줄임말 (속성)
component의 속성이라고 볼 수 있다.
마치 아래의 그림처럼 표현가능하다.

결국 props란, 컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체라고 볼 수 있다.
props는, read-only
모든 리액트 컴포넌트는 props를 직접 바꿀 수 없고, 같은 props에 대해서는 항상 같은 결과를 보여줄 것!
Component의 이름은 항상 대문자로 시작해야 하는 것을 잊지말자!
리액트는 소문자로 시작하는 컴포넌트를 DOM태그로 인식한다. (DOM태그 - 화면에 보여지는 태그 div, span etc..)
아래는 실습 이미지 이다.