Array.sort() 동작원리
javascript에서 배열인 Array객체가 기본적으로 포함하고 있는 메소드로 sort()는 정렬 메소드이다.
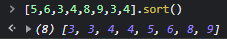
흔히 배열에 담긴 값들을 정렬하기 위해서 사용하는데 다음처럼 사용한다.

이렇게 보면 단순히 일반적인 정렬하는 방식과 동일해보이지만 javascript의 이 Array에 있는 sort의 경우 매개변수를 주지 않으면 내부 요소들의 유니코드 값을 기준으로 비교하게 된다.

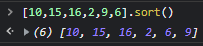
위 예시를 보면 우리가 원하는 값은
[2, 6, 9, 10, 15, 16]인데 실제 결과를 보면 앞에 '1'이 먼저나온 값이 앞으로 정렬된 것을 볼 수 있다. 이는 유니코드값으로 따졌을때 다른 숫자들보다 1이 더 앞에 나오기때문이다.
어떻게 써야하는가?
실제 문서를 보면
arr.sort([compareFunction])처럼 비교를 위한 구문을 매개변수로 주도록 되어있다.
function compare(a, b) {
if (a is less than b by some ordering criterion) {
return -1;
}
if (a is greater than b by the ordering criterion) {
return 1;
}
// a must be equal to b
return 0;
}위 조건대로 비교구문을 작성하게 된다면
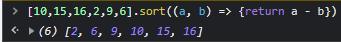
function compareFunction(a, b) {
return a - b
}구문으로 단순한 숫자 비교를 위한 매개변수가 완성된다.

결과를 보면 아주 잘나오고 있음을 알 수 있다.
[출처] https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort