JavaScript 기본 설명
JAVA 와 JAVASCRIPT 는 다르다.
자바스크립트로 할수 있는 것들
1. 웹 클라이언트 ( 서비스를 제공받는 사용자 ) [ HTML , CSS , JS ]
---------------------- 2009년 이후 Node.js 가 나온 이후 ----------------------
2. 웹 서버 ( 서비스를 제공하는 ) [ Node.js ]
3. 모바일 [ react native ]
4. 데스크톱 애플리케이션 [ NW.js ]
5. 데이터베이스 관리 [ NOSQL ]
- 기본용어
부호 : (모스부호[ 짦은신호 또는 긴신호 ] -> 전기상태[ 있다 또는 없다 ] -> 이진수[ 0 또는 1] )
코드 : 정보를 다른 형태로 변환하는 규칙[ 문법/도구 ] java[ 규칙 ] , html[ 규칙 <> ] , css[ 규칙 식별자{} ] ,js , python ]
표현식 : 하나 이상의 값/정보 으로 표현될 수 있는 코드를 의미
문장 : 표현식 한개이상 모인것(명령문)
프로그램 : 문장이 모인것(명령문의 집합)
프로세스 : 현재 실행중인 프로그램( 스케줄링/스레드 )
응용프로그램 : 사용자가 사용할수 있도록 만든 프로그램 ( = 애플리케이션)
웹 애플리케이션 : 웹에서 사용하는 프로그램
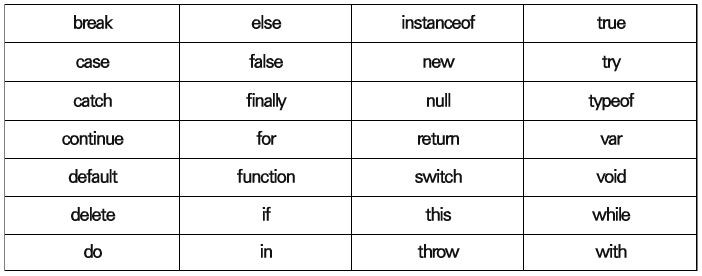
- 키워드 : 언어들이 미리 만든 단어들.
!! : 키워드와 동일하게 이름을 정의하지 말자!! [ 중복되니까 ]

- 식별자 : 어떠한 변수/함수/명령 등을 식별하기 위한 이름
HTML/CSS : id , class , <마크업> JS : 변수/함수/클래스 등등 1. 키워드 사용 불가 2. 숫자 시작 불가 3. 특수기호 _ , $ 만 가능 4. 공백 불가능 2. 영어권장(카멜표기법) , 의미있는 이름
- 주석 : 코드 설명
// 한 줄 주석은 //로 만듭니다. 여러 줄을 주석으로 만들 때는 /*와 */로 둘러쌉니다. /* Comment 1 Comment 2 주의할점 : HTML 문서에 넣은 자바스크립트 주석은 소스보기를 하면 다 보입니다. 따라서 개발 과정에서 작성했지만 공개되면 안되는 주석들이 있다면 삭제하는 게 좋습니다. */
JavaScript 사용 방법
- < script>마크업을 이용한 스크립트 작성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
자바 스크립트 코드
</script>
</html>
- < head> 또는 < body> 가장 하단에 < script> 마크업에 -js 파일을 불로오기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script src="./index.js"></script>
</html>리터럴(literal)
리터럴은 직접 표현되는 값 그 자체를 의미합니다.
다음 예제에서 등장하는 값들은 모두 리터럴입니다.
12 // 숫자 리터럴
"JavaScript" // 문자열 리터럴
'안녕하세요' // 문자열 리터럴
true // 불리언 리터럴