-
border-radius
div로 영역을 만들면 테두리가 네모인 것을 확인할 수 있다.

이 때, border-radius를 이용하면 테두리를 둥글게 만들 수 있다.

-
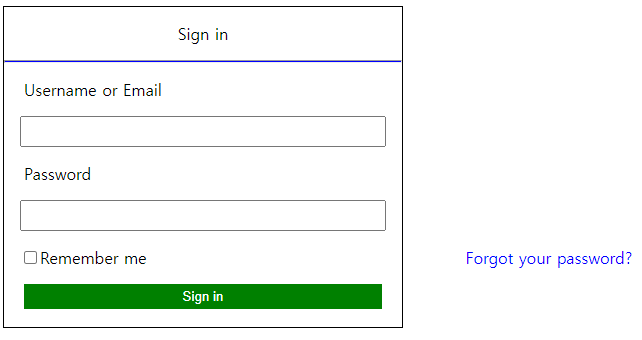
position
"position: absolute" 를 사용할 때 box의 안쪽 기준으로 이동되는 것이 아니라 전체를 기준으로 움직일 때가 있다.

이는 absolute가 static이 아닌 가장 가까운 부모/조상 요소를 기준으로 이동하기 때문이다.
기준으로 하고싶은 box의 position을 relative로 바꿔준다.