
계기
지금까지 React.js와 React Native를 접한지 1년이 넘었다. 다양한 프론트 프로젝트를 하는 과정속에서 빠른 속도로 개발할 수 있다는 장점으로 React Native를 사용하게 되었는데 정작 내가 오픈 소스에 기여한 적은 많이 없었던 것 같다. 그래서 이번에 한번 React-Native-Simple-Web3 모듈을 만들어 보고자 한다. Web3.js 가 web 상에서는 잘 작동되지만 블록체인 프로젝트에 접합하는 과정 속에서 Android와 Ios 사이에 치여있는 React Native는 제대로 된 모듈을 찾기가 어려워서 직접 Customizing 하며 개발했었는데 그 과정이 너무 복잡하고 설정해야 되는게 많은 불편함을 다른 사람은 겪지 않길 바라는 마음에서 React-Native 용 Web3를 배포하기로 했다.
Native Module 생성

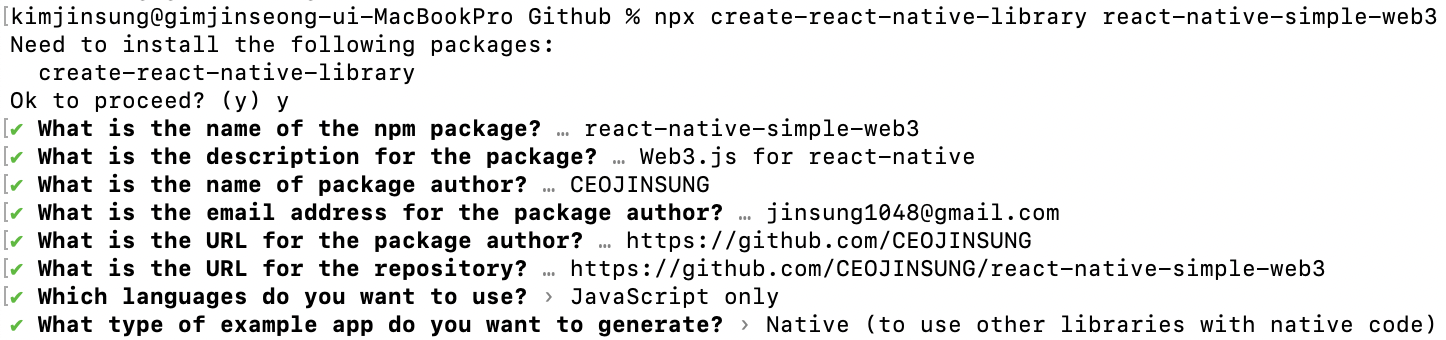
$ npx create-react-native-library react-native-simple-web3- 기존 React Native Docs에서도 가이드라인 해주고 있는 create-react-native-library를 이용하여 나만의 react-native-simple-web3를 생성해 주었다.
- npm package Name, Description, Autuor, Email Address, Git Url, Repository, Language, Type이 있는데 그냥 Enter누르면서 넘어가도 되고 적어도 된다.(다른 곳에서는 git info 등 여러가지 걸쳐서 하는데 처음이니 일단 해봤다.)
$ cd react-native-simple-web3
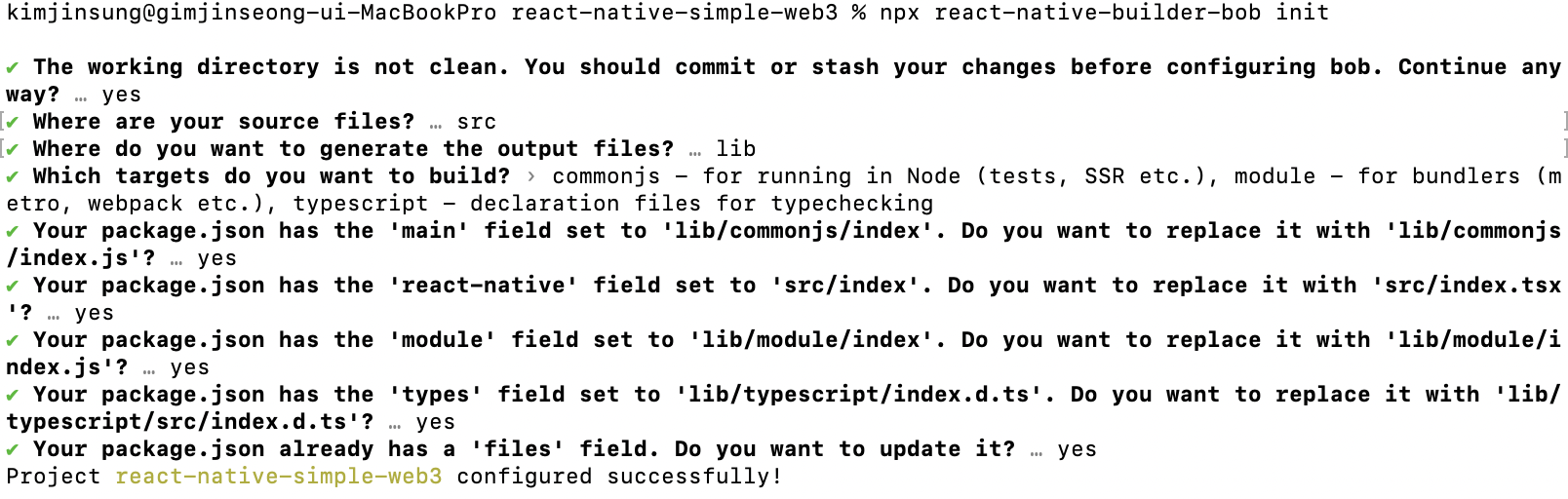
$ npx react-native-builder-bob init
$ yarn- 홈페이지 Docs에서는 아래의 코드를 하라고 나와 있지만 바로 실행하게 되면 android와 ios 모듈이 실행되지 않는 모습을 보게 될것이다. 따라서, react-native-builder-bob을 이용해야 한다.

- 그리고 위 코드는 사실 기존 library에 react-native-builder-bob을 삽입하기 위해 자동으로 묻는 질문들로 일단 다 yes로 했다. 만약 Customizing을 하려면 Manual을 한번 살펴보면 좋을 것 같다.
$ yarn example android - Android Emulator가 실행됨
$ yarn example ios - Ios Emulator가 실행됨- Docs에 나온것처럼 위 코드를 실행하였다. 근데 실행이 안되는 경우가 있다. 왜 그런지 살펴봤더니 create-react-native-library가 생성해준 example이 문제였다.

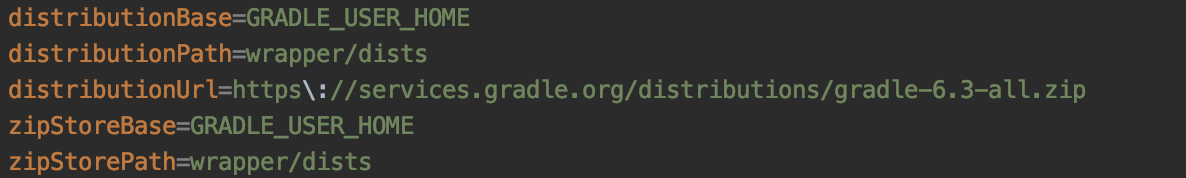
- example/android 폴더를 Android로 실행시키면 gradle-wrapper.properties에서 distributionUrl의 버전이 6.2로 되어 있는 것을 볼 수 있다. 이를 6.3으로 바꾸면 Android는 실행이 된다.

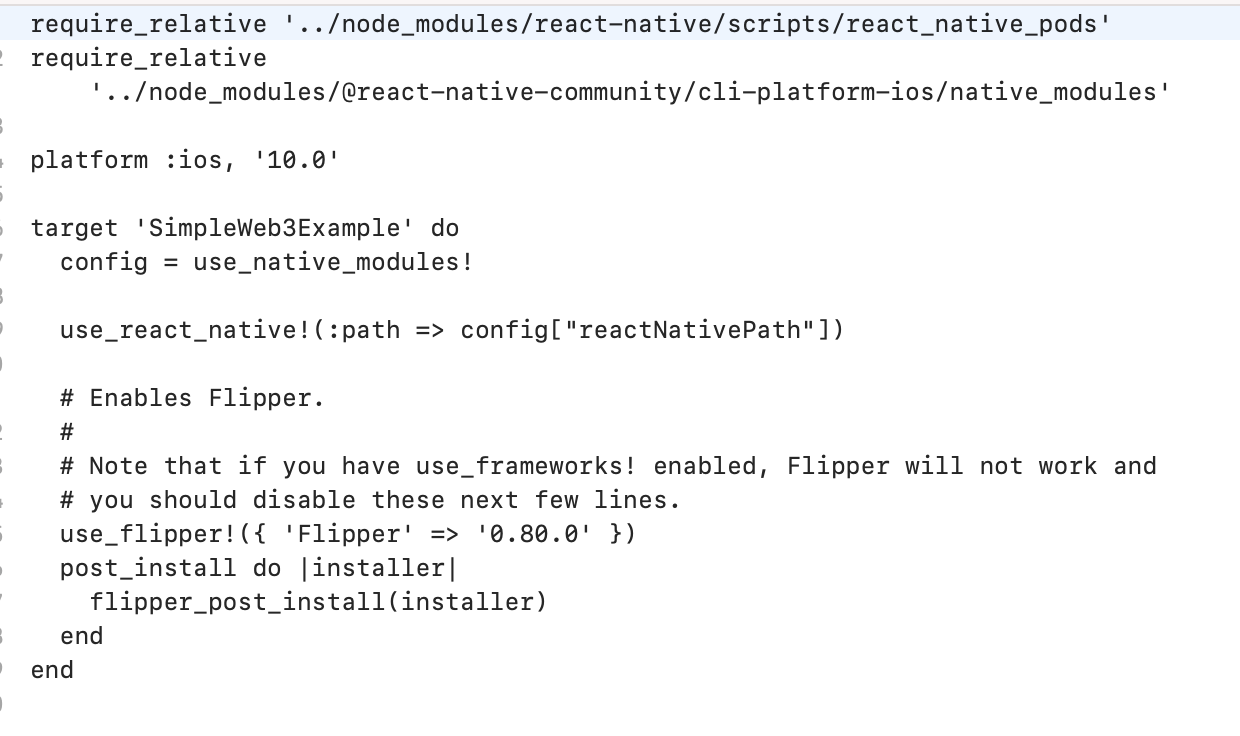
- 여기 flipper 때문에 실행이 안되는 것이었다. flipper 아래 부분을 모두 주석처리 하자
# use_flipper!({ 'Flipper' => '0.80.0' })
# post_install do |installer|
# flipper_post_install(installer)
# end- 항상 패키지가 생성해주는 react-native 환경은 의심부터 가지고 무조건 Debug하길 바란다. 망할 놈의 creat-react-native-library..
- 또한, yarn example andoid, ios 실행 전에 자신의 컴퓨터에 react native 환경설정이 되어 있는지 확인을 하고 사용하기를 바란다. 안그러면 오류가 뜨면서 Emulator가 실행이 안된다.

최종 실행 완료!!!!!!

모듈 기대중입니다! 다음편이 궁금해요!