
우리가 진행하는 프로젝트에서 카카오 로그인을 진행하기로 하였다. 그래서 카카오 로그인에 대해 정리해볼려고 한다.
카카오 로그인 방식에는 sdk / REST API 방식이 있는데 벡엔드에서 토큰을 받아서 JWT를 프론트로 보내줄거라 REST API 방식으로 진행하려고 한다.
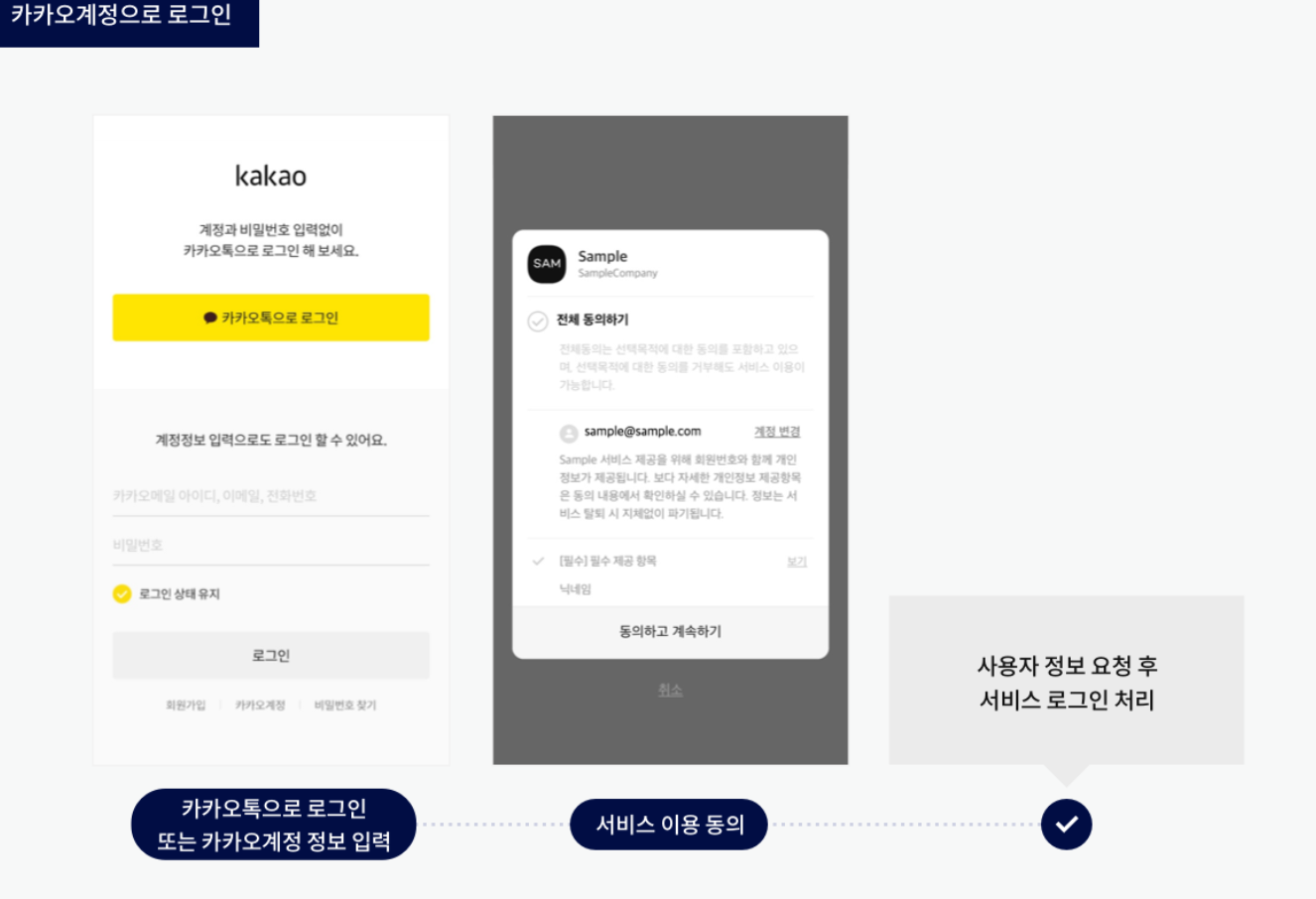
카카오 로그인은 카카오계정으로 로그인하는 OAuth 2.0 기반의 서비스이다.
카카오 로그인 시 인증과 인가를 통해서 간편하고 안전하게 로그인이 가능하다.
카카오 로그인
카카오에서 전달해주는 엑세스 토큰에서 얻은 정보를 가지고 벡엔드에서 JWT 토큰을 프론트로 전달하여 회원 가입을 하는 방식이다.

1. 카카오 Developers에 앱 등록하기
앱 프로젝트를 등록하고 필요한 카카오 로그인 동의항목 설정을 해준다.

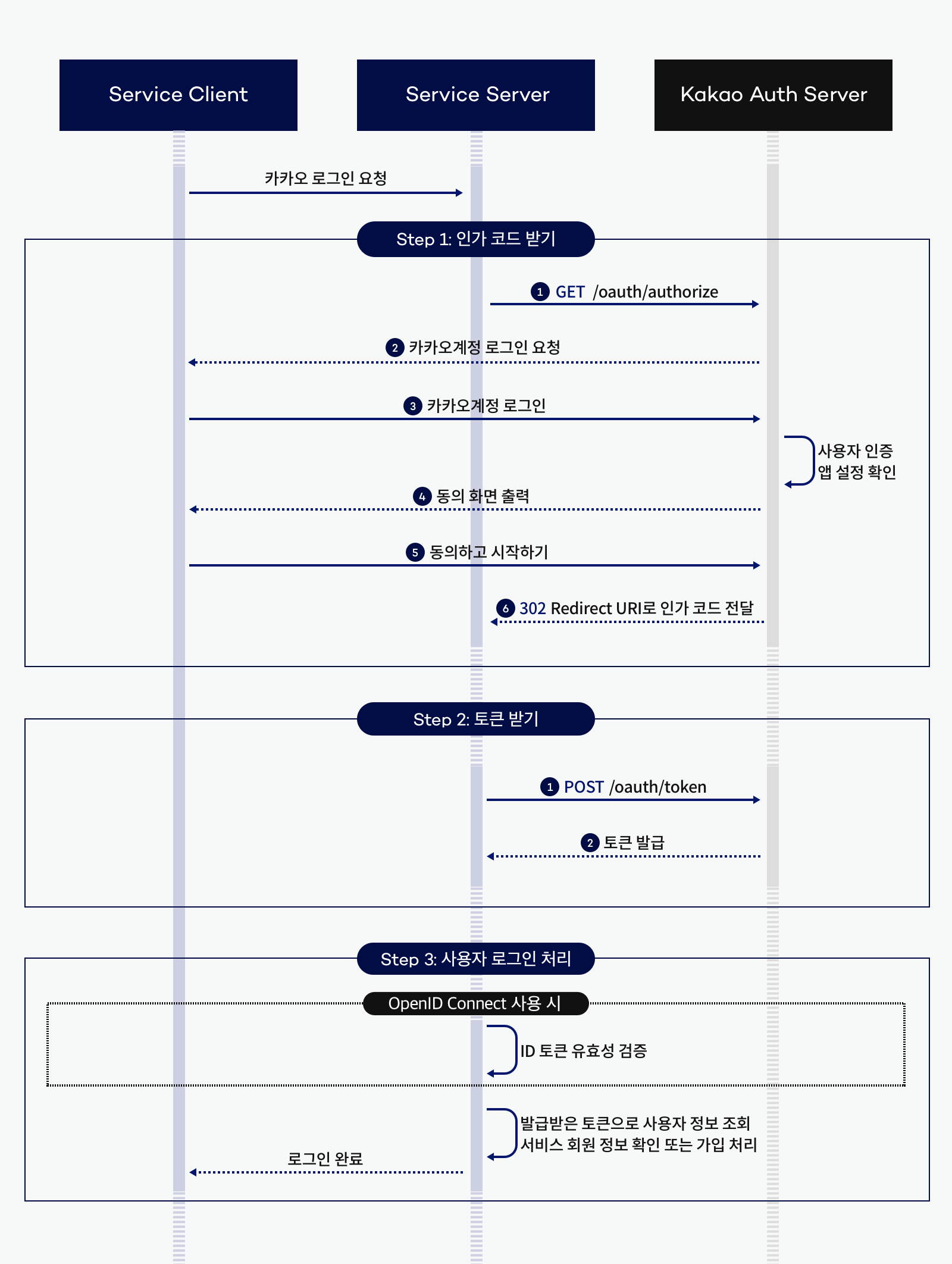
2. 인가 코드 요청
고객이 버튼을 클릭하면 서비스 클라이언트에서 서비스 서버로 카카오 로그인을 요청하면 서비스 서버에서 GET방식으로
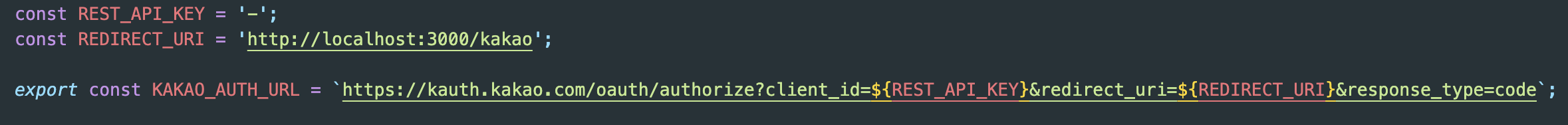
/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code HTTP/1.1 주소로 요청하여 인증 코드를 받을 수 있다.
REST_API_KEY
앱을 등록하면 발급받는다. 개인마다 다르다.
REDIRECT_URI
프론트에서 접근할 수 있는 host로 지정해주어야 한다.
우리는 /kakao로 설정해주었다.

3. 벡엔드로 인가 코드 넘겨주기
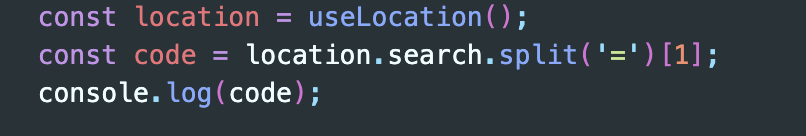
- 인가코드 값 꺼내오기

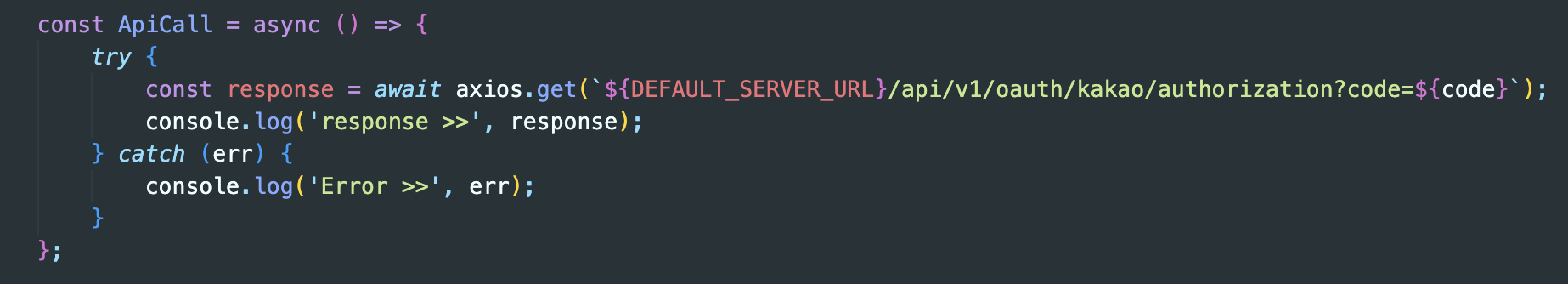
이런식으로 인가코드를 불러와서 벡엔드의 주어진 api에 인가 코드를 추가시켜서 get요청을 보낸다.

이렇게 벡엔드로 인가 코드를 보내면 벡에서는 프론트로 JWT토큰을 보내준다.
JWT 토큰에는 acesstoken / refreshtoken / data가 담겨있다.
프론트는 위의 두 토큰을 이용하여 회원 로그인 서비스를 구현한다.
두 토큰의 역할과 저장 방식은 다음 글에서 다룰 예정이다.
