

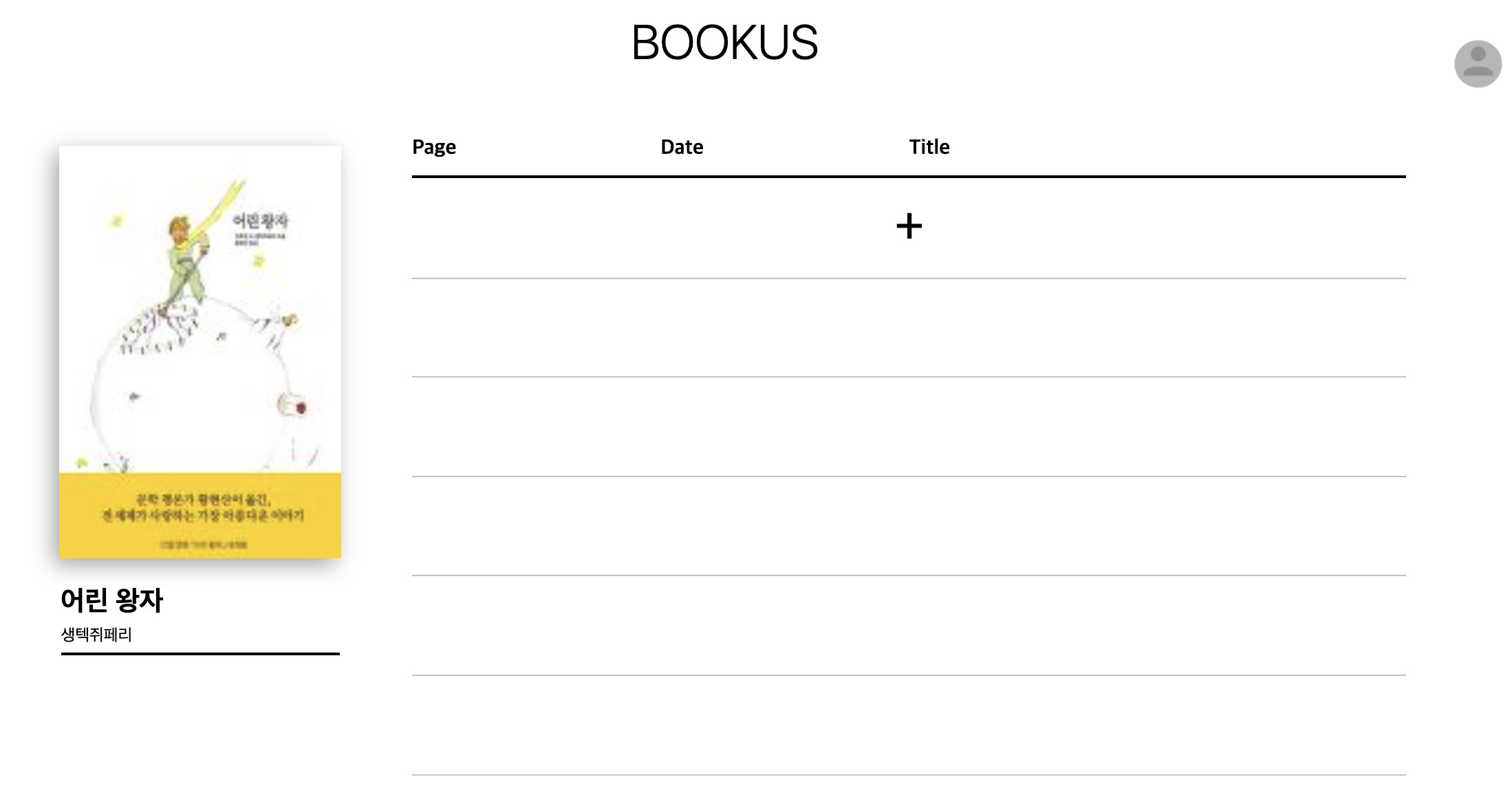
원하는 책을 선택했으면 + 버튼을 눌러서 선택한 책에 대한 독서록을 작성할 수 있다. 버튼을 누르면 나오는 페이지는 아래와 같다.

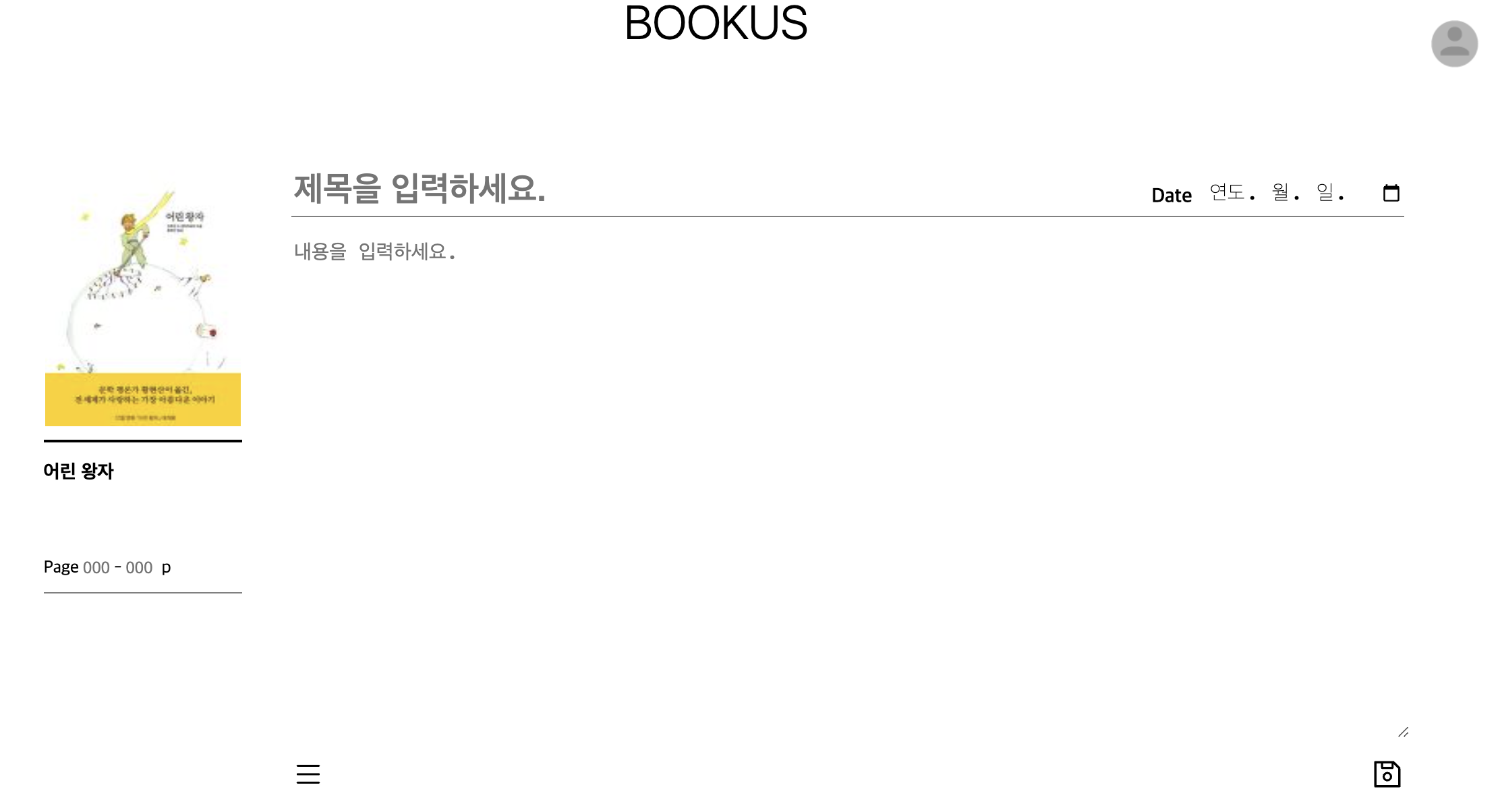
bookReport 페이지에서 필요한 정보를 state로 전달해주고 bookReport페이지에서 state를 받아와서 선택한 책에 대한 정보를 뷰에 보여준다.
독서록 작성 페이지에서는 아래와 같은 내용을 입력할 수 있다.
- 읽은 페이지
- 독서록 소제목
- 작성 날짜
- 독서록 본문 내용

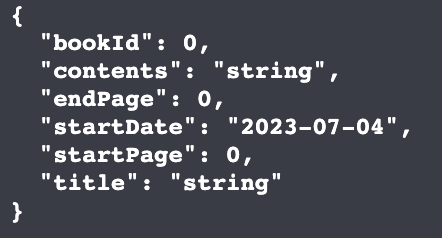
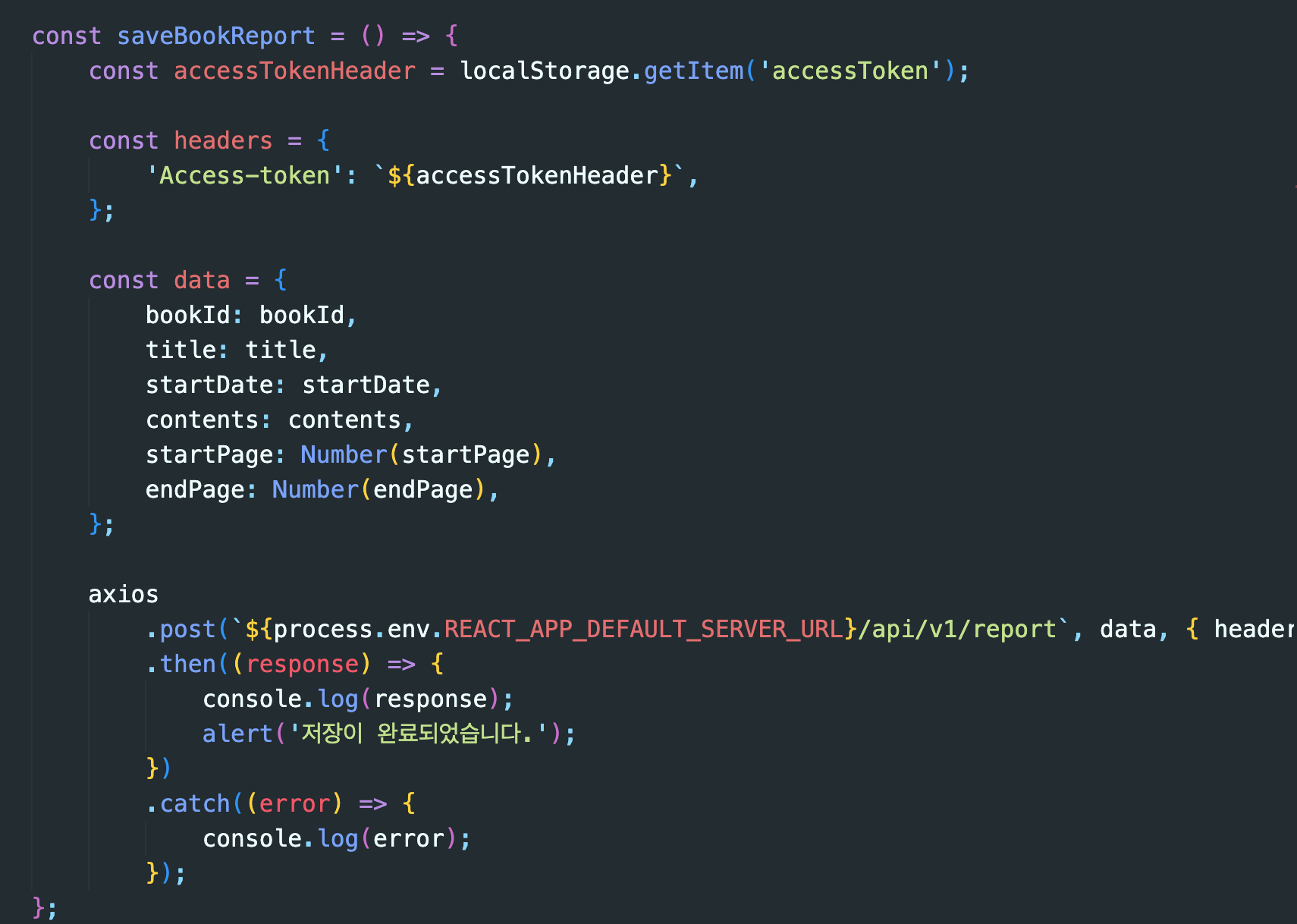
서버가 요구하는 body에 해당하는 내용이다. 요구하는 타입에 맞춰서 정보를 post해줄 예정이다.

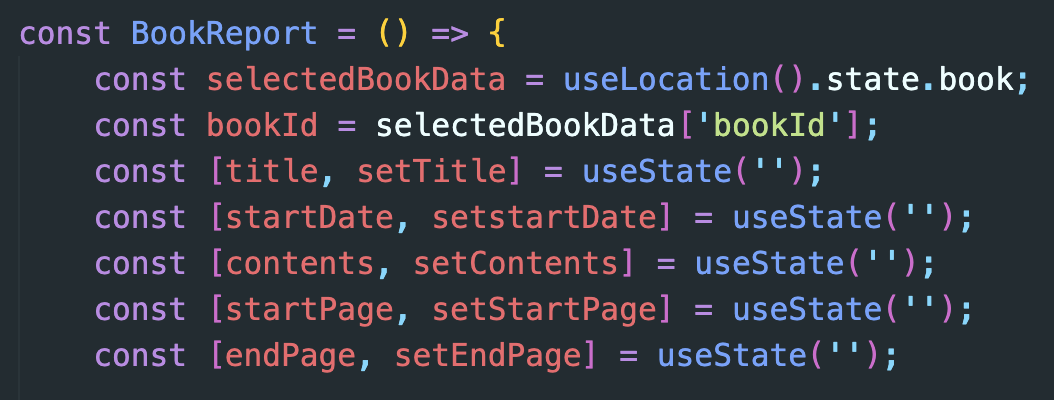
앞에서 보낸 state를 받아와서 selectedBookData에 저장해주었고 필요한 정보를 useState를 사용해서 각각 할당해주었다.

이 함수는 서버에 독서록 정보를 post하는 함수이다. 페이지 우측 하단을 보면 저장이모티콘이 있는데 누르게되면 독서록을 서버에 보내고 저장한다. 저장한 독서록은 서재에 '어린 왕자'를 선택하게 되면 내가 작성한 독서록 목록이 나타난다.
다음 글에서는 처음 선택하는 경우가 아닌 이미 선택한 책들이 서재에 있고 기존 독서록과 추가 독서록 작성 기능을 설명하겠다.
