1. 개인 프로젝트 진행 상황
위의 사진은 단색 페이지에 들어가는 UI이다. 설정된 단색에서 색변화 값을 사용자에게 제공하여 사용자가 원하는 색을 좀더 편하게 선택할 수 있게 해주는 요소이다.
사실 오늘 만든 UI는 아니지만 사진이 없으면 허전할거 같아서 넣은건 비밀...
어제의 목표
- 주소창 옆 '뒤로가기'버튼 정상 작동
- UI 정리 하기 (사진 첨부/ 단일 색상 페이지 등등)
- 팔레트 페이지 내의 아이콘들에 대한 onPressed 정의
- 팔레트에서 마우스 커서 이동에 따른 오류 체크 및 수정
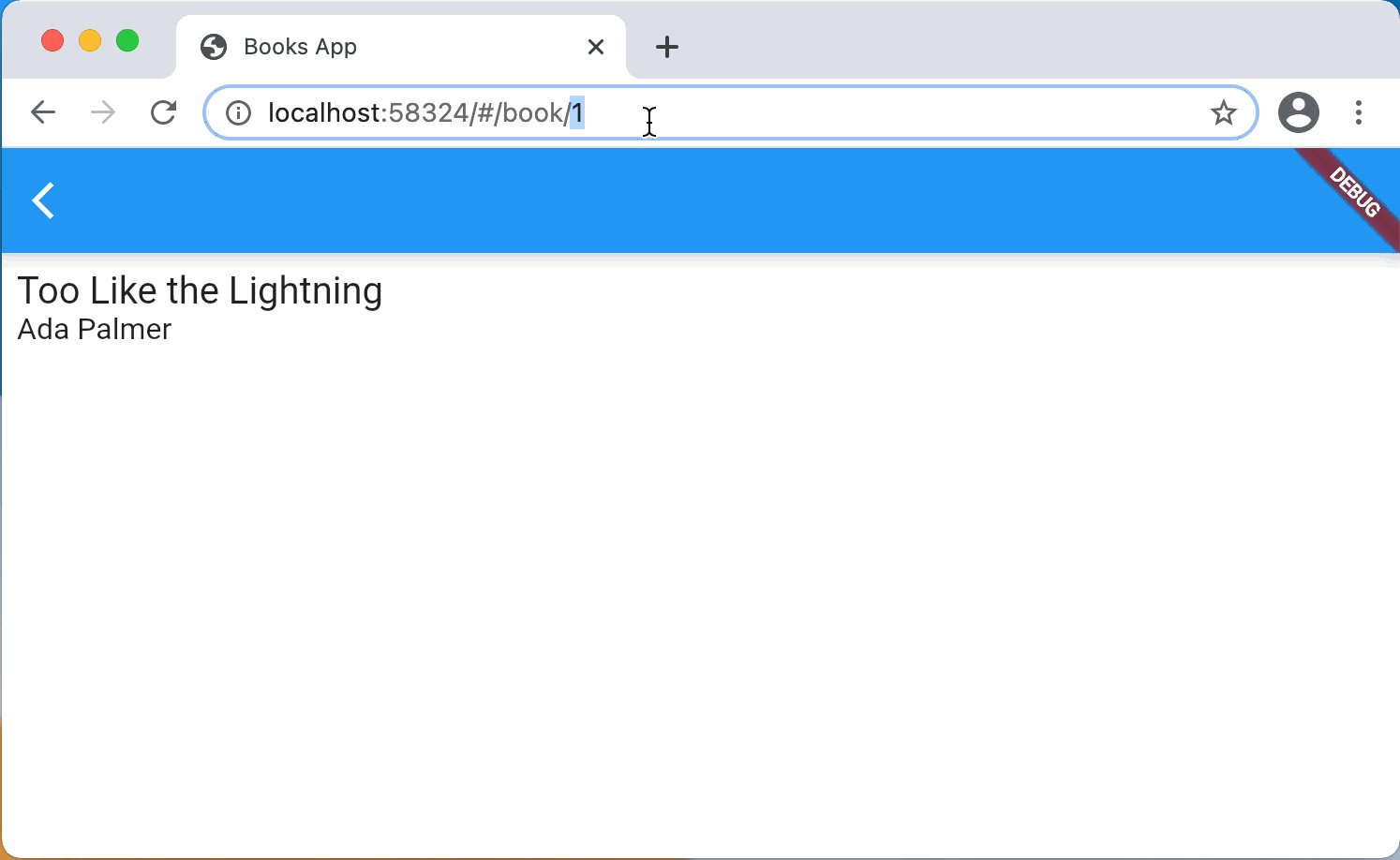
주소창의 뒤로가기 버튼을 통해서 화면 이동을 하는데 있어 굉장한 충격과 바보 같은 짓을 했었다는 것을 알게 되었다. Navigation 2.0이 출시되면서 url의 Parser들을 통해 화면 이동이 가능해졌다.
그래서 보통 웹에서 자주 사용하고 해당 예시들도 거의 웹으로 제공하고 있다. Navigator 2.0에 관해서는 좀 더 공부와 정리를 한 후 블로그에 개시를 할 예정이다. Navigator로 이동을 하면 주소창에 똑같이 URL로 나오지만 화면은 하나로 인식되어 주소창 옆 버튼들이 활성화 되지 않는다.

위의 사진이 Navigator 2.0을 설명하는 블로그에서 발췌해서 온 사진이다. 해당 사진도 주소창 옆 버튼으로 이동을 하는것이 아닌 앱바를 통해서 이동을 하고 있다. 내가 단단히 착각을 하고 있었구나라는 생각이 들었다.
2. 프로젝트 진행에 따른 소회(?),반성
앞서 말한대로 Navigator 2.0과 onGenerateRoute가 같은 역할을 할꺼라고 생각한 내 자신이 좀 많이 부끄럽다... 하지만 아직 내가 많이 부족하구나 라는 생각도 들면서 의지를 다시 다지게 되었다. 이번주 주말동안 해당 내용에 관해 착실히 정리하여 부족한 글솜씨를 총 동원하여 블로그에 정리를 해야겠다.. 내일부터 이틀간 주말이기에 이전보다 좀 더 많은 시간들을 할애하여 프로젝트에 투자할 생각이다.
3. 내일의 목표
- 이전에 작성한 코드들 리팩토링 / 파일 구조 또한 정리하기!
- UI 정리하기(사진 첨부/ 단일 색상 페이지 등등)
- 로그인,회원가입 -Firebase과 직접적 연동 및 로그인,로그아웃에 따른 앱바 변화 적용
- 팔레트(다량의 색 보여주는 공간)에 보여지는 아이콘에 따른 UI 변화 적용