
개인프로젝트에서 마우스 커서 이동에 따른 UI 변화를 주는 기능에 많은 시간을 할애했다.
해당 앱 내에서 이동을 할때에는 MouseRegion이라는 위젯을 통해 구현을 할 수 있었다.
하지만 다음과 같은 경우는 어떨까?
만약 기존의 앱에서 오른쪽 창으로 이동한다고 했을때 해당 액션이 인식이 MouseRegion에서 인식이 되지 않는다
해당 기능을 구현하기 위해 JavaScript의 문법을 사용해야 했다
1. 앱의 Body에 ID를 정해준다
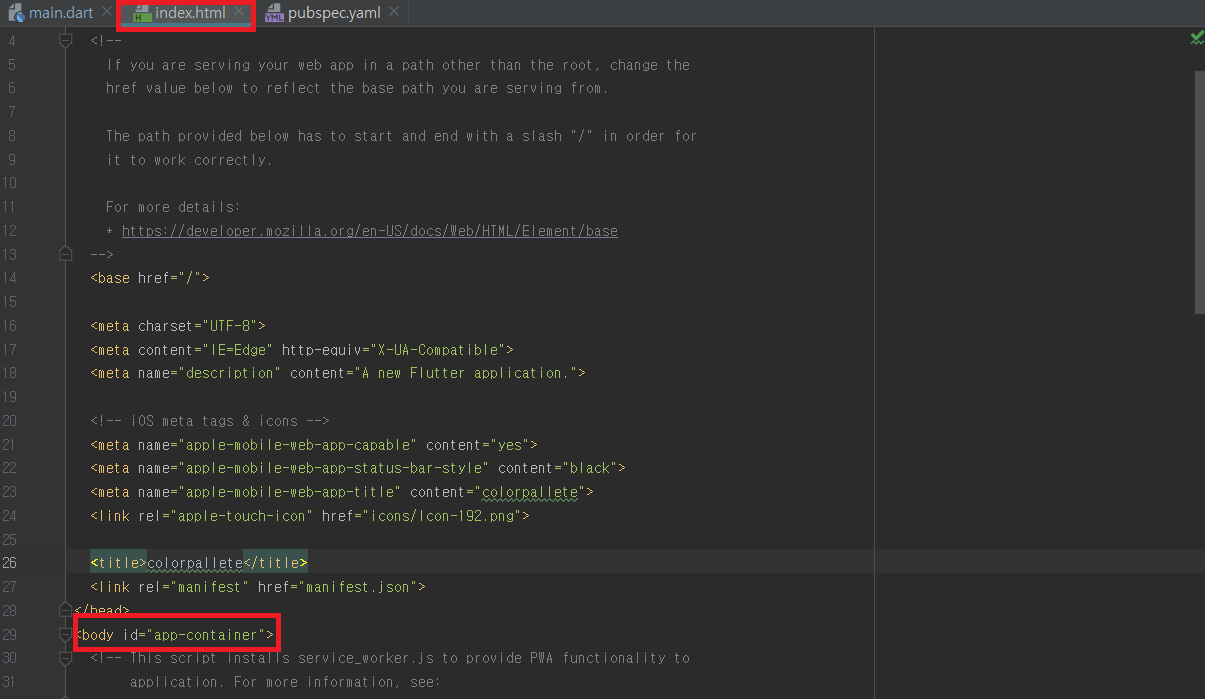
- flutter build web을 하면 index.html이 자동 생성된다.
- 해당 파일 내에 빨간 박스 친 부분인 body부분이 앱이 그려지는 부분이다.
- 해당 body에 사진과 같이 ID를 지정해준다.
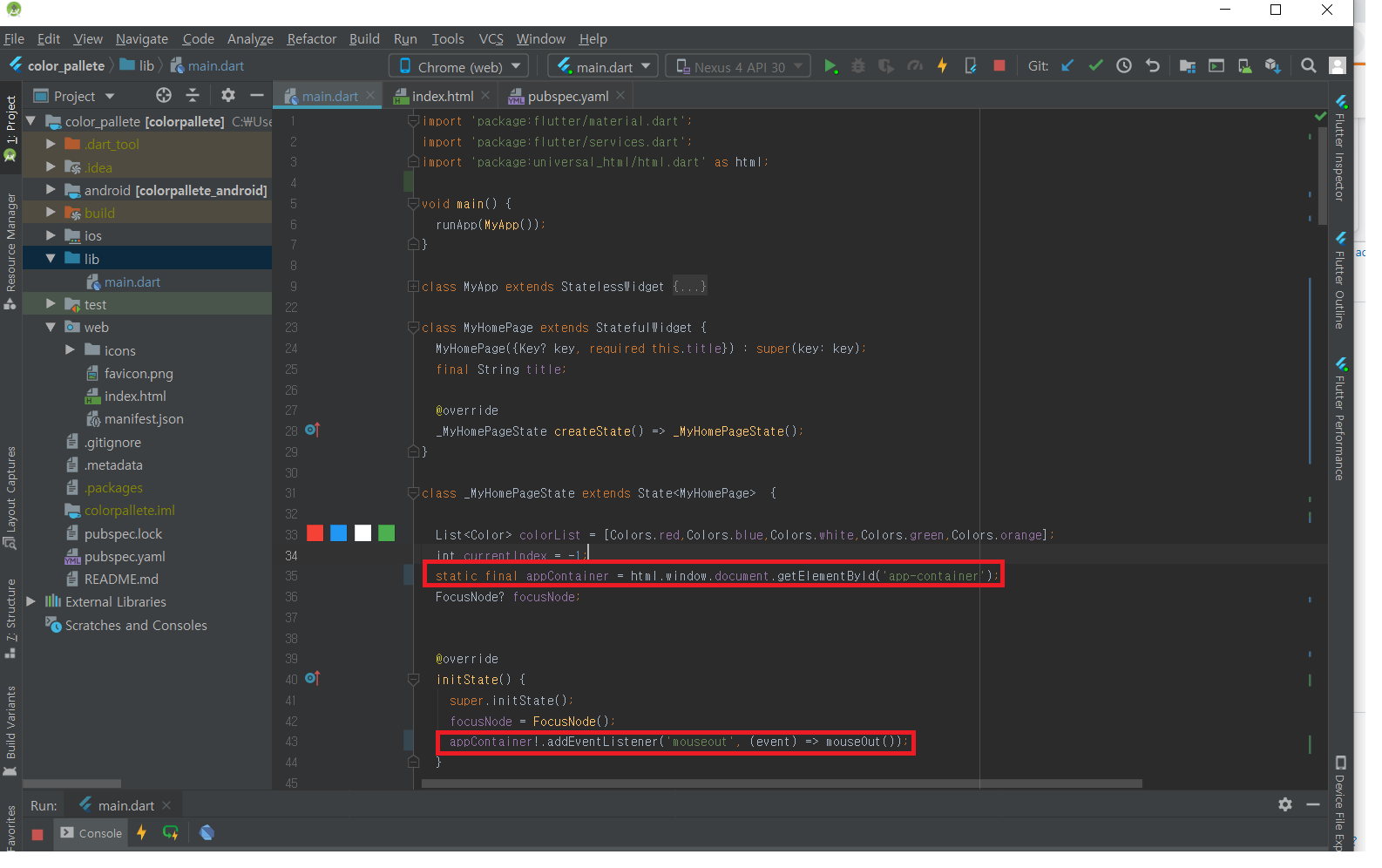
2. Widget내에서 listener 설정해준다.
코드 부분static final appContainer = html.window.document.getElementById('app-container'); @override initState() { super.initState(); focusNode = FocusNode(); appContainer!.addEventListener('mouseout', (event) => mouseOut()); }
- 1번에서 지정한 id명을 통해 먼저 변수를 설정한다.
그 이후 eventListener를 통해 선정하고자 하는 액션을 선정해주면 된다.- action 요소에 대한 정리본
https://kyounghwan01.github.io/blog/JS/JSbasic/addEventListener/
코드 구성
id명.addEventListener('이벤트 명',(event) =>function()