
타입스크립트(TypeScript)란?
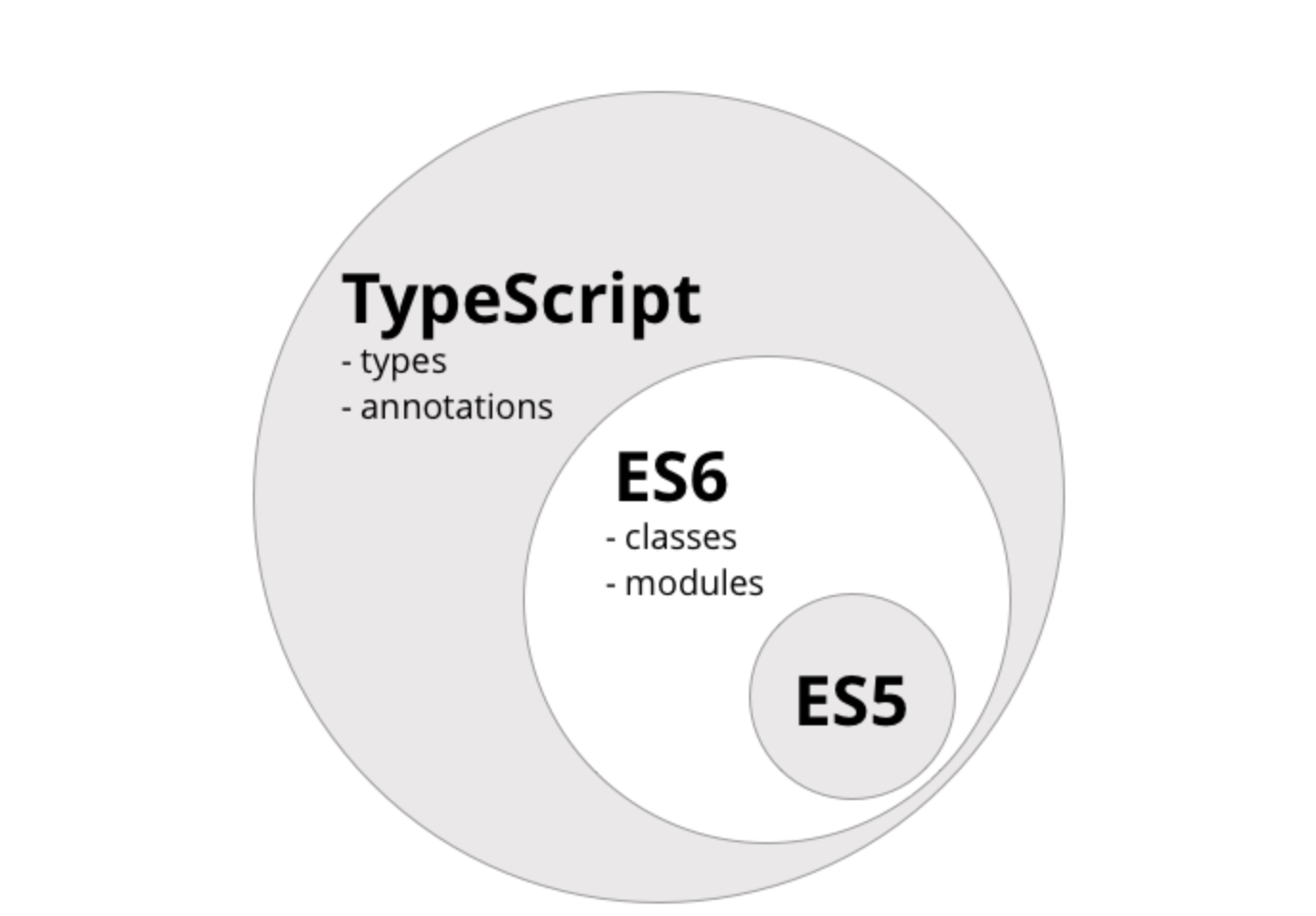
타입스크립트는 MS에서 개발하고 관리하는 오픈소스 프로그래밍 언어로 타입스크립트는 자바스크립트의 상위 집합으로서 ECMA의 표준을 지원한다. 타입이라는 특징을 가지고 있다. ES7이하의 표준을 포함하고 있다. 타입스크립트는 ES5를 포함하는 집합이기 때문에 기존의 ES5 자바스크립트 문법을 그대로 사용할 수 있다.

타입스크립트 특징
컴파일 언어, 정적 타입 언어
자바스크립트는 동적 타입의 인터프리터 언어로 런타임에서 오류를 발견할 수 있다. 이에 반해 타입스크립트는 정적 타입의 컴파일 언어이며 타입스크립트 컴파일러 또는 바벨(Babel)을 통해 자바스크립트 코드로 변환된다. 코드 작성 단계에서 타입을 체크해 오류를 확인할 수 있고 미리 타입을 결정하기 때문에 실행 속도가 매우 빠르다는 장점이 있다. 하지만 코드 작성 시 매번 타입을 결정해야 하기 때문에 번거롭고 코드량이 증가하며 컴파일 시간이 오래 걸린다는 단점이 있다.
자바스크립트 슈퍼셋(Superset)
타입스크립트는 자바스크립트의 슈퍼셋으로 자바스크립트 기본 문법에 타입스크립트의 문법을 추가한 언어이다. 따라서 유효한 자바스크립트로 작성한 코드는 확장자를 .js에서 .ts로 변경하고 타입스크립트로 컴파일해 변환할 수 있다.
객체 지향 프로그래밍 지원
타입스크립트는 ES6(ECMAScript 6)에서 새롭게 사용된 문법을 포함하고 있으며 클래스, 인터페이스, 상속, 모듈 등과 같은 객체 지향 프로그래밍 패턴을 제공한다.
타입스크립트 기본 타입
자바스크립트의 기본 자료형(null, array, boolean, number 등)을 모두 포함하고, any, void, enum 등의 타입이 더 제공된다.
-
Primitive type : 실제 값을 저장하는 자료형. 자바스크립트와 같다. ex) string, number, boolean ...
-
Any : 말 그대로 어떤 타입이어도 상관없는 타입인데, 타입스크립트를 쓰는 의미가 퇴색된다. ex) function thisExam (a: Any, b: Any) { ... } 와 같다면 인자에 아무거나 들어갈수 있다. 자바스크립트를 그냥 쓰는 것과 차이가 없기때문에 최대한 타입은 명시해서 사용하는게 좋다.
아래 사이트에서 타입테스트를 해볼 수 있다.
타입스크립트 공식 사이트: https://www.typescriptlang.org/play