10/19 오늘의 시간표
09:00 ~ 10:00 [프로젝트] 머신러닝 프로젝트 기초
10:00 ~ 11:00 [프로젝트] 머신러닝 프로젝트 기초
11:00 ~ 12:00 [프로젝트] 머신러닝 프로젝트 기초
12:00 ~ 13:00 [프로젝트] 머신러닝 프로젝트 기초
13:00 ~ 14:00 점심식사
14:00 ~ 15:00 [프로젝트] 머신러닝 프로젝트 기초
15:00 ~ 16:00 [프로젝트] 머신러닝 프로젝트 기초
16:00 ~ 17:00 [프로젝트] 머신러닝 프로젝트 기초
17:00 ~ 18:00 [프로젝트] 머신러닝 프로젝트 기초
18:00 ~ 19:00 저녁식사
19:00 ~ 20:00 [프로젝트] 머신러닝 프로젝트 기초
20:00 ~ 21:00 [프로젝트] 머신러닝 프로젝트 기초
머신러닝 프로젝트 3일차
오늘도 하루종일 머신러닝 프로젝트가 실시되었다. 아침에 팀원들과 모여 진행상황을 확인해봤을때 다들 구현해야 할 기능들을 차근차근 만들어주고 계셔서 벌써 사이트의 틀이 어느정도 잡혀있다고 생각했는데 막상 깃허브에 작업내용물을 올려서 해당 작업내용을 pull해서 적용시켰을때 서버구동에 오류가 발생하고 어떤분은 깃허브에 push하고 PR요청을 보내는 것 자체에서 문제가 생겨서 이것을 해결하는데 오전 작업시간을 대부분 보내야 했다.
문제상황 1
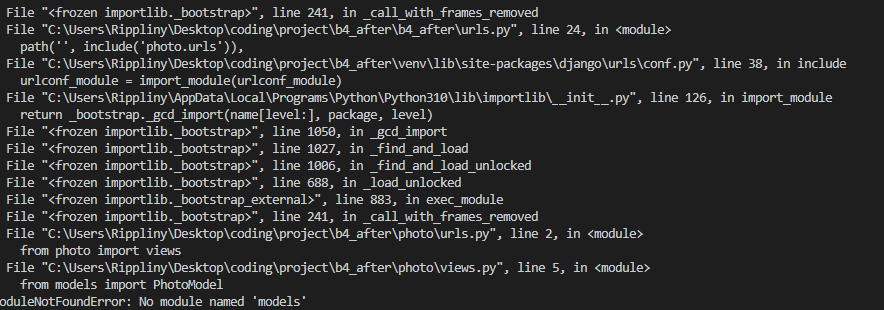
Git pull 이후 runserver시 오류발생

photo앱의 urls.py의 2번째줄, views.py의 5번째 줄에서 오류가 발생하는 것으로 추정
해결방법 1
오류가 발생한 라인으로 찾아가 코드수정
from models import PhotoModel # models.py앱 import 오류
-> from .models import PhotoModel # .models로 수정문제상황 2
- 로그인 페이지에서 로그인 시 기능 미작동 및 오류발생
- 로그아웃기능 미구현으로 인한 중복로그인 시도시 오류발생으로 추정
해결방법 2
- 로그아웃기능 구현필요, 구현되기 전까지는 귀찮더라도 DB파일 삭제 후 재생성으로 인한 임시해결
문제상황 3

- 상단 네비게이션바 오류로 인해 메인 페이지의 템플릿이 구현되지 않는 오류발생
- 오류 원인 추정불가
해결방법 3
- 이런저런 방법으로 해결시도를 해보았으나 원인을 파악하지 못해 결국 튜터님께 조언을 구하러감
- base.html에 오류가 발생한 것 같으니 extends base.html을 빼 보라는 조언을 들어보니 해결이 되었다. 그래서 해결법을 팀원들에게 전달하러 갔더니 동근님이 이미 해결을 하셨다고한다. 원인을 들어보니 네비게이션바에서 사용하는 로고의 이미지파일 경로설정이 잘못되어 있어서 생기는 오류라고 했고 금방 고쳐주셨다.
settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'b4_after', 'static')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')settings.py에 들어가 static 경로를 설정해주고 base.html에서 로고부분 코드를
base.html
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="/" class="nav-link px-2 link-secondary"> <img src="{% static 'images/logo.png' %}"
style="height: 20px"></a></li>
</ul>이렇게 static으로 표기해주니 base.html이 문제없이 나타났다.
오류내용도 고쳐졌겠다 다시 맡은 기능을 구현하는 시간을 가져보았다. 오늘 내가 구현해야 할 기능은 어제 만들었던 이미지 업로드시 사물을 인식하여 class값을 추출하는 기능에서 이제 그 class 값을 DB에 올리고 그 값을 통해 카테고리를 분류해주는 기능이다.
od.py
import cvlib as cv
from cvlib.object_detection import draw_bbox
def classification(img_name):
image_path = "media\photo\\" + str(img_name) # 여기에는 테스트할 이미지의 경로 및 이름을 넣어주시면 됩니다.
im = cv2.imread(image_path) # 이미지 읽기
# object detection (물체 검출)
bbox, label, conf = cv.detect_common_objects(im)
return bbox, label, conf어제 만든 이 함수를 활용하여 이미지 업로드 기능을 약간 수정하였다.
photo/models.py
class PhotoModel(models.Model):
class Meta:
db_table = "photo"
user = models.ForeignKey(UserModel, on_delete=models.CASCADE)
img = models.ImageField(upload_to='photo/', null=True)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
favorites = models.ManyToManyField(UserModel, related_name='favorites' ,blank=True)
trash = models.ManyToManyField(UserModel, related_name='trash' ,blank=True)
category = models.CharField(max_length=16, null=True, default='')
def __str__(self):
return 'id : {}'.format(self.id)먼저 모델에서 category 필드를 추가해주었다.
photo/views.py
def upload(request):
if request.method == 'POST':
photo = PhotoModel()
user = request.user
photo.user = user
photo.img = request.FILES["img"]
photo.category = classification(photo.img)[1]
photo.save()
return redirect('/upload')
else:
imageupload = ImageUpload그 다음 이미지를 업로드 할 때 classification을 돌렸을 때의 1번 인덱스값 즉, label값을 카테고리 필드에 올라가도록 설정해두었다.
이후에는 팀원들이 작업한 코드들을 하나로 합쳐서 서버를 돌릴 때 오류가 나지 않도록 코드확인 및 오류수정을 하면서 하루를 마무리 했다.
오늘 하루를 마치며
프로젝트 3일차가 끝이나고 사실상 내일이 마지막 작업이 되는데 생각보다 진행상황이 빠르지는 않아서 걱정이다. 원래의 계획대로라면 지금단계에서 기능들의 70퍼센트정도는 구현이 끝났어야 하는데 이제 절반정도 구현한 것 같아서 오늘도 남아서 잔업을 해야했고 내일도 작업을 빡세게 해야할 것 같다. 아무래도 크고 작은 오류가 발생하고 그것을 대처하는 시간이 예상보다 많이 걸려서 이렇게 된 것 같은데 앞으로는 일정을 짤 때 단순 기능구현시간만 널널하게 잡을 것이 아니라 완성된 기능들을 검토하고 공동의 결과물에서 문제가 없는지 확인하는 시간을 길게 잡을 필요가 있을 것 같다.
