react-native
1.Convert Javascript react native project to Typescript

- 공식 Typescript template과 비교하면서 전환 - 기존 자바스크립트 프로젝트와 위 템플릿 프로젝트를 비교 - typescript 설정 - 기존 자바스크립트 파일들을 타입스크립트 파일로 변경
2.RNSScreenStackHeaderConfig - react native ios

react native 개발 공부 중ios 에뮬레이터를 돌리려고 했는데Gemfile에서 요구하는 ruby 버전이 2.7.5인데 내 버전은 2.6.8로 낮아서 실행이 되지 않았다그래서 ruby를 업데이트를 해도 버전이 변경되지 않아서 찾아보니맥에서 기본으로 제공하는 ru
3.react native ios debuger

react native ios 에뮬레이터에서 디버거를 실행하려니 열리지 않았다검색해보니 0.70.0열린 이슈가 아직 열려있었다(내 버전 : 0.70.1)https://github.com/facebook/react-native/issues/34615ios/Pod
4.react native style array

스타일 배열을 전달할 수도 있습니다. 배열의 마지막 스타일이 우선하므로 이를 사용하여 스타일을 상속할 수 있습니다.https://reactnative.dev/docs/stylestyles.flatListContent 스타일에 paddingBottom을 추가하였
5.react native android app build

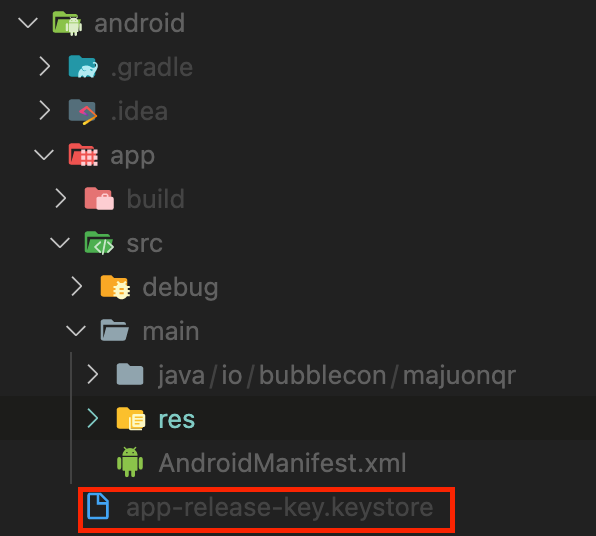
리액트 네이티브 안드로이드 앱 빌드했던 것을 정리해보자https://reactnative.dev/docs/signed-apk-androidhttps://medium.com/geekculture/react-native-generate-apk-debug-
6.React native iOS 관련 이슈 정리1

android만 타겟으로 출시했던 앱을 ios 출시를 위해 실행하면서 생긴 이슈들을 정리해보자
7.웹뷰에서 팝업 close는 window.close() 대신 window.history.back() 으로 닫을 수 있다

window.open(...) 으로 띄운 팝업은 웹뷰에서 window.history.back() 으로 닫을 수 있다웹뷰에서 window.open(...) 으로 팝업을 띄운 것은 팝업안에서 window.close()로 닫을 수 있다사실 일반적으로 팝업은 그냥 브라우저에서
8.expo 배포 환경에 따라 projectId 변경하기

expo 프로젝트를 하나만 사용하다가 ios는 빌드를 다르게 해도 디바이스가 같으면 디바이스 토큰이 같은 이슈가 있었다뿐만 아니라, 아이폰은 앱을 삭제했다가 다시 깔아도 로컬저장소(expo-secure-store)https://docs.expo.dev/work
9.https://itunes.apple.com/lookup?id={appId} 앱 스토어 버전 업데이트

각 스토어에 올라간 버전이 현재 버전과 다르면 업데이트를 권장하는 모달을 띄우는 요구사항이 있었다검색해보니 iOS앱은 https://itunes.apple.com/lookup?id={appId} 을 통해 최신 버전을 확인할 수 있었다쉽게 끝날 것 같았지만, 해
10.android expo push notifications sometimes missing

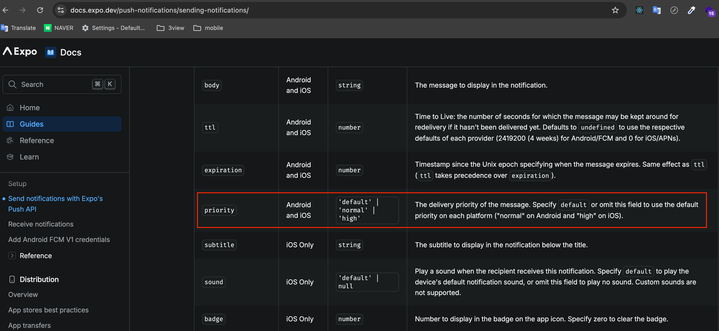
expo 앱으로 보내는 푸시 메세지가 안드로이드 폰으로만 가끔씩 전달이 되지 않는 현상이 발견되었다백엔드에서 메세지를 보낼 때 priority를 high로 보내야 한다expo 앱에서 expo-notifications을 사용해서 푸시메세지를 받는 과정을 간단히 그리면 아
11.react native webview android 로그인 유지

안드로이드에서 로그인 유지가 되지 않음로그인이 유지될 때가 있고 안될때가 있음로그인을 위해 JWT를 사용하고 있는데로그인이 유지 되지 않는 경우에 두 가지 증상이 있었다로그인을 하고 앱을 종료 후 다시 실행하면 로그인 정보가 아에 없음로그인을 하고 앱을 종료 후 다시