tinyMCE로 이미지를 전송하면 서버에 base64로 전송이 되는 것은 알고 있었는데 텍스트 에디터엔 blob형태로 추가되어서 실제로 base64로 인코딩되어서 전송이 되는지 눈으로 확인해보았다.

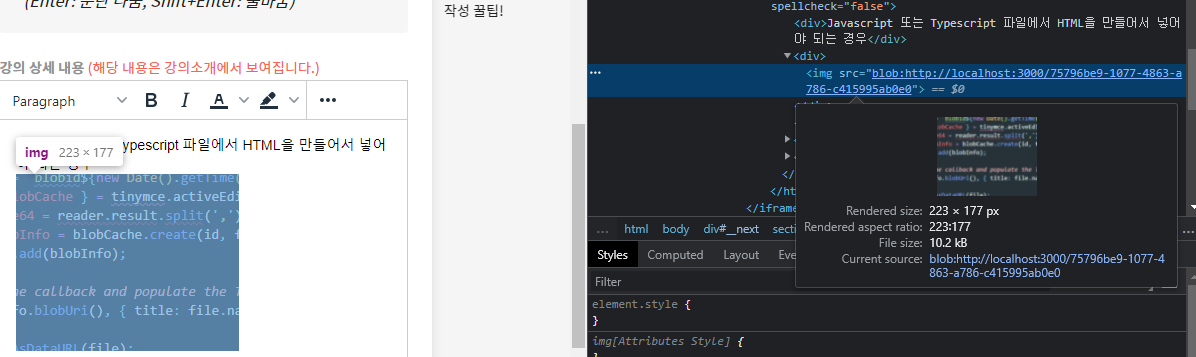
- 아이콘을 통해 이미지를 추가 하거나 이미지를 에디터에 직접 붙여넣기 해서 추가하거나 모두 img 태그의 src에 blob형태로 추가가 되는 것 처럼 보였다.
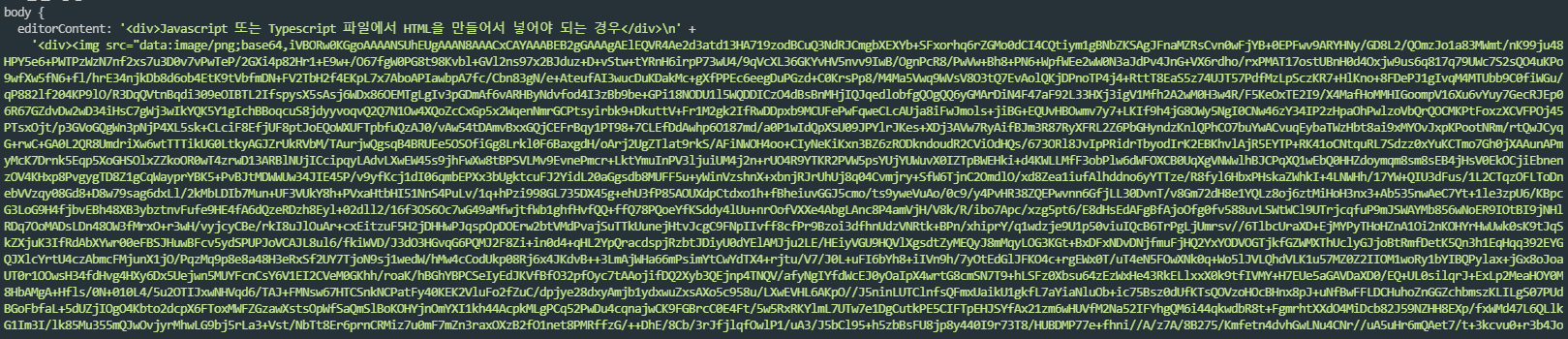
그런데 서버로 직접 전송을 해보니 base64로 변환되어 전송이 되는 것을 확인했다.

- 프론트에선 base64로 전송을 하고 서버에서 따로 저장하는 로직을 추가해야 될 것 같다.
- 업로드 마다 서버에 전송을 해서 추가할 수도 있겠지만 현재 서버가 구축된 상황이 아니고 인프런에서도 이렇게 전송해서 처리하는 것을 확인했기에 이렇게 처리하고 서버 개발자들과 협업할 때 다시 상의를 해봐야될 것 같다.
- 이렇게 이미지를 추가하는 방식의 단점은 인코딩에서 발생한 패딩으로 인해 전송 사이즈가 커질 수 있다.
- 장점은 쓰레기 파일(업로드 했는데 막상 사용되지 않는 이미지 파일)이 생기지 않고 프론트에서 에디터 설정을 추가로 해줄 필요가 없다.
