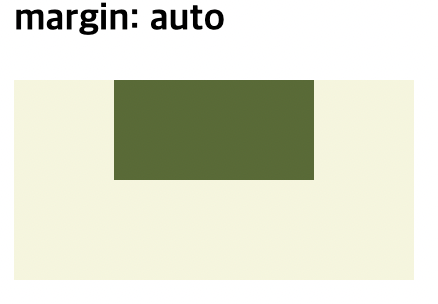
margin : auto

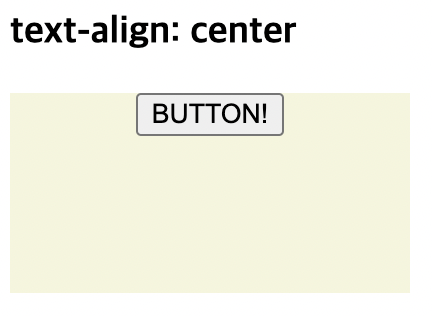
text-align : center
▶️ block요소인 경우 가운데 정렬이 가능하다.
ex)div, p, h1, table, section...

margin : auto와 text-align : center의 공통점
▶️ 수평으로는 중간정렬이 가능하지만 수직으로는 안된다.
translate(50%, 50%)
▶️ 부모의 css 기준으로 x와 y축을 이동한다.
translate(x축, y축)

text centering
▶️ 먼저 text를 가운데 정렬 해주고 line-height라는 속성을 이용하여 부모의 높이만큼 지정해준다.
text-align : center;
line-height : 100px;

