확인해주세요.
해당 내용은 Nest.js를 좀 더 깊이있게 사용하기 위한 express의 기초 사용내용을 다루고 있습니다.
Mocking이란?
실제의 데이터가 아닌 개발자가 테스트를 하기위한 데이터를 말합니다.
export type CatType = {
id: string;
name: string;
age: number;
species: string;
isCute: boolean;
friends: string[];
};
// 아래에는 해당 type을 가지는 데이터리스트를 명시합니다.
...
...
이전에 만든 node express app.ts에 해당 데이터를 불러와서 사용해봅니다.
CatType을 가지는 Cat이라는 데이터를 가져왔다는 가정의 app.ts코드입니다.
import * as express from "express";
import { Cat, CatType } from "./app.model";
const app: express.Express = express();
// const data = [1, 2, 3, 4];
app.get("/", (req: express.Request, res: express.Response) => {
console.log(req);
res.send({ Cat });
});
app.listen(8000, () => {
console.log("server is on.........");
});
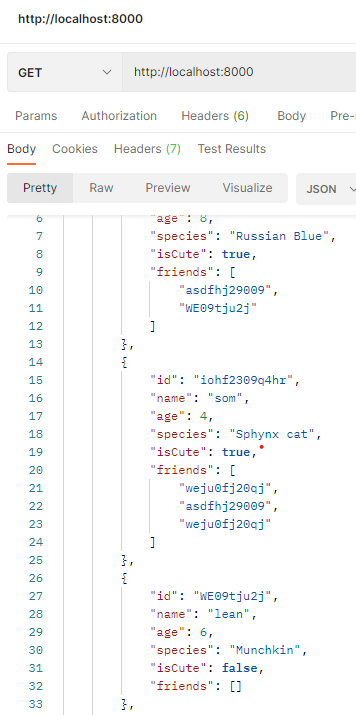
결과값

요청하는 데이터를 빚어놓고 테스트시 이를 이용한다는게 포인트입니다.
이제부터는 express미들웨어를 좀 더 파악하고, 코드를 분리해 봅시다.
