💻 [1주차 과제] 팬명록 메인 페이지 만들기
✔️ 1단계. 타이틀 구현
<style></style> 내에서 배경화면을 설정해 주며 웹 상단의 타이틀을 만들어주었다.- (여기서 복습!) 해당 클래스 내에서
background-image/background-position/background-size 3가지는 항상 세트 ㅎㅎ
background-size에 여러 옵션값이 있음도 배웠다. (cover, auto, contain, 직접 설정한 px 또는 %값, etc)- 내가 고른 사진은 폭이 좁은 사진이라 3.x장이 반복되어 채워지는
auto값을 주었다.
- 전체 웹 페이지에 적용할 폰트도 바꾸어주었다. (구글 폰트)
✔️ 2단계. 응원 남기기 포스팅 구현
<div></div>를 새로 생성해 3가지 요소를 만들어주었다.
✔️ 3단계. 응원 카드 구현
<div></div>를 새로 생성해 부스트스트랩에서 찾은 카드를 X4 하여 만들어주었다.
오류 및 해결과정
- (❌) 2단계의 박스 테두리를 설정하는 과정을 깜빡했다.
<style></style> 내 해당 클래스 설정 안에서 box-shadow: 0px 0px 3px 0px black; 를 추가해주었다.

- (❌) 계속 3단계의 카드 디자인이 적용이 안 되어있고, 2단계의 버튼 디자인이 적용이 안 되어있었다.

- 이전 실습 코드(영화 기록 페이지)와 비교해본 결과,
<linkhref="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> 링크가 삭제돼 있던 것을 알게 되었다.
- 추가해준 결과, 부트스트랩의 CSS 레이아웃이 잘 적용되었다. (부트스트랩을 사용하기 위한 설정 코드인 듯 하다.)
- (❌)
margin-top을 주었음에도 응원 남기기 버튼이 띄어지지 않았다.

<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
<style>/</style>에서 설정을 줄 때, (1)<div></div>로 구분할 거면, 클래스 이름을 활용해 설정을 주거나 or (2)바로 .부모 class_name > button {}을 활용해 설정을 주는 2가지 방법으로 나누어짐을 배웠다.
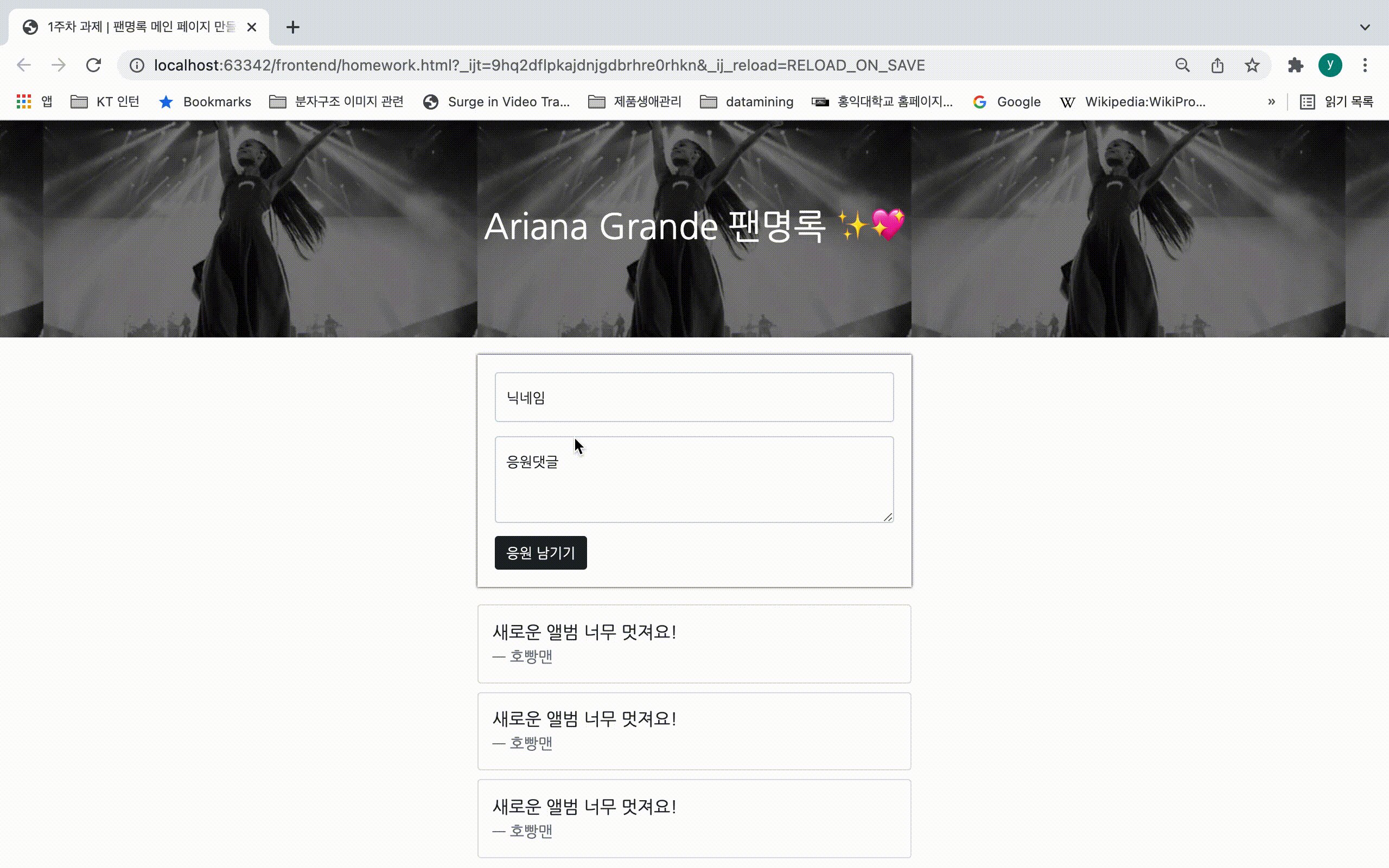
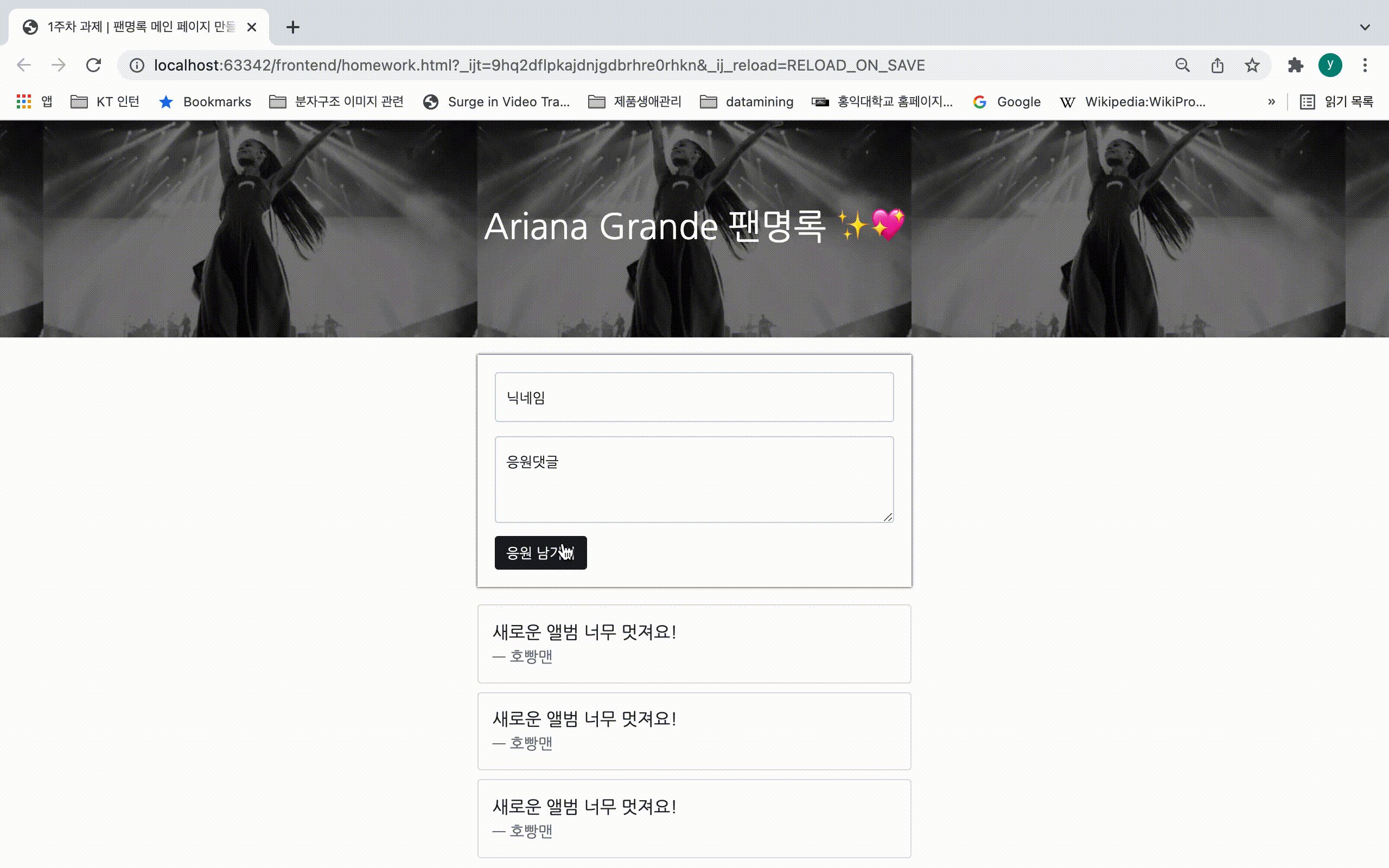
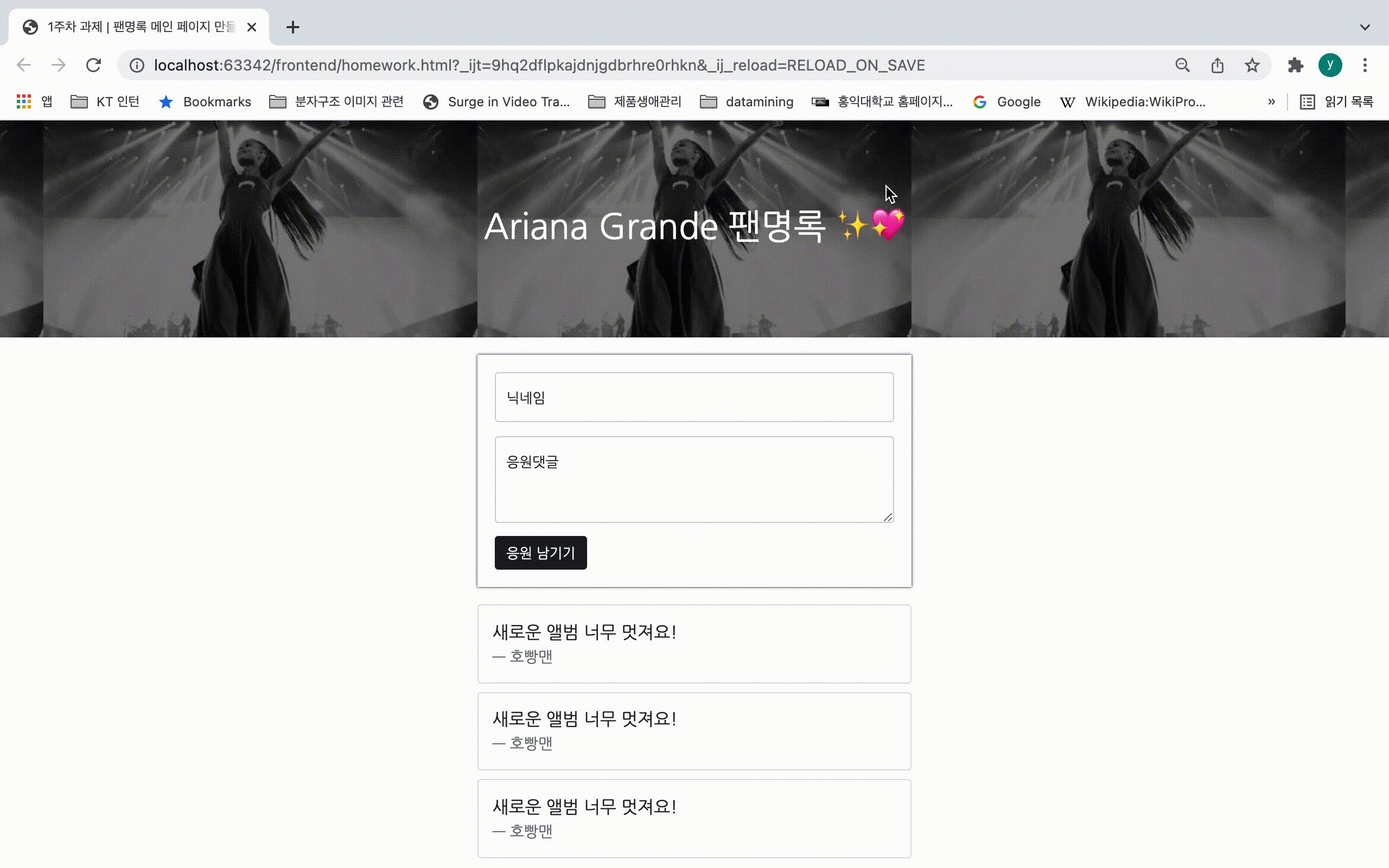
완성 🌟

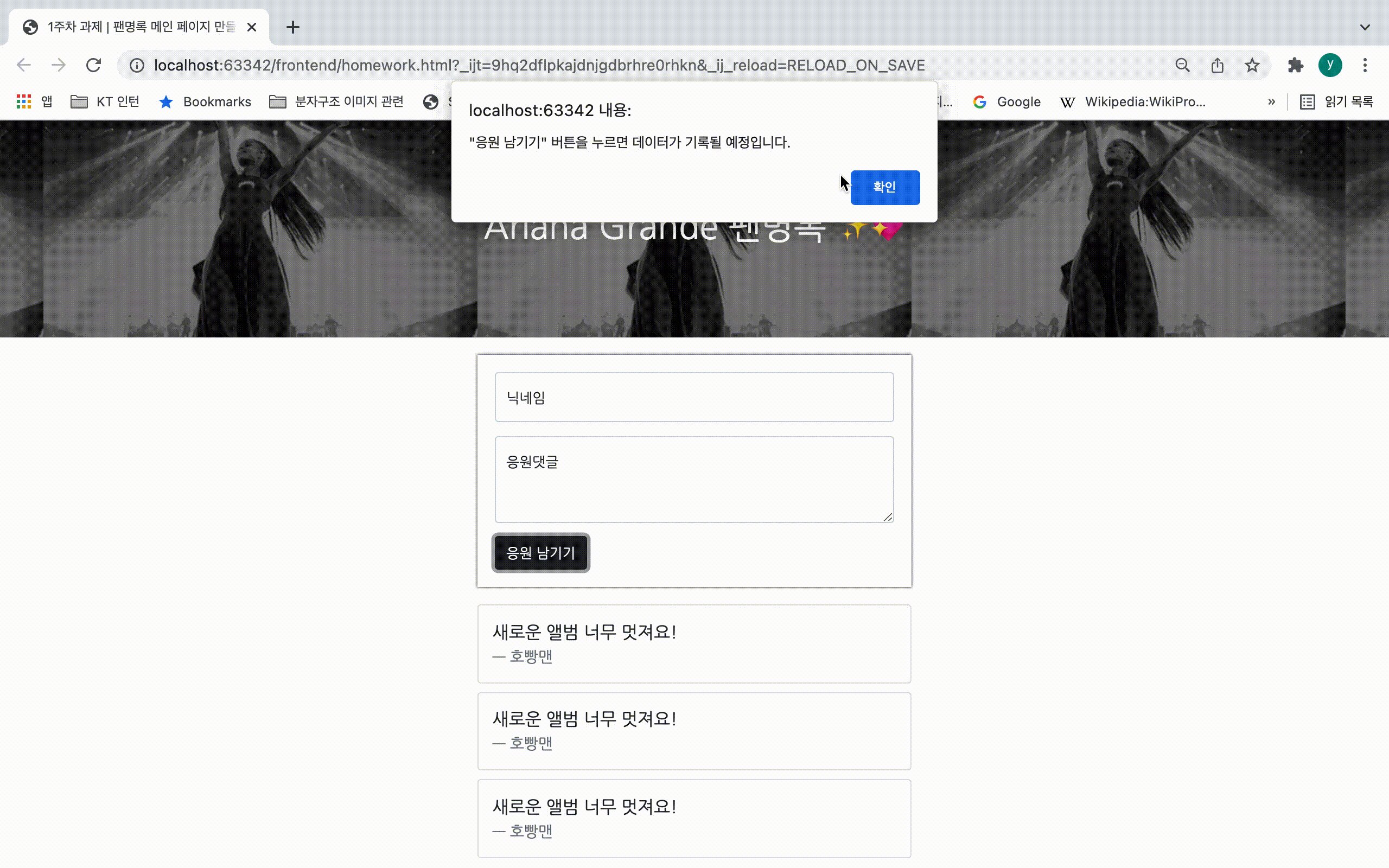
- (➕) 1주차에 배운 Javascript 복습 겸 '응원 남기기' 버튼 클릭 시, alert 창이 뜨는 코드도 추가해보았다.
<script>
function save_comment() {
alert('"응원 남기기" 버튼을 누르면 데이터가 기록될 예정입니다.')
}
</script>
코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>1주차 과제 | 팬명록 메인 페이지 만들기</title>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&family=Nanum+Gothic&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Nanum Gothic', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),
url("https://img.hankyung.com/photo/201706/01.14152801.1.jpg");
background-position: center;
background-size: auto;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.write {
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.write > button {
margin-top: 15px;
}
.show {
max-width: 500px;
width: 95%;
margin: auto;
}
.show > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
function save_comment() {
alert('"응원 남기기" 버튼을 누르면 데이터가 기록될 예정입니다.')
}
</script>
</head>
<body>
<div class="mytitle">
<h1>Ariana Grande 팬명록 ✨💖</h1>
</div>
<div class="write">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="show">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>