인스타그램 클론 코딩
인스타그램을 클론 코딩하여 프론트엔드를 만들고, Flask와 MongoDB를 사용하여 서버까지 구현까지 하는 프로젝트입니다.
8조 경수없는 경수팀
김명준(조장):백엔드,EC2
김경은: 프론트엔드
이가을:프론트엔드
이상호:백엔드
와이어 프레임
크게 3종류의 페이지를 만들 것이고, 팝업이나 모달 창을 통하여 추가 기능의 구현을 예정
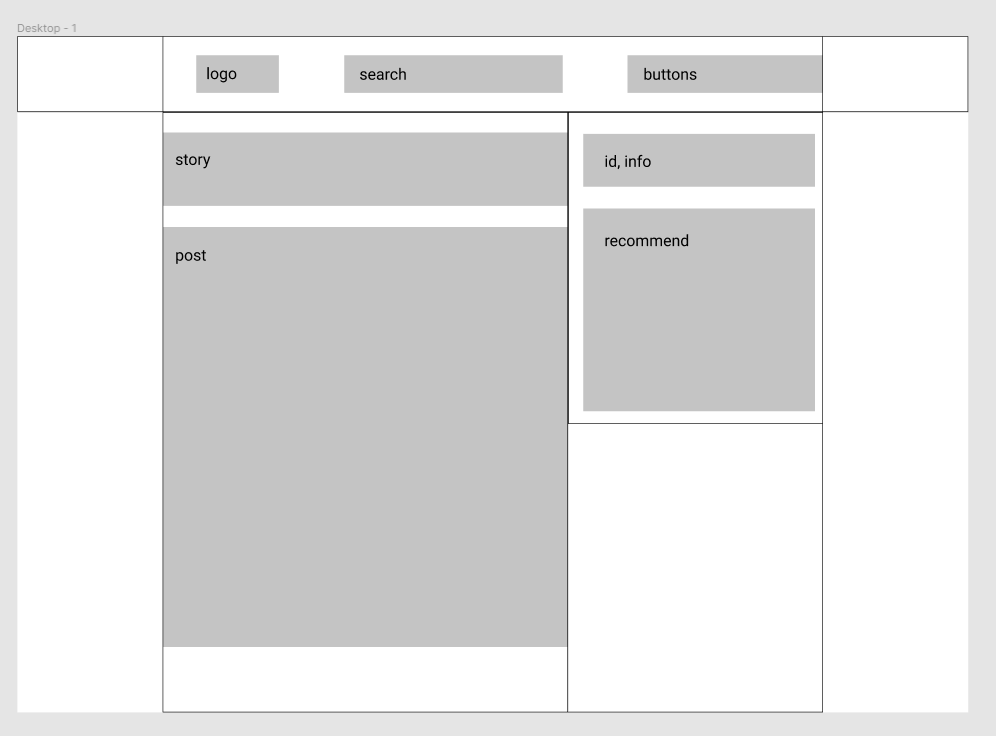
기본 페이지
인스타그램의 포스트를 볼 수 있는 페이지, 기존 과제의 페이지에서 제작 예정
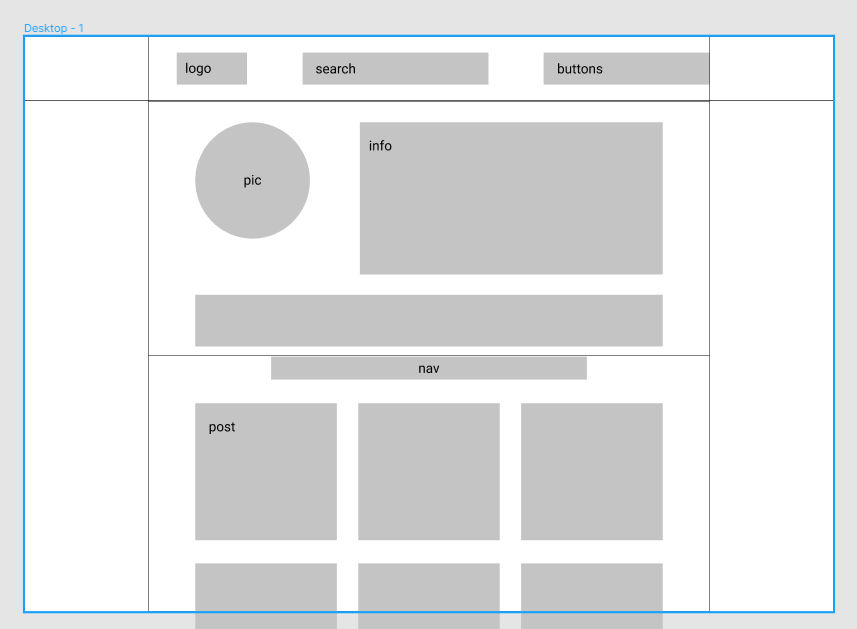
개인 페이지
특정 인물의 프로필과 포스트를 볼 수 있는 페이지, 본인의 경우 북마크한 페이지 표시
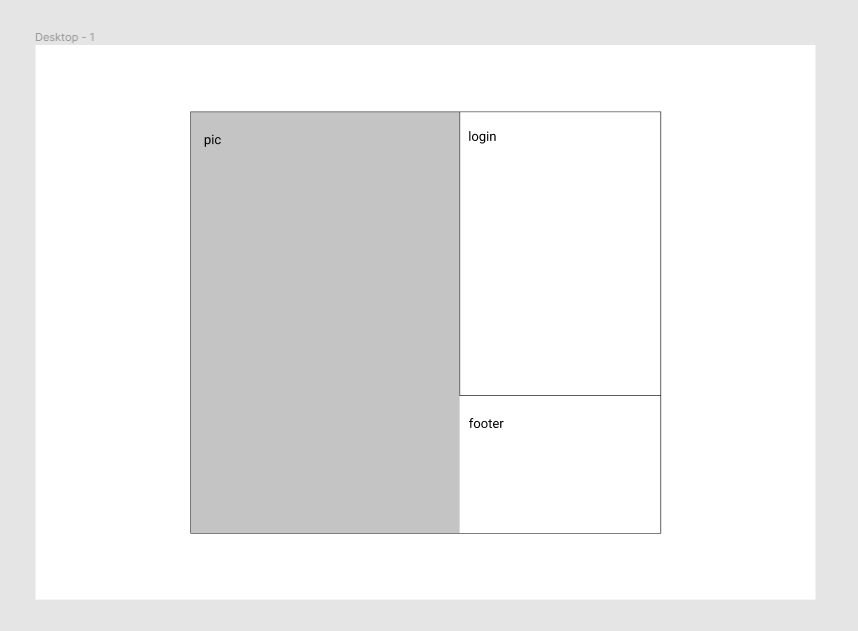
로그인 페이지
로그인을 할 수 있는 페이지, 다른 페이지에서 로그아웃 시 도달할 페이지
기능 및 DB구조 설계
기능 설계
0. 기본 기능
헤드에 있는 버튼들 기능 구현(3~5가지 기능)
- 인스타 로고 - 홈으로
- 검색 - (옵션)
- 홈 - 홈으로
- 디엠 - (옵션)
- 게시물추가 - 팝업으로
- 트렌드 - (옵션)
- 하트 - (옵션)
- 계정-설정 - 계정 정보페이지 (옵션?필수?)
1. 홈 - 피드 추천 등 과제떄 사용한 페이지
- 페이지 읽어오기 (2~4가지 기능)
- 포스트 불러오기(R)
- 로그인 되어있는 사람 정보(R)
- 스토리 불러오기(R, 옵션)
- 팔로우 추천(R, 옵션)
- 포스트 단독 보기(모달창 사용, 3~4가지 기능)
- 좋아요(U)
- 북마크(U)
- 댓글(C,U)
- 신고 등(옵션)
2. 로그인
로그인 페이지(2가지 기능)
- 로그인
- 로그아웃
- JWT사용
- 계정전환없이 로그아웃(옵션 1)
- 계정 전환 등 팝업 로그인(옵션 2)
3. 게시물 추가
팝업(modal), 페이지 중 하나(1~ 기능,옵션에 따라 기능 개수 변화)
- 이미지, 동영상 등을 첨부하여 게시물 만들기 (C)
- 옵션(이미지 자르기, 필터, 조정 등)
4. 내 페이지, 5. 다른사람 페이지
개인 페이지 제작, 내 페이지의 경우 북마크 탭 추가(가능한 한번에 많은 정보 불러오기, 3~4 기능)
- 프로필 사진 (R)
- 프로필 설명 (R)
- 팔로우, 팔로워 수 (R)
- 게시물 - 게시한 것 표시 (R)
- 저장됨 - 북마크한 것 표시 (R)
- 포스트 삭제 기능 (D)
- 태그됨 - 옵션
DB구조 설계
1. 계정 정보 데이터 베이스
- 아이디
- 비밀번호
- 프로필 사진
- 프로필 설명
- 북마크(url만)
- 포스트(url만)
- 팔로우 (이름, 인원 수, 옵션)
- 팔로워 (이름, 인원 수, 옵션)
2. 포스트 데이터 베이스
- 작성자
- 사진이나 동영상(데이터베이스에 직접?, url만?)
- 좋아요(수, 누가했는지)
- 댓글(누가, 어떤내용)
- 작성시각