코드스쿼드 코코아과정 1주차 TIL - Part1
OT
갖추어야 할 마음가짐
- 우리는 함께 학습하고 함께 성장한다.👬
- 온라인으로 적극적으로 질문하고, 답변한다. 🤔🤓
- 내 코드를 부끄럼없이 공유하고, 피드백을 받아 개선한다. 📄
- 코코아는 레벨1이지만 만만치 않다. 그래도 끝까지 도전하자. 💪🏼
Mission 1. 다각형의 넓이 구하기 📐
Mission 상세내용보기
My Code Review
기능별로 함수 분리하기
각 함수의 기능은 함수 자신의 이름에 알맞는 역할이 되어야하며 그 기능에 충실한 함수가 될 수 있도록 기능별로 분리하는 것이 좋다.
[변경 전]
/*❗️기존에는 각 도형의 넓이를 구하는 함수가 호출될 때마다 push로 arrOrder에 결과값을 저장했다.*/
//(getArea함수)
function getArea(shape, ...givenSize) {
if (shape === "circle") {
return getCircle(...givenSize);
}
else if (shape === "rect") {
return getRectangle(...givenSize);
}
else if {shape === "trapezoid") {
return getTrapezoid(...givenSize);
}
}
//(사각형의 넓이)
function getRentangle(length, width) {
let area = length * width;
arrOrder.push({rectangle: area}); 📌📌📌
return area;
}
result = getArea("rect", 10, 15);
console.log(`사각형의 넓이는 ${result}.`);
[변경 후]
/*❗️getArea함수에서 값을 return하는 대신 result변수에 반환값을 담았다.
그리고 saveExecutionSequence함수를 만들어 호출된 함수의 순서와 실행결과(shape, result)를 값으로 "저장하는 기능"을 분리했다.*/
//(getArea함수)
function getArea(shape, ...givenSize) {
if (shape === "circle") {
result = getCircle(...givenSize);
console.log(`원의 넓이/넓이의 합은 ${result}.`);
}
else if (shape === "rect") {
result = getRectangle(...givenSize);
console.log(`사각형의 넓이는 ${result}.`);
}
else if (shape === "trapezoid") {
result = getTrapezoid(...givenSize);
console.log(`사다리꼴의 넓이는 ${result}.`);
}
saveExecutionSequence(shape, result); 📌📌📌
}
//(saveExecutionSequence함수)
function saveExecutionSequence(type, returnedData) { 📌📌📌
arrOrder.push(`${type} : ${returnedData}`)
}
//(사각형의 넓이)
function getRectangle(length, width) {
const area = length * width;
return area;
}함수의 갯수가 많아지더라도 각 기능별로 알맞은 함수이름을 부여해 각 함수의 기능을 직관적으로 유추할 수 있다면 가독성이 높아진다!
JSON.stringify()로 객체 ➡️ 문자열 변환하기
[변경 전]
function printExecutionSequence() {
let num = 0;
for (var i = 0; i < arrOrder.length; i++) {
num++;
console.log(`${num}. ${arrOrder[i]}`); 📌📌📌
}
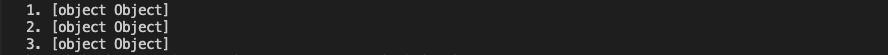
}위 printExecutionSequence 함수를 실행하면서 맞닥뜨렸던 문제점은,
template literal 출력값이 이렇게⬇️ 나온다는 점이다. 
우리 팀에서 제안된 해결방법은 2가지:
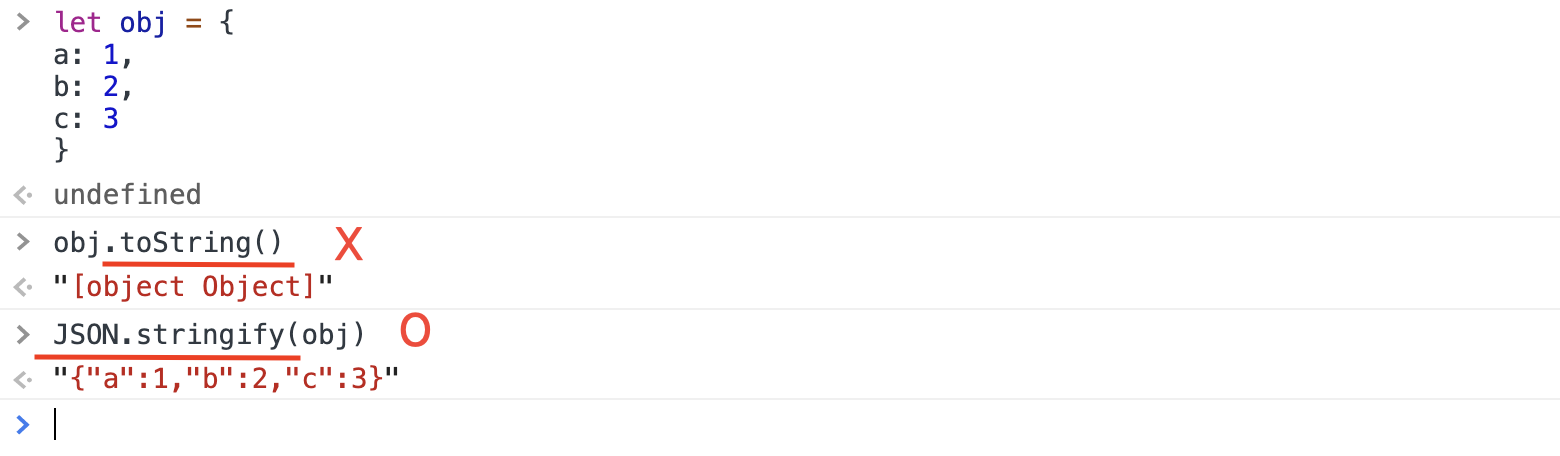
.toString() 과 JSON.stringify()메소드를 써보는 것이었다.
먼저 toString()을 사용해 console.log(`${num}. ${arrOrder[i].toString()}`);로 재실행 해보았지만 결과가 똑같았다.
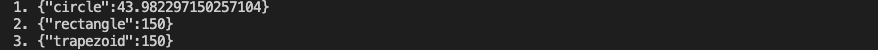
하지만 두번째로 JSON.stringify()를 사용해 console.log(`${num}. ${JSON.stringify(arrOrder[i])}`);로 재실행 했을 때는 아래 화면처럼 정상출력 되었다 👍
[변경 후]
function printExecutionSequence() {
let num = 0;
for (var i = 0; i < arrOrder.length; i++) {
num++;
console.log(`${num}. ${JSON.stringify(arrOrder[i])}`); 📌📌📌
}
}⭐️ Lesson ⭐️
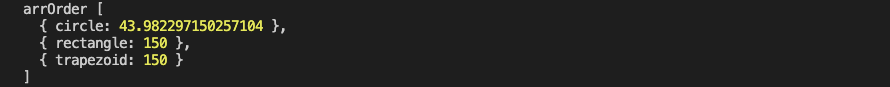
각 함수의 반환값을 담고 있는 arrOrder라는 객체는 내부에 객체를 요소로 가지고 있는 배열(*아래 화면 참고⬇️)이기 때문에 출력을 요청한 arrOrder[i]는 객체(Object)가 된다. 
즉, 출력해야 하는 값이 객체라는 뜻인데 template literal의 문자열 인터폴레이션(${...})은 문자열 인터폴레이션 내부의 표현식을 문자열로 타입변환 후 반환한다.
template literal이 정상적으로 객체 ➡️ 문자열 변환을 하지 못하기 때문에 출력을 요청하기 전에 객체를 정상적인 문자열로 바꿔줘야지만 문자열 인터폴레이션이 정확한 문자를 출력할 수 있다.
문자열 인터폴레이션은 ${ … }으로 표현식을 감싼다. 문자열 인터폴레이션 내의 표현식은 문자열로 강제 타입 변환된다.
-https://poiemaweb.com/es6-template-literals
toString()는 가능하지 않고, JSON.stringify()가능했던 이유:
JSON.stringify() 메서드는 JavaScript 값이나 객체를 JSON 문자열로 변환합니다.
-MDN
❗️template literal의 문자열 인터폴레이션{...}으로 객체를 출력하고자 한다면, JSON.stringify()로 객체 ➡️ 문자열 변환이 선행되어야 한다❗️
Peer Session
Math.pow() & Math.sqrt()
JavaScript에서는 특정숫자의 거듭제곱 값과 제곱근을 구할 때 각각 Math.pow()와 Math.sqrt()를 사용할 수 있다.
Math.pow([대상숫자], [거듭제곱횟수]);
Math.sqrt([대상숫자]);
//Ex.
/*5의 3제곱*/
Math.pow(5, 3); //125
/*25의 제곱근*/
Math.sqrt(25); //5+PLUS: **을 이용해 제곱근을 구할 수도 있다.
//Ex.
/*5의 3제곱*/
5**3; //125In addition to that...
- 변수 선언시
var는 쓰지 않기(값을 수정해야한다면let, 그 외에는 전부const사용) - 전역변수는 최소화하기
- 자료구조는 배열보다 객체 사용
var memory = []
//라고 쓰는 대신,
const memoryObj = {
memory: [],
resultMemory: []
}
//처럼 "객체"로 묶을 것!!-
인자(parameter)의 이름은 의미있는 이름으로 지을 것
예약어처럼 보일 수 있는 이름은 비추(ex.object)
상수는 대문자로 쓰는 경우도 있음 -
함수의 이름을 지을 때, 이름을 보면 반환값이 있는지 없는지 알 수 있어야 함
(ex. getCircleArea는 원의 넓이를 반환함)
만일 해당 함수의 반환값을 받는 데가 없다면 그 함수는return을 할 필요가 없음 -
JavaScript는 무조건 무언가를 리턴한다.
(ex.console.log의 리턴값은undefined) -
배열에서는
for문 대신forEach를 쓸 것
for문은 되도록 쓰지 않기 -
불필요한 comment는 commit 전에 전부 지우기
-
commit은 버그가 없는 상태일 때마다 하기
함수 하나가 어느 정도 만들어졌을 때마다 commit하는 것이 좋다. -
좋은 코드는 코드에서 개발자의 의도가 보여야 한다.
To-do List 💪
- debugging 기술문서 정리하기 (Mission #4)
- VSCode 내 디버깅 방법 공부하기 (한국어 tutorial, 영문공식홈페이지, 동영상 tutorial)
- breakpoint나
debugger키워드 사용해서 디버깅하는 습관들이기 - Chrome DevTools 사용방법 참고
- Node.JS 모듈 프로그래밍 공부하기 (require & exports 영상시청)
- Node.JS 와 npm 관련 학습내용 정리해보기
- prototype 더 알아보기
- inflearn 모던 자바스크립트(JavaScript)개발을 위한 ES6 강좌 듣기 (무료)
- CS지식 & 알고리즘은 중요❗️꾸준히 공부하기❗️
취업을 위해서는 대학교 전공수준의 지식이 기본으로 필요하다.
Reference 📚
*본 포스팅은 아래 사이트들을 참고 및 인용하여 작성되었습니다.
학습단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 곧바로 정정하도록 하겠습니다 😊
https://poiemaweb.com/es6-template-literals
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/toString
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
https://m.blog.naver.com/PostView.nhn?blogId=diceworld&logNo=220198130087&proxyReferer=https:%2F%2Fwww.google.com%2F