
했던 거 까먹고, 또 까먹고....
일일이 정리하면 하루가 후딱 가버린다는 핑계로 안했었지만
새로 배울 게 넘치는데 배운 걸 까먹고 또 공부하려니 시간이 더 아까워서 도저히 안되겠다.
어처구니없는 실수과정이 약간 부끄럽지만 오늘부터는 문제를 풀면서 실수한 부분, 배운 부분, 보완해나간 부분들을 죄다 적어볼 생각이다.
이렇게라도 하면 머리가 기억을 해주겠즤... 🙈
문제출처: codewars.com
Square Every Digit
문제
Welcome. In this kata, you are asked to square every digit of a number.
For example, if we run 9119 through the function, 811181 will come out, because 9² is 81 and 1² is 1.
Note: The function accepts an integer and returns an integer
⇨ 즉, 매 자리의 숫자별 제곱을 구해서 새로운 값으로 반환하는 문제!
풀이과정
초기 오답은 이렇다.
for문을 돌면서 squareNumbers에 새로이 할당되는 square값이 누적되기를 바라는 마음으로 for문 내부에 let squareNumbers +=`${square}`;를 썼다.
function squareDigits(num){
const numberList = num.toString();
for (i = 0; i <= numberList.length; i++) {
let square = numberList.charAt(i) * numberList.charAt(i);
console.log(square);
let squareNumbers +=`${square}`;
return squareNumbers;
}
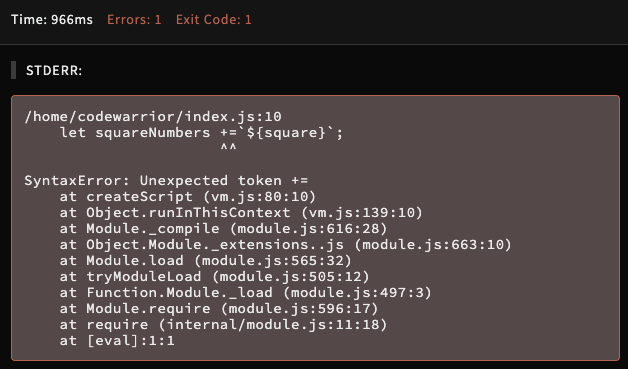
}기대하는 마음으로 TEST버튼을 눌렀으나 결과는...

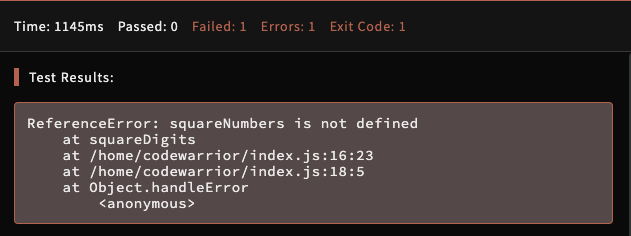
할당연산자+=부분에 error가 있다고 콕 집어주니 저 할당연산자를 어떻게 고칠까만 줄곧 고민했다. 혹시나 싶어서 let squareNumbers = squareNumbers +`${square}`; 도 해봤더니 이번에는 이런 에러메세지가 나온다.

for문을 반복실행 하면서 아무래도 let 이 계속 재할당 되는 것 같아 for문 선언문을 밖으로 옮겼다.
최종 답변 내용:
function squareDigits(num){
const numberList = num.toString();
let result = "";
//square의 값을 추가할 변수선언 및 빈 문자열할당
for (let i = 0; i < numberList.length; i++) {
let square = numberList.charAt(i) * numberList.charAt(i);
result += square;
//square값이 재할당 될때마다 result에 추가
}
result *= 1;
//암묵적타입변환으로 문자열로 바꿔줬던 값을 다시 숫자로 바꾸기
return result;
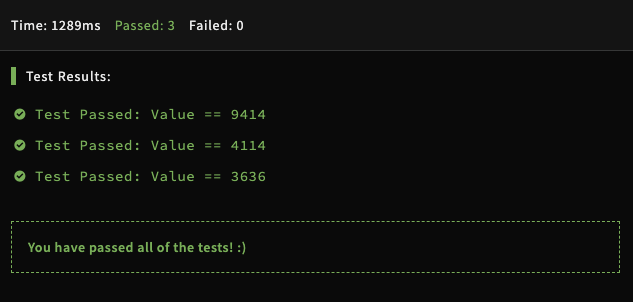
}드디어 통과 :)

오늘의 Lesson
let result = "";반복문 내에서 변수를 선언하면 반복이 될 때마다 변수에 재선언 & 재할당이 된다. 누적이 안됌!!!result += square;square값이 for문 내에서 재할당 될때마다 for문 블록 바깥의 문자열 result에 추가.
여기서 추가로 기억할 것은, let이 블록스코프를 가지고 있지만 square의 값을 블록 바깥의 result에 더하는 것은 가능하다는 점.result *= 1;Number()메소드 사용하는 방법 이외에 string → number 로 암묵적타입변환(type coercion)을 간단하게 하는 방법.
number → string 도result += "";로 가능.- submit 이후 다른 사람들의 답변을 훑어보니
toString(),split(),map(),join()메소드를 이용한 경우가 가장 많았다. string 관련 메소드들을 연습하고 익힐 필요가 있을 것 같다. - 가장 많이 나온 다른 답변:
function squareDigits(num){ return Number(("" + num).split('').map(function(val) { return val * val; }).join('')); }
