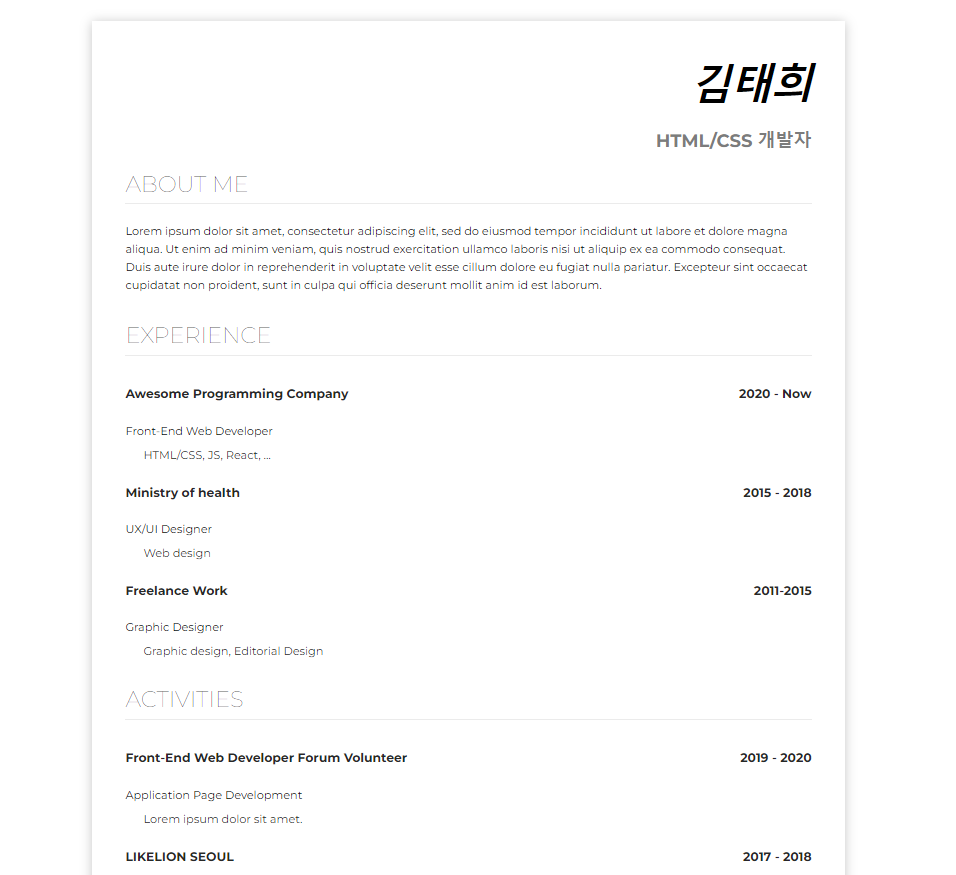
👀 최종 결과 미리보기

📕 CSS 새롭게 배운 내용
1. font 설정하기
구글 웹폰트 주소 복사하기
* 은 문서 전체를 지정하는 아주 강력한 명령어
@import url('https://fonts.googleapis.com/css?family=Montserrat:100,200,300,400,500,600,700,800&display=swap');
* {
font-family: 'Montserrat';
}
body,h1,h2{
margin: 0px;
padding: 0px;
}
2. 줄간격 조정하기
줄간격은 폰트 사이즈의 160%가 가장 이상적
.about-me-text{
font-size: 5px;
line-height: 16px; /*160%가 가장 이상적*/
}
3. border 그림자
가로 y축 블러 퍼짐 rgba(,,,투명도)
box-shadow: 0 1px 10px #c5c5c5;
4. float으로 한 줄로 만들기
오른쪽, 왼쪽 각각 float:right, float:left 설정해주기
overflow:hidden - 가두리, 다른 태그들이 float의 영향을 받지 않도록 설정
(아래 p태그와 서로 겹침 발생 방지)
<html>
<section>
<h2>EXPERIENCE</h2>
<div class="float-wrap">
<p class="title-text">Awesome Programming Company</p>
<p class="year-text">2020 - Now</p>
</div>
<p class="desc-text">Front-End Web Developer</p>
<p class="desc-subtext">HTML/CSS, JS, React, ...</p>
.
.
.
</section>
</html>
<style>
.title-text {
font-size:11px;
font-weight: bold;
color: #282828;
float: left;
}
.year-text{
font-size:11px;
font-weight: bold;
color: #282828;
float: right;
}
.float-wrap{
overflow: hidden;
}
</style>