📌 반응형 이미지
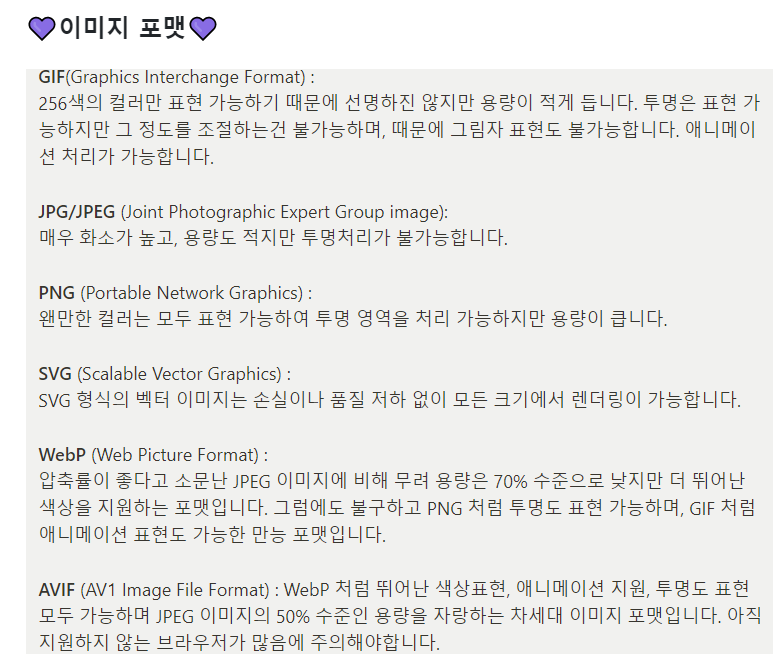
1. format
https://velog.io/@greenth322/html-Embedded-content

2. 반응형 image 만들기
✔ <img>태그
방법 1) width: 100%
👉 끝! 왜? 이미지 속성 자체가 반응형에 최적화
방법 2) width-max: 고정값(px)
👉 브라우저 창을 줄여도 최대 너비는 보장! width-max: 600px을 주었다면, 600px까지 작아진다
방법 3) width-max: 100%
👉 사진의 원본 너비값까지만 반응형 가능
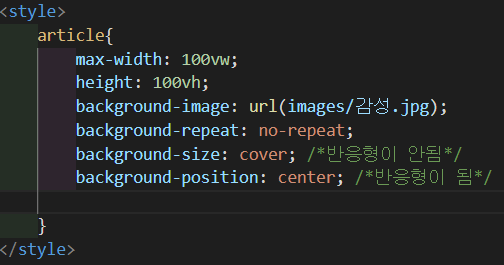
✔ background-image: url();
Background-size 속성)
- px: 고정값
- auto: 이미지 종/횡비를 통해 자동으로 다른 축의 크기를 결정
- %: 부모 넓이에 비례하도록
- contain: 컨테이너 전체를 덮고, 이미지가 잘리지 X
- cover: 컨테이너 전체 덮지만, 이미지가 잘림
👉 background-size로 반응형 만들기

📌 반응형 동영상
1. 비디오 속성
- preloade=none/auto : 페이지 로드할 때 미리 영상 로드할지 말지
- poster: 비디오 로딩되어 재생될 때까지 표시할 이미지 지정
- controls: 영상 재생에 필요한 컨트롤러 제공
- autoplay: 파일이 다운되면 자동 재생, 꼭꼭 muted와 함께 사용! 웹 접근성에 맞게 사용자가 놀라지 않게 하기 위해서이다!
- muted: 음소거
- loop: 반복 재생 지정
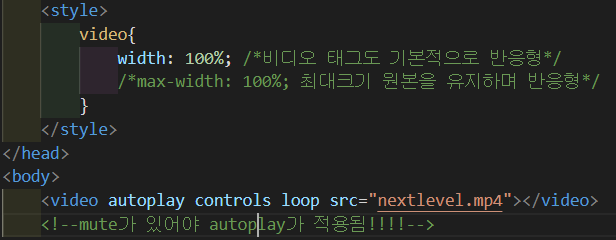
✔ <video> 태그
- 비디오 태그도 이미지처럼 기본적으로 반응형으로 설계되어 있다.
- <img> 태그처럼 width=100%;이면 바로 반응형 완성

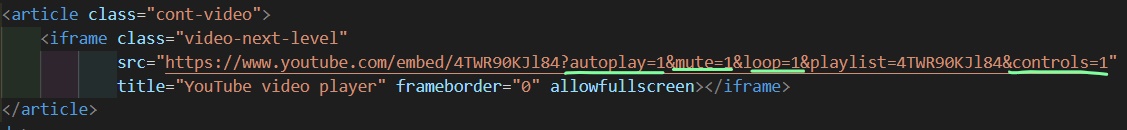
✔ <iframe> 태그
👉 html
iframe에서 유튜브 영상을 불러오면, 내부에 기본적으로 paramter(매개변수) 값들이 설정되어 있다. (mute=1, autoplay=1...)

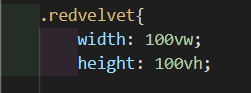
👉 광야버전 css

- 일반 비디오/ 이미지 태그처럼 반응형을 설정하면, 정상적으로 반응형을 구현할 수 있지만, 개발자 도구 및 브라우자 창 크기를 축소 시키면 검정색 광야가 펼쳐진다. 디자인에 좋지 않다.

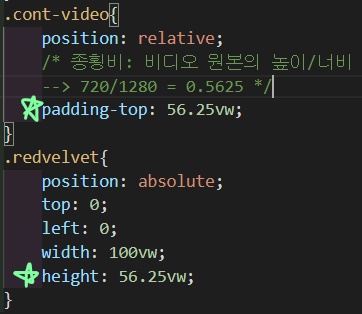
👉 NO 광야 버전 css