🙋 이미지 Sprite 기법이란?
다양한 이미들을 하나의 이미지 파일로 저장한 후, css에서 background-postion으로 조정하여 사용하는 방법! html에 불필요하게 많은 img 태그들과 이미지 경로를 지정하지 않아도 된다.
편집 에디터는 보통 포토샵, 피그마, 스케처를 사용하고 온라인 환경에서는 아래 링크에서 이미지 파일들을 drop하여 바로 만들어 사용할 수 있다.
👉 https://www.toptal.com/developers/css/sprite-generator/

👀 이미지 Sprite 적용 방법 (집중❗)
1) topal 사이트에서 사용할 이미지들을 드롭하여 하나의 이미지 파일을 다운받는다.

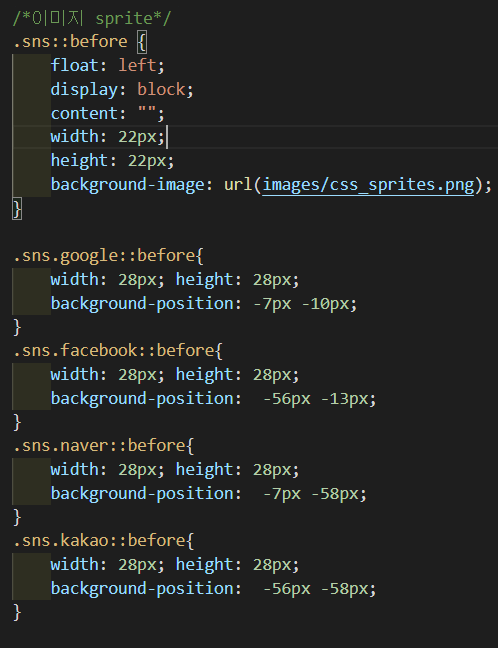
2) css 파일에서 이지를 가상요소를 사용하여 url로 삽입한다.
주의할 점은 가상요소를 통일해야 제대로 구현이 된다. after::를 쓰면 쭉 ::after를, ::before를 사용했으면 쭉 ::before로 적기!


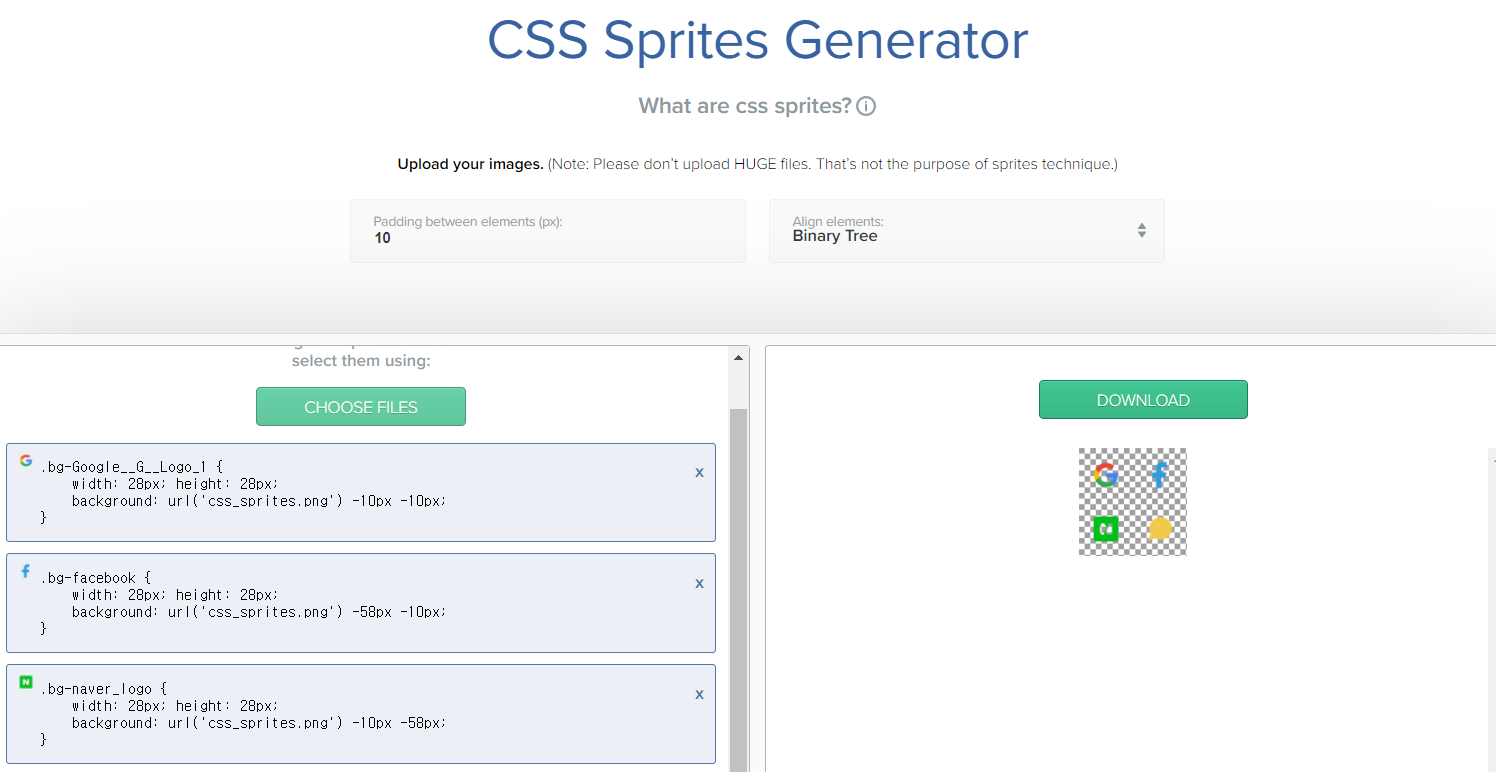
3) 각 이미지를 topal 사이트에서 제공하는 position을 복사하여 붙이고, 세밀하게 위치를 조정한다.

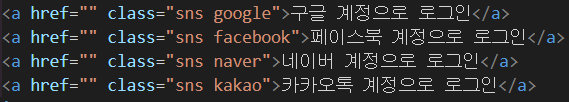
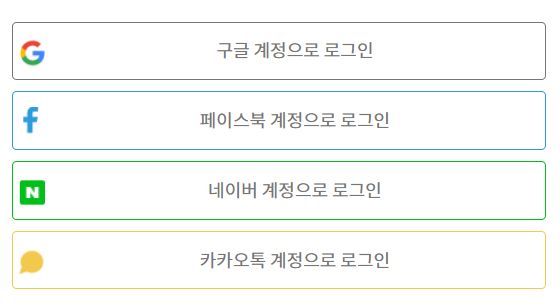
4) 최종 결과

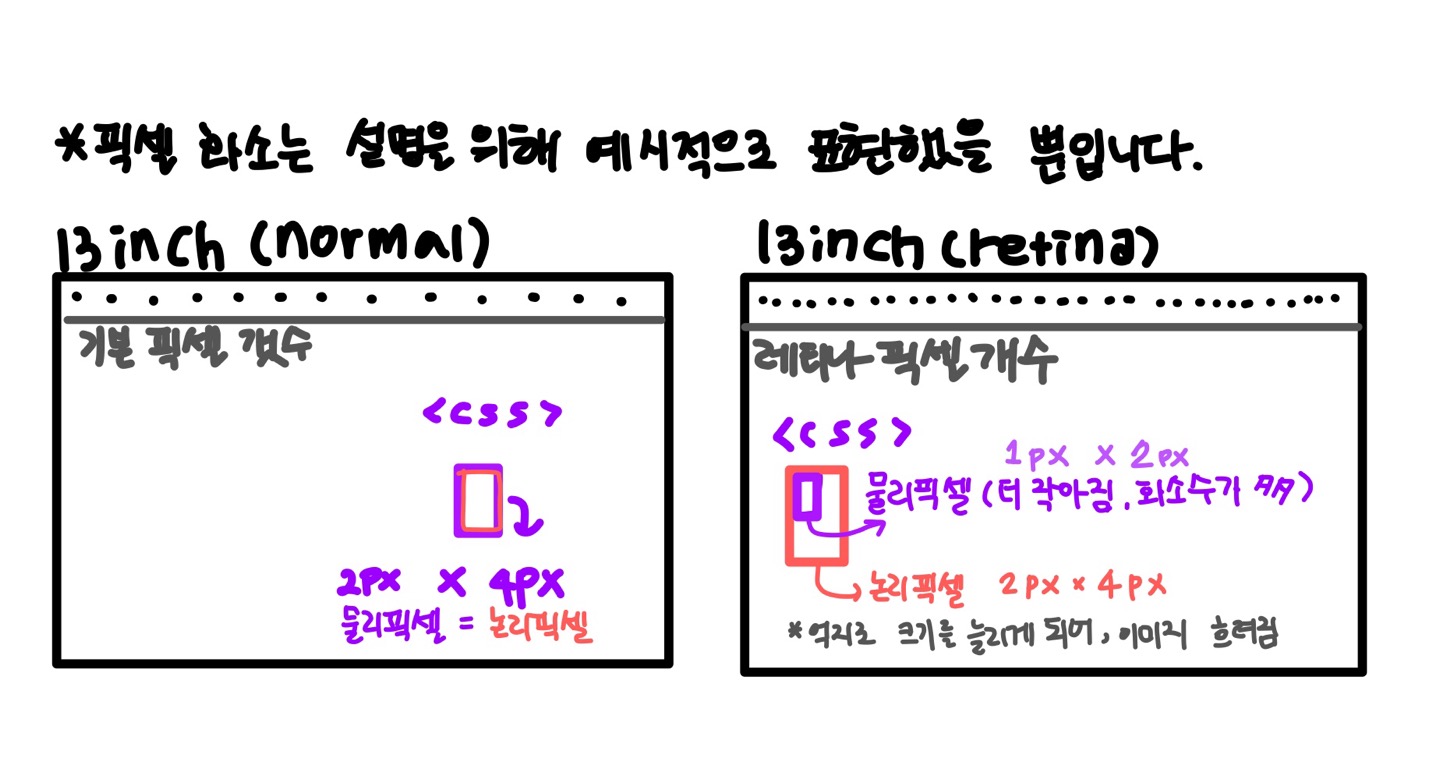
💻 레티나 디스플레와 이미지 Sprite
✔ 레티나란?
애플의 LCD 제품 브랜드 이름으로, 인간의 눈으로 화소를 구분할 수 없는 화소 밀도를 갖고 있다.
✔ 레티나 디스플레이의 문제점
레티나는 디바이스 크기보다 훨씬 많은 화소를 가지고 있는기 때문에 물리픽셀(디바이스가 실제 처리하는 화소 단위)와 논리픽셀(css에서 표현하는 기본 단위) 간의 차이로 물먹음 현상이 일어난다.
--> 최종적으로 논리픽셀 크기로 디스플레이에 보여지기 때문
✔ 해결방법
아주 간단하다! 기본 디스플레이에 사용되는 사진보다 2배 더 큰 사진을 준비하면 사진이 깨지지 않는다.