📌 flex란?
flex box안의 item들을 정렬 및 배치하기 위한 속성
기존의 float, inline-block에서 flex로 발전!
(IE 11이상만 지원하고 있고, 앞으로 flex 사용이 더 대중화될 수도 있다!!!!)
비록 flex 사용이 더 편리하지만, 그래도 아직까지 FE 개발자라면 float과 inline-block 설정으로 정렬하는 방법은 기본적으로 익숙하게 다룰 수 있어야 한다!!! 👀
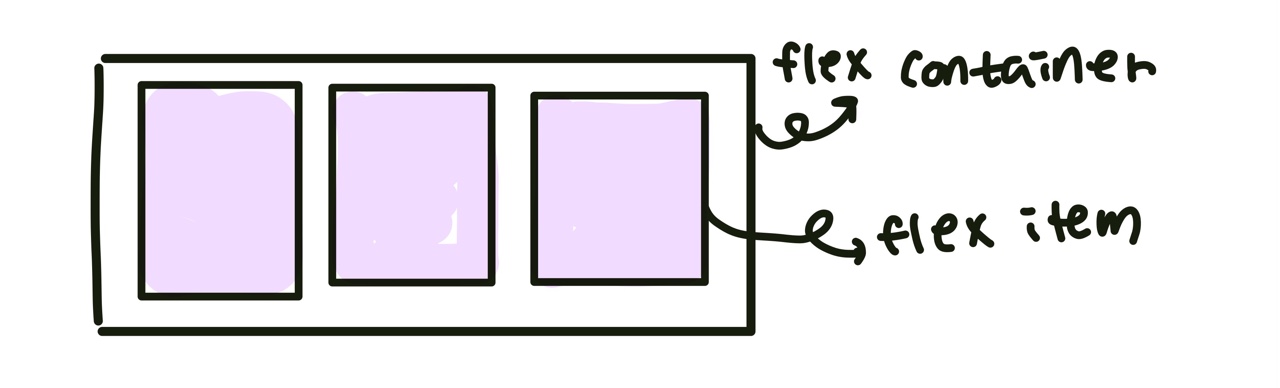
📌 flex 구성

flex는 부모 요소의 container와 item들로 이루어져있다.
flex 속성들은 부모 요소들에 적용한다.
📌 flex container(부모)에 적용되는 속성
1) display: flex
- width는 내용물만큼, height는 container크기만큼 차지

2) flex-direction
- 기본 배열 방향을 설정한다.

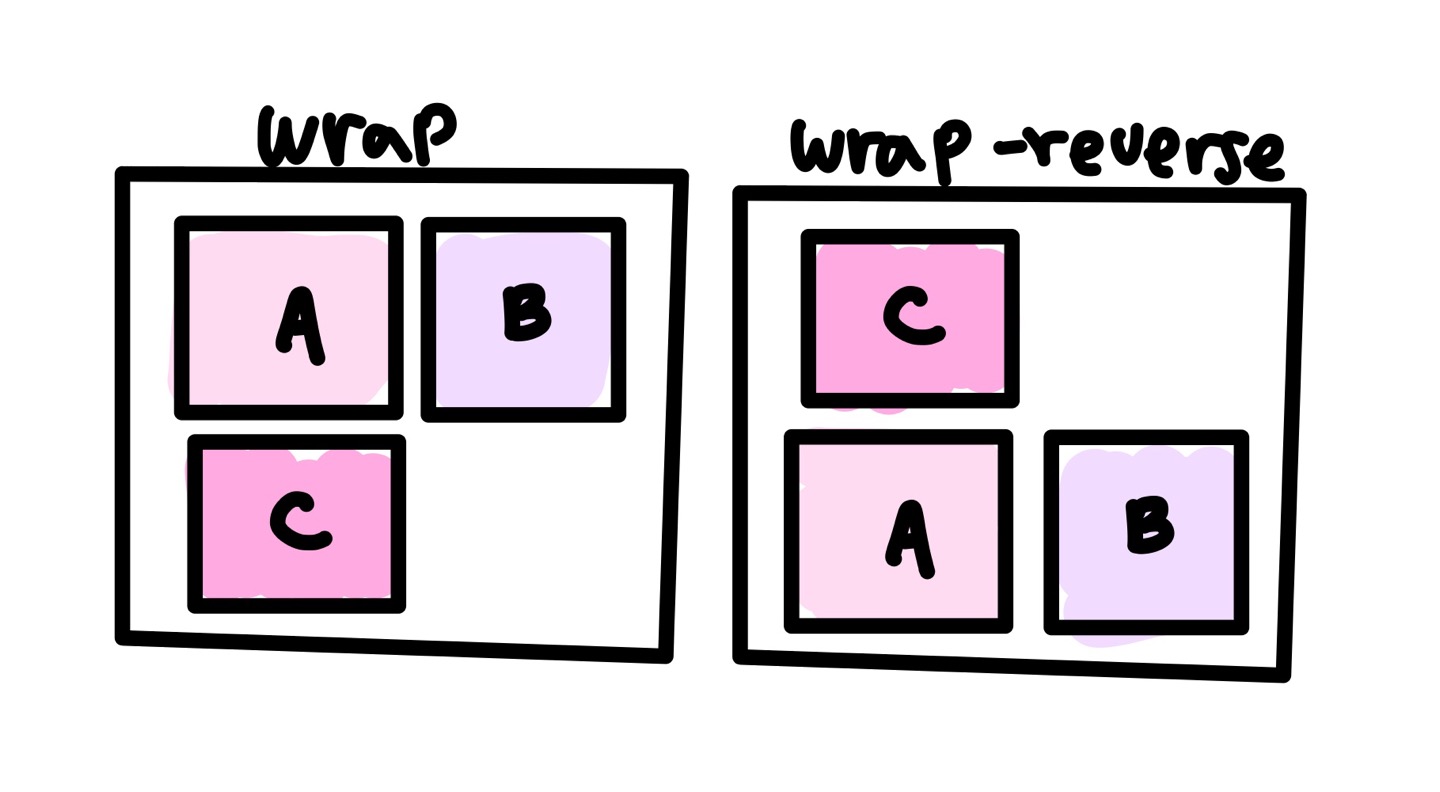
3) flex-wrap
wrap으로 설정하게 되면, 자식요소가 부모보다 크기가 더 크더라도 container의 width나 height의 크기를 강제로 설정하지 않도록 하자!
- no wrap: item이 container 넘어감
- wrap: 줄 바꿈 일어남
- wrap-reverse: 줄바꿈 + 위/아랫줄 위치 바뀜

🌼 설정값 한눈에 보기: https://codepen.io/enxaneta/full/adLPwv

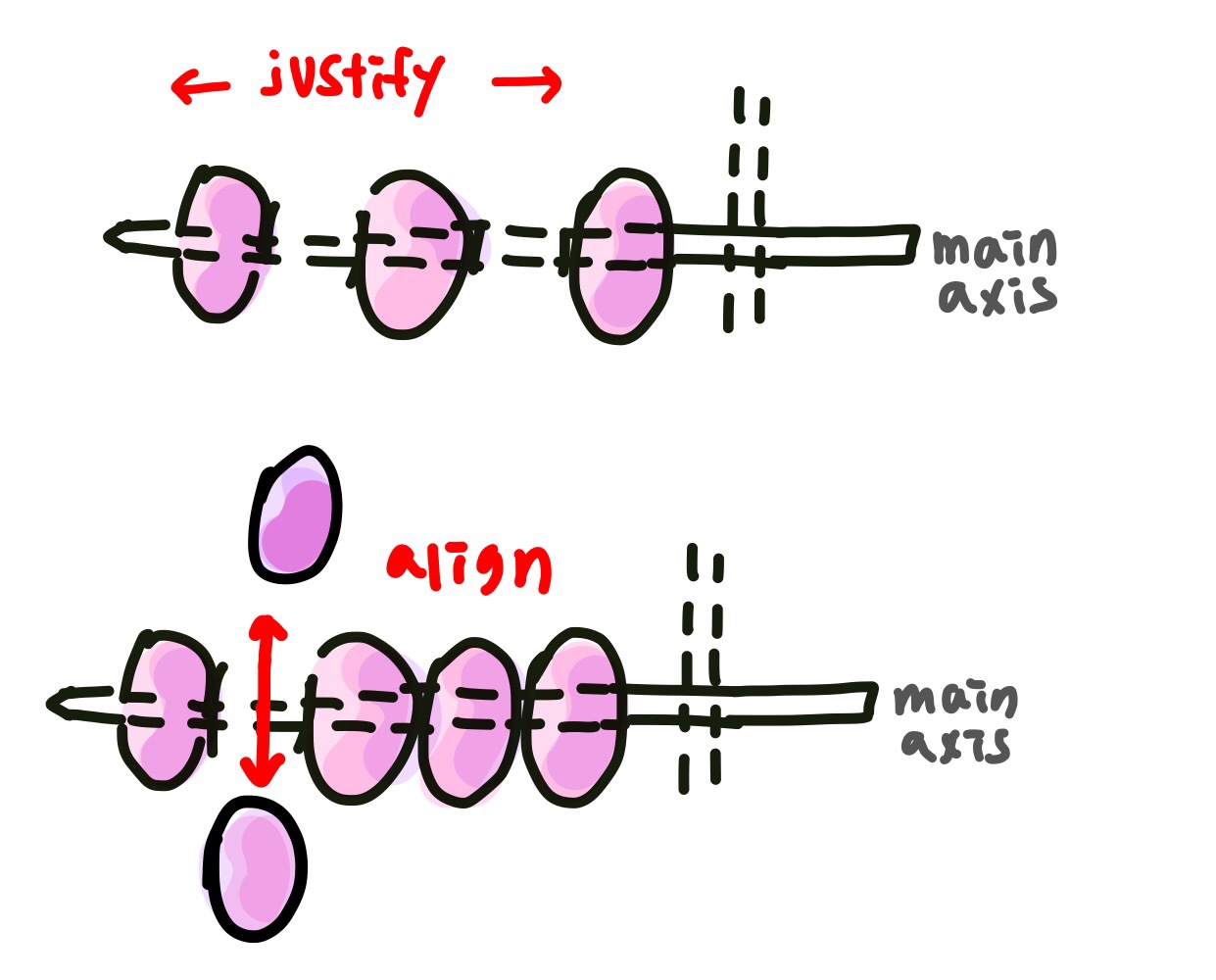
4) justify-content
- main axis를 중심으로 가로축으로 정렬
[설정 값]
- flex-start: 컨테이너 맨 위쪽 상단
- flex-end: 컨테이너 맨 아래 위치
- center: 가운데 위치
- space-between: 아이템들 사이가 균일하게 위치
- space-around: 아이템 둘레를 균일하게 위치(여백의 크기가 동일하게)
- space-evenly: 아이템 사이와 둘레 모두 균일하게 배치하지만, IE와 edge에서는 지원 X -> 사용 거의 X
5) align-items
item들이 한 줄로만 구성되어 있을 때 사용
cross axis를 중심으로 수직축 정렬
[설정 값]
- stretch: 위아래로 꽉 차게
- flex-start: 맨위로
- flex-end: 맨아래로
- center: 가운데 정렬
- baseline: 폰트의 baseline을 기준으로 정렬
⭐요소의 가운데 정렬⭐
justify-content: center;
align-items:center;
6) align-content
item들이 여러 줄로 구성되어 있을 때 사용/ 한 줄이면 아무 효과 X
꼭 flex-wrap: wrap;을 설정
cross axis를 중심으로 수직축 정렬
[설정 값]
- stretch: 위아래로 꽉 차게
- flex-start: 맨위로
- flex-end: 맨아래로
- center: 가운데 정렬
- baseline: 폰트의 baseline을 기준으로 정렬
7) flex-flow
- flex- direction과 flex-wrap의 축약형
- flex- flow: flex-direction 값, wrap 설정
- flex-flow: row wrap : 보통 이렇게 셋뚜셋뚜로 묶어서 바로 설정하기 때문에 알아두기!
📌 flex items(자식)에 적용되는 속성
1) flex-basis (기본값 auto)
item의 너비/높이를 조정 (rows는 너비, column는 높이에 해당)
- (기본값) auto / content, px, em, %, 0..
- auto: 내가 직접 설정한 width값으로 적용됨
- auto임에도 width 설정이 없다면 content 크기로 자동으로 적용됨

- 만약 크기를 지정하다가(너비가 보다 작아지면) 글씨가 밖으로 나가게 되면, 튀어나간 텍스트가 눈에 보이지 않게 된다. 이럴 땐 word-warp:break-word css 설정을 해줘야 자연스럽게 줄바꿈을 할 수 있다.
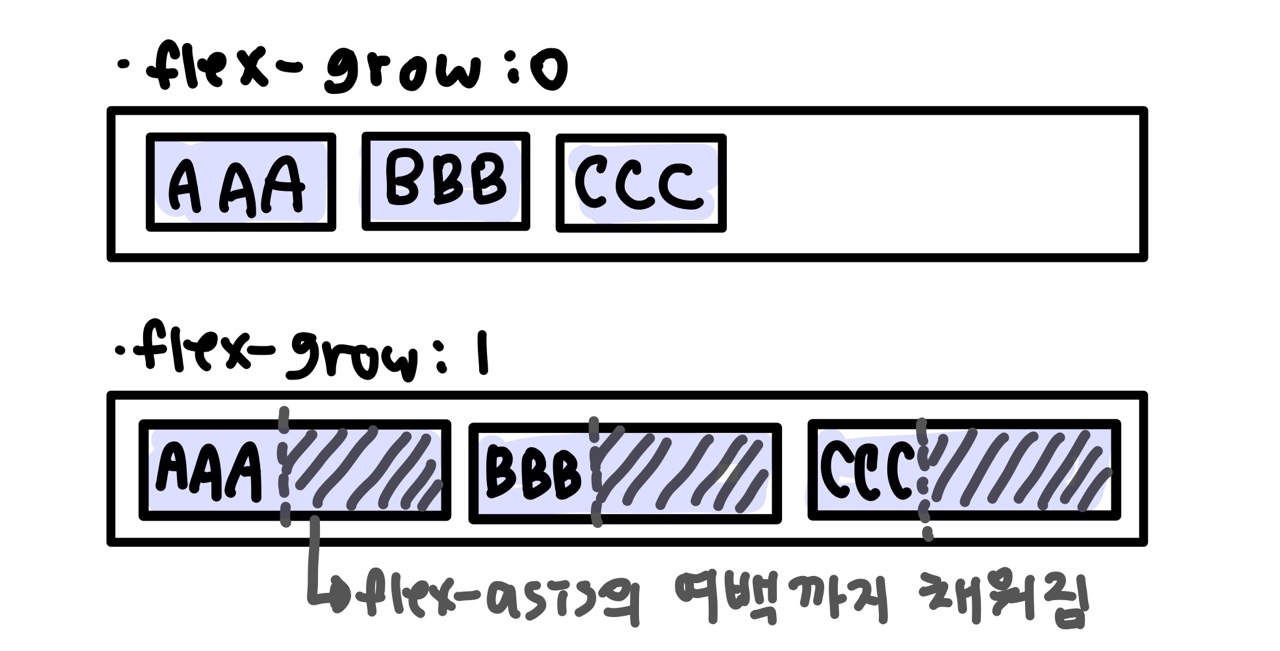
2) flex-grow (기본값: 0)
- flex-basis를 유연하게 늘려주기!
- 0보다 큰 수를 넣어야 함
- (기본값) flex-grow: 0 --> 그냥 내가 정한 flex-basis대로 너비가 결정됨
- flex-grow: 1 ---> 여백까지 꽉 채워짐

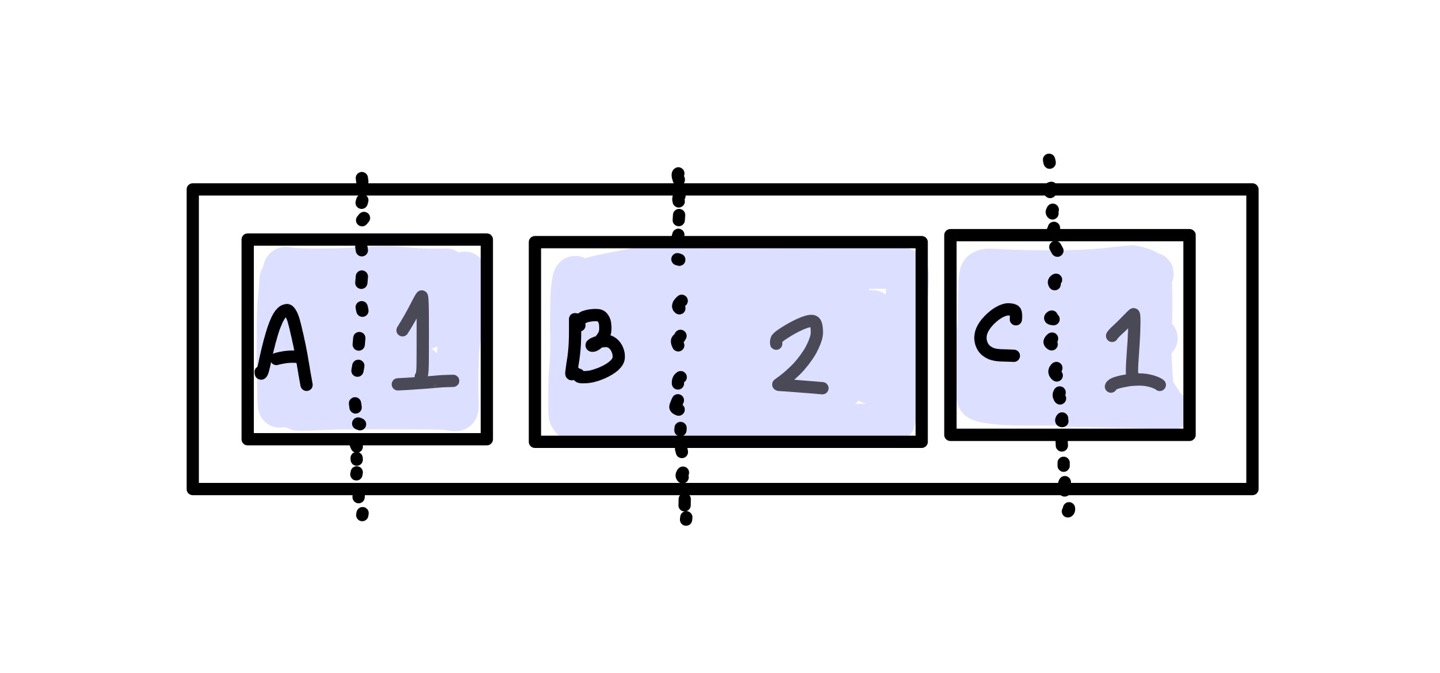
* flex-grow는 item 각각 설정이 가능
class.nth-of-child(1) {flex-grow: 1}
class.nth-of-child(2) {flex-grow: 2}
class.nth-of-child(3) {flex-grow: 1}

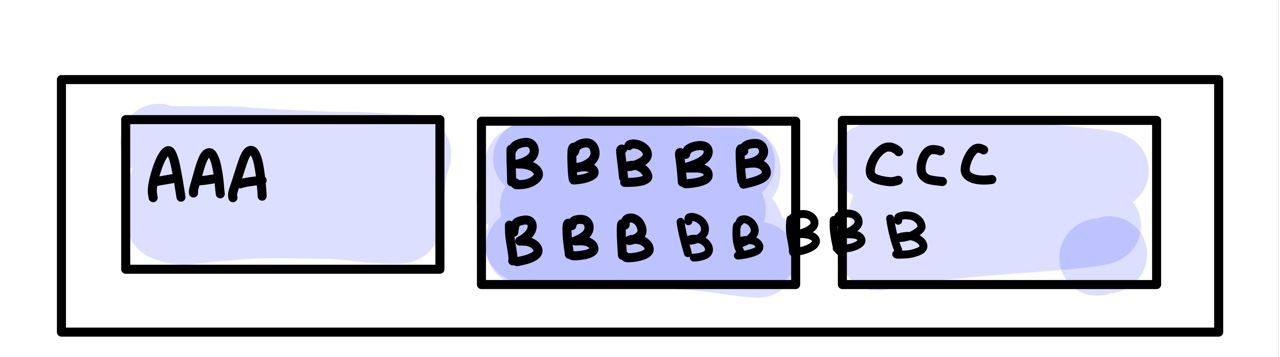
3) flex-shrink (기본값: 1)
- flex-basis를 유연하게 줄이기!
- 기본값: 1 ---> 그래서 flex가 기본적을 창 크기에 따라 유연하게 작아지는 이유임
- flex-shrink: 1 ---> 컨테이너의 크기에 따라 너비가 자동으로 줄어든다.
- flex-shrink: 0 ---> 컨테이너 크기 상관 없이 flex-basis의 너비가 줄어들지 X (고정)
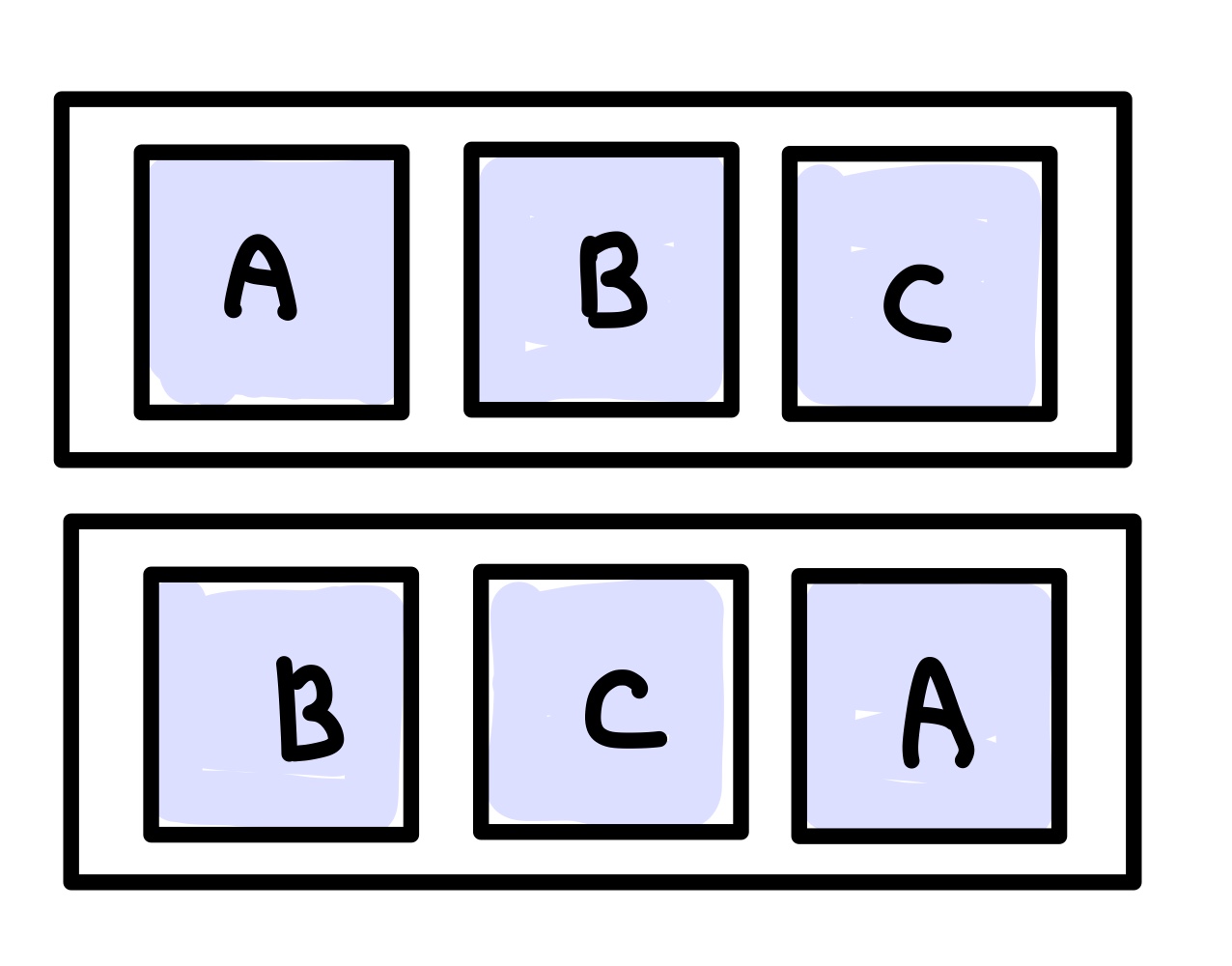
4) order
- 아이템들을 시각적으로 순서를 바꿔주는 속성!
- 시각적으로만 바뀌고, 마크업 구조 상 변화는 없기 때문에, 스크린 리더기에는 영향을 주지 않음! 그렇게 때문에 청각정애인들은 인지할 수 없으니 주의해서 쓰기!!
.item:nth-child(1) { order: 3; } / A /
.item:nth-child(2) { order: 1; } / B /
.item:nth-child(3) { order: 2; } / C /