
What is DOM?
DOM이란, HTML 코드를 해석해서 요소들을 트리 형태로 구조화하여 웹브라우저 화면에 나타게 해주는 인터페이스를 의미한다.
📍 DOM의 특징
-
DOM을 JavaScript를 통해 문서와 문서 요소에 접근하여 웹 화면의 콘텐츠를 추가, 수정, 삭제 또는 이벤트 처리를 할 수 있다.
-
DOM은 다른 프로그래밍 언어들로부터 독립적이기 때문에, 라이브러리만 갖춰져 있다면 자바스크립트 뿐만 아니라 다른 언어로도 조작할 수 있다. ex) python xml.dom.minidom
-
DOM은 노드들의 트리 구조 모양을 하고 있다.
노드란? 모든 HTML 요소들을 포함하고 있으며 event.target의 대상이 되는 것이라고 생각하면 쉽다.
간단하게 알아보는 Rendering Process
-
Parsing
DOM 트리와CSSOM 트리를 만들어낸다. -
Style
DOM 트리와 CSSOM 트리를 매칭하여Render Tree를 만들고 렌더링에 필요한 노드만 포함한다. 예를들어 display:none과 같은 속성을 가진 요소는 렌더트리에 포함되지 않는다. -
Layout
너비, 높이, postion 등 레이아웃과 관련된 것을 렌더트리에 전달한다. 리렌더링시에는reflow라고 한다. -
Paint
레이아웃과 관련이 없는 나머지 모든 디자인 속성을 렌더트리에 전달한다, 리렌더링에서는repaint라고 한다. -
Composition
컴포지팅 : 화면에서 보여지게 페인트된 부분을 합치는 과정
브라우저 성능은 레더링 과정에서 가장 많이 잡아 먹고 트기 다시 레이아웃을 잡기 위한 reflow 단계가 가장 크다. 이렇게 리렌더링 시 발생하는 문제를 위해 더 가볍게 사용하기 위해 고안된 것이 virtual DOM
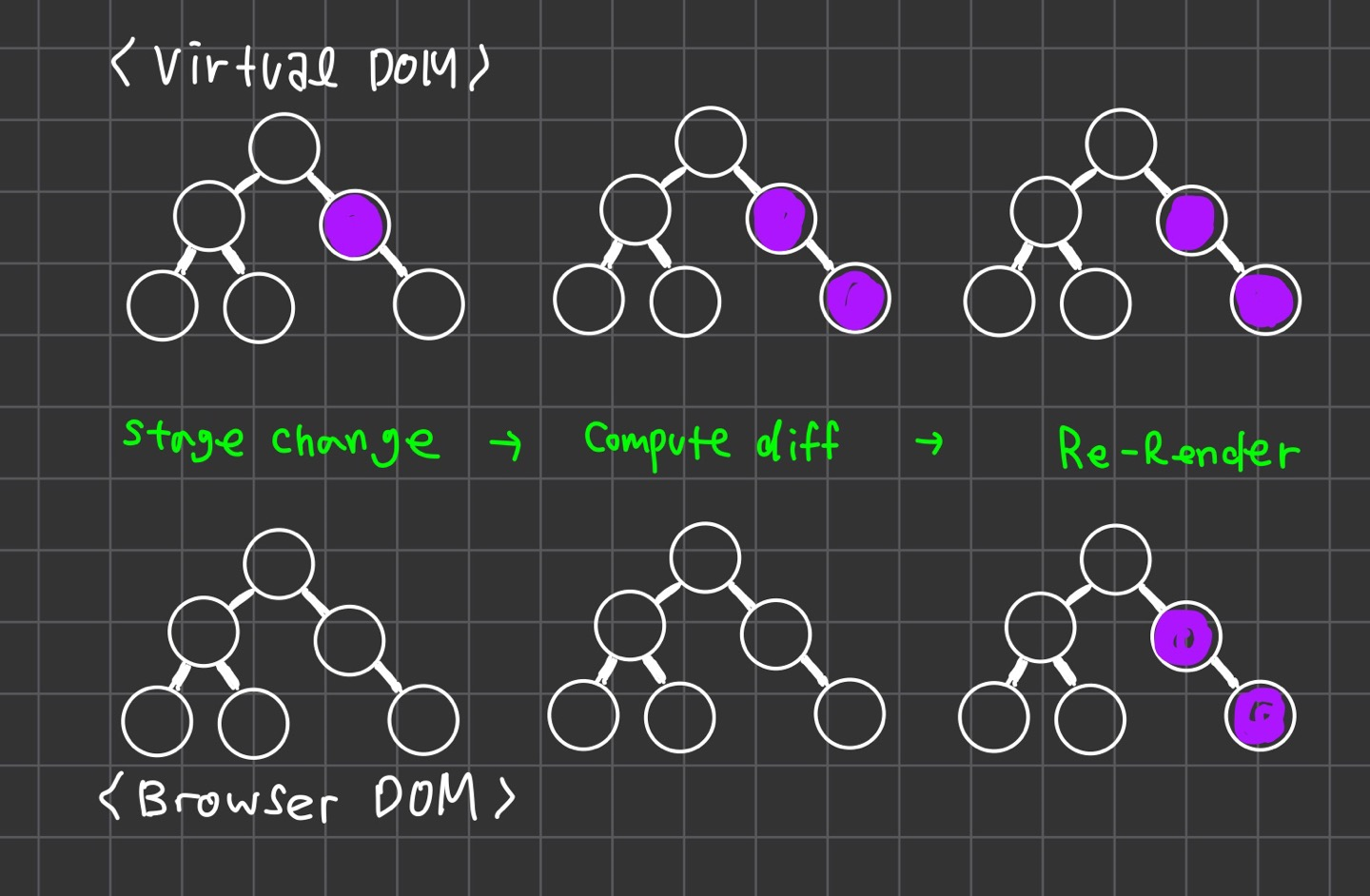
Virtual DOM
가상돔은 한마디로 DOM의 구조를 흉내낸 실재하지 않는 돔이다. 둥둥 어딘가 떠다니고 있다고 상상하면 편하다.
실제 Browser DOM은 무겁기 때문에 가상돔은 자브스크립트 오브젝트로 만들어서 먼저 메모리에서 시뮬레이션을 돌려서 이전과 달라진 부분을 비교해서 차이가 발생하는 부분만 경제적으로 DOM에 변화를 반영한다.

이러한 Virtual DOM을 채택하여 사용 하는 것이 React와 Vue가 있으며,Virtual DOM으로 SPA을 구현하여 불필요한 렌더링을 줄이고 깜빡임 없는 웹 애플리케이션을 만들어낸다.
가상돔이 제일 빠른가?
그렇지는 않다. 실제로 가상돔을 만들어내는 과정조차 없이 코딩 후 바로 빌드하면 즉시 컴포넌트를 DOM으로 반영하는 별도의 라이브러리 없이 동작하는 svelte도 있다. (자바스크립트 라이브러리가 아닌 컴파일러)
하지만 아직 스벨트는 매우 작은 커뮤니티를 형성하고 있고 아직은 강력한 기능들이 비미하고 대규모 서비스에는 적절하지 않은 단점도 존재한다.
