📌 자바스크립트 생태계
✔ JavaScript?
부트캠프 시작부터 항상 강조해온 자스의 시간! 자바스크립트는 HTML 프로그랭을 제어하고, 웹브라우저가 해석해서 실행할 수 있는 유일한 언어다. 주된 역할로 사용자이 이벤트를 받아 HTML/CSS의 스타일, 날짜, 텍스트 등을 조작한다.
✔ javascript runtime ★★
자바스크립트가 실행될 수 있는 환경
브라우저,node.j s환경, Deno 환경있다.
1) browser
- 브라우저마다 각자 다른 자바스크립트 엔진(JS 코드 해석 & 실행 프로그램)을 갖고 있다.
- v8(크롬, 오페라, 엣지,)
- spidermonkey(firefox)
- chakra(IE)
-JavaScript Core(IOS, 사파리)
2) 바벨(Babel)
- 브라우저가 아직 지원하지 않는 최신 기능을 사용해야 하는 상황이 발생하면 구버전을 호환 가능하도록 트랜스파일러로써 코드를 반환해줌
✔ Frameworks
개발자가 기능 구현에 필요한 기능을 미리 준비된 종합 선물 세트! 단점은 유행을 많이 타기 떄문에 금방 시장에서 사자져갈 수도 있다. 대표적인 것이 바로 jQuery! 처음 등장할 때는 정말 설명할 수 없을 정도로 인기가 많았지만 지금은 유행이 뚝 끝나버렸다. 현재 Angular와 Vue.js도 쓰이는데, Vue.js는 실무에서도 최근 많이 사용하고 있다.
✔ 그렇다면 stop learning frameworks..?
앞서 말했듯이 프레임워크는 금방 유행이 지나는 생애주기가 어느 정도 공통적으로 나타나기 때문에 언어인 jS를 아주 튼튼하게 잡자는 것이 핵심이다. 프레임워크도 당연히 함께 공부해야 하지만 중립적으로 생각할 필요가 있다. (참고) https://sizovs.net/2018/12/17/stop-learning-frameworks
✔ Library
프레임워크는 모든 기능을구현해놓은 반면, 라이브러리는 일부 기능만 제공, 내가 뽑아 쓸 수 있다.
1) React 리액트는 사용자 인터페이스를 만들기 위해 사용된다!
- JSX: XML + JavaScript
function App() {
return (
<h1>Hello React</h1>
);
}
2) jQuery
- DOM을 좀 더 쉽게 조작, 빠른 유행
📌 자바스크립트 로드 방법 3가지
1. inline 방식: 직접 태그에 Javascript 코드를 작성하는 방식

2. 외부 파일로 분리

3. HTML 문서 안의 <script> 안에 JS 코드 삽입
<body>
<p id="one"></p>
<button onclick="alert('hello world (✿◡‿◡)')">hello world</button>
<button onclick="document.getElementById('one').innerHTML = 'hello <strong>world document</strong>'">hello world</button>
</body>
🙋 이용자와 상호작용 코드
✔ id를 불러올 때는 getElementID("아이디 이름")
<script>
document.getElementById("one").innerHTML = "hello <h1>word documents</h1>";
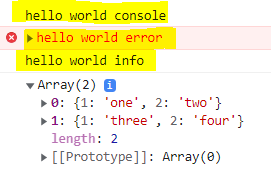
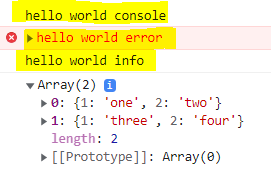
console.log("hello world console");
console.error("hello world error");
console.info("hello world info");
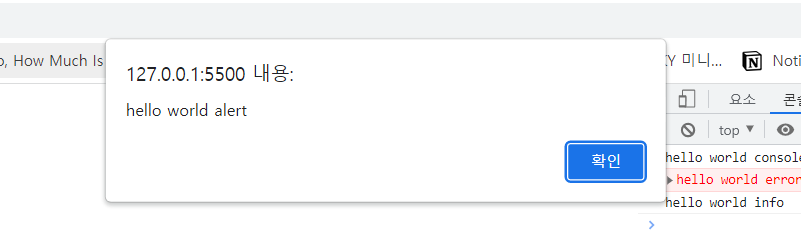
window.alert("hello world alert");
document.write("hello world!!!!!!!");
console.table([
{
"1":"one",
"2":"two"
},
{
"1":"three",
"2":"four"
},
])
</script>
1. document.getElementById("one").innerHTML

2. console.log("hello world console")
2-1. console.error("hello world error")
2-2. console.table([{"1":"one", "2":"two", ...}])
2-3. console.log("hello world info")

3. window.alert("hello world alert")

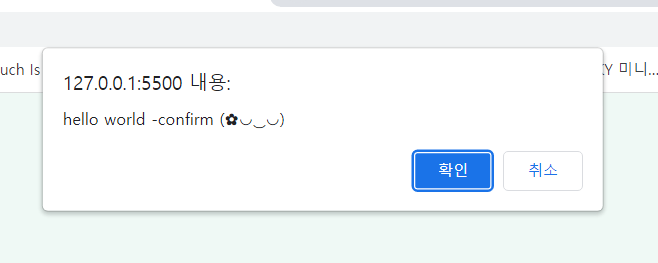
4. window.confirm("hello world-confirm (✿◡‿◡)")

5. prompt("hello world-prompt ( •̀ ω •́ )✧")