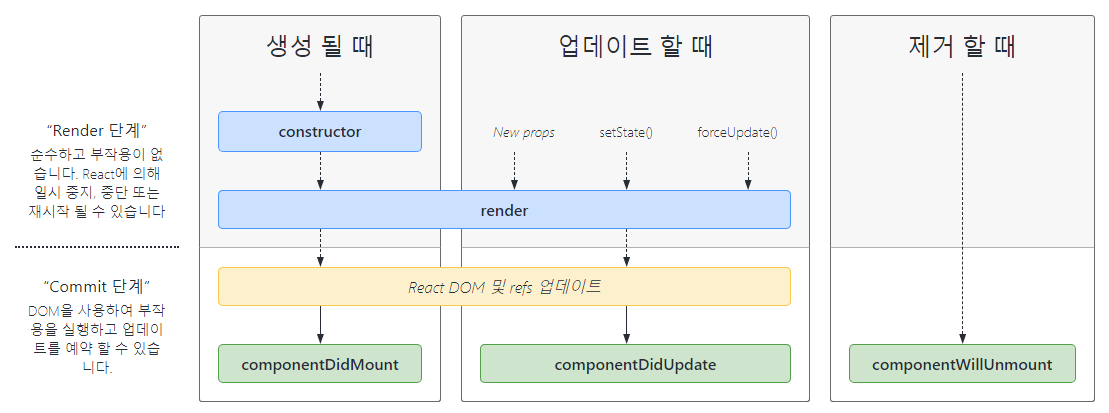
Life Cycle

솔직히 이렇게 봐도 잘 모르겠고 그냥 간단하게!! 말하자면!! 컴포넌트가 렌더링을 준비하는 과정부터 시작해 페이지에 표시되었다가 다시 페이지에서 사라지게 되는 과정까지!를 life cycle이라고 한다.
- Mount : DOM이 생성되고 브라우저 상에 나타나는 것
- Update : props가 바뀔 때, state가 바뀔 때, 부모 컴포넌트가 다시 렌더링 되었을 때, force update로 강제 렌더링 될 때 발생한다.
- Unmount : 이름 그대로 DOM에서 제거되는 것.
#Case Style
- camel case
낙타의 모양에서 따온 방법.
첫 단어는 소문자로 시작하고, 두 번째 단어부터 대문자로 시작한다.
단어와 단어 사이는 붙여서 작성한다.
ex) on and off -> onAndOff
- kebab case
꼬챙이에 꽂힌 케밥의 모습에서 따온 방법.
모든 단어는 소문자로 시작하고, 단어와 단어 사이를 하이픈(-)으로 연결한다.
ex) on and off -> on-and-off
- pascal case
모든 단어가 대문자로 시작한다.
파스칼 언어와 유사한 모습이라 이런 이름이 붙었다고 한다.
ex) on and off -> OnAndOff
- snake case
케밥식과 비슷하게 각 단어 사이를 언더바로 연결한다
ex) on and off -> on_and_off
그 외에 접두어에 자료형을 붙이는(ex_strOnAndOff) 헝가리안 케이스나 개발 조직에서 자체적으로 사용하는 방식 등이 있는데, 헝가리안 케이스의 경우, 현재는 자료형을 쉽게 알 수 있는 다양한 방법들이 많아 권장되지 않는다.
CSS 사용하기
그냥 import 해준 뒤 html과 함께 사용할 때 처럼 className 등을 이용해서 꾸며주면 된다!
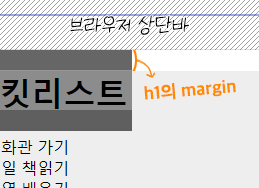
- 여백 상쇄(margin 병합 상쇄)

h1 태그는 자체적으로 display:block과 margin 값을 가지고 있는데, block 속성 때문에 h1이 가진 margin이 부모 요소의 margin처럼 보이게 된다.
해당 태그의 display 속성을 바꾸어주거나, block 속성이 되지 못하도록 만들면 된다. (ex_상위 요소의 display 속성을 변경 등...)
🦖
모르갯다 모르갯어..........................................................................
이런 스타일 적용... 정말 괜찮은 걸까...🥺
