프로젝트 기획
개발자들의 꿀팁 공유 게시판, 개발자도구(DevTools)
소프트웨어, 하드웨어 항목으로 카테고리를 분리한 후 컴퓨터 장비, 의자 등 개발자에게 친숙한 용품(하드웨어)과 개발자들의 회사 생활 팁, 코딩 질문 등 다양한 고민거리와 질문을 공유하고(소프트웨어) 댓글로 소통할 수 있는 웹페이지
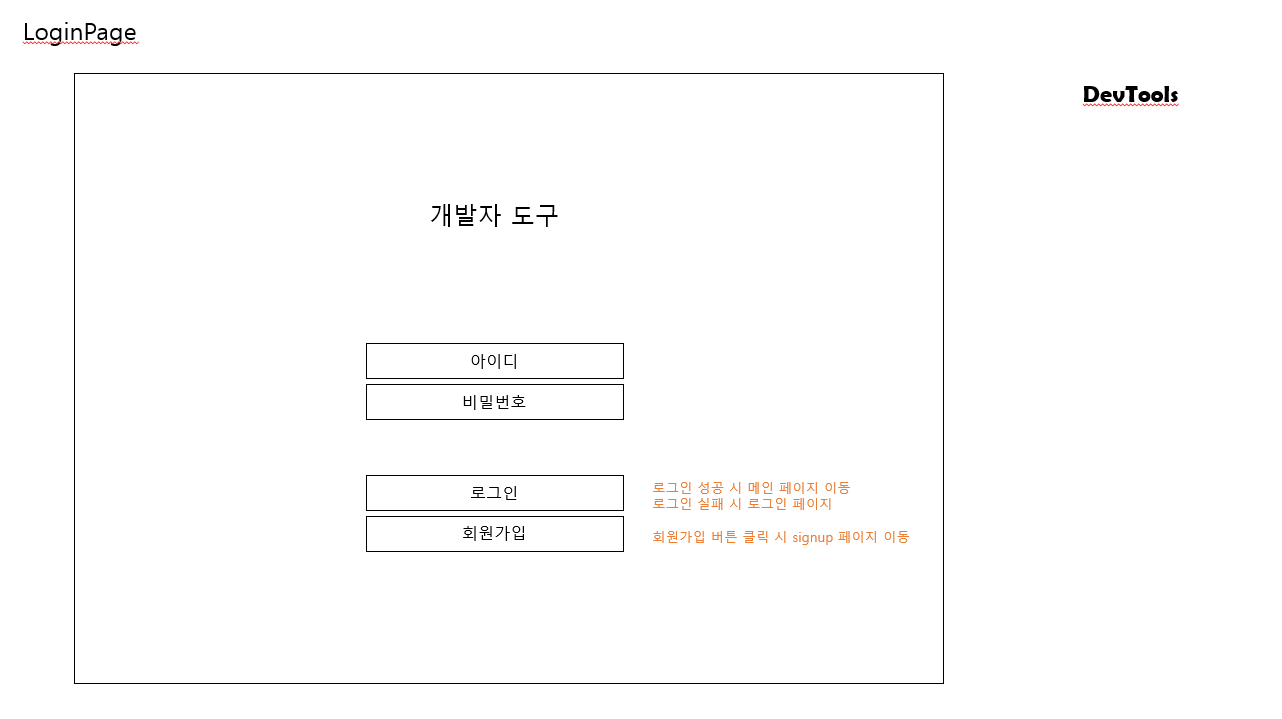
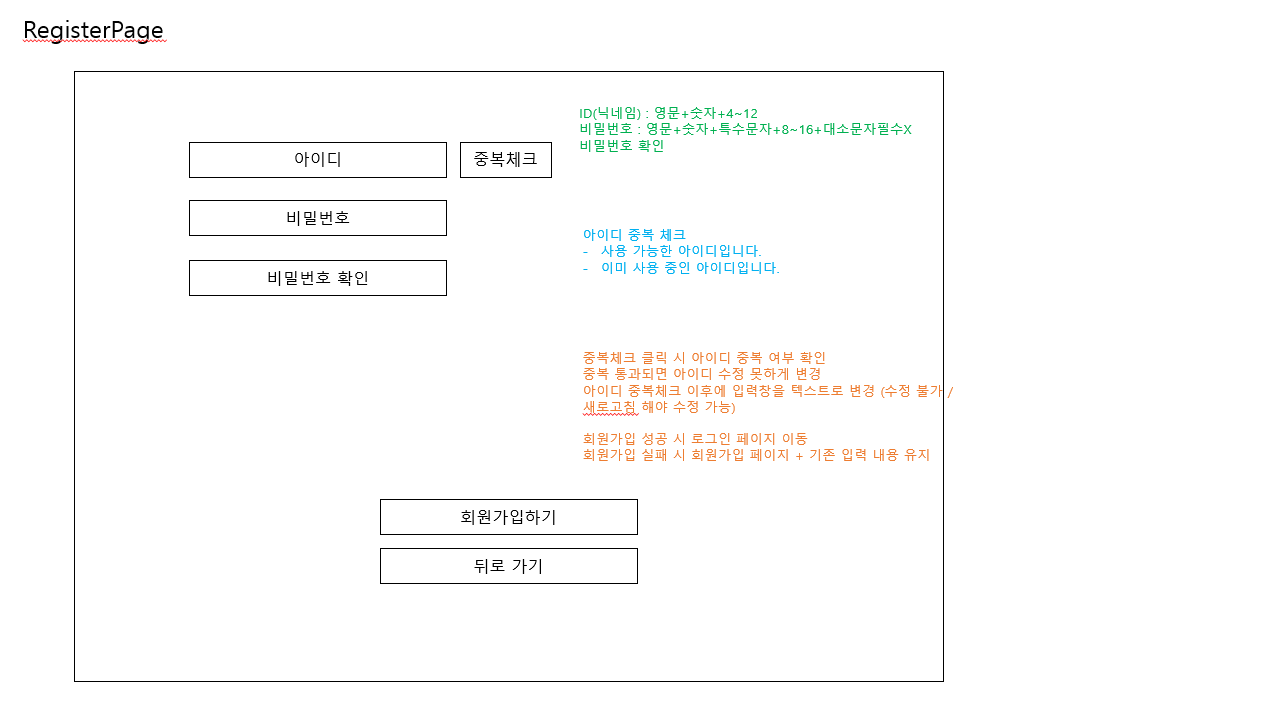
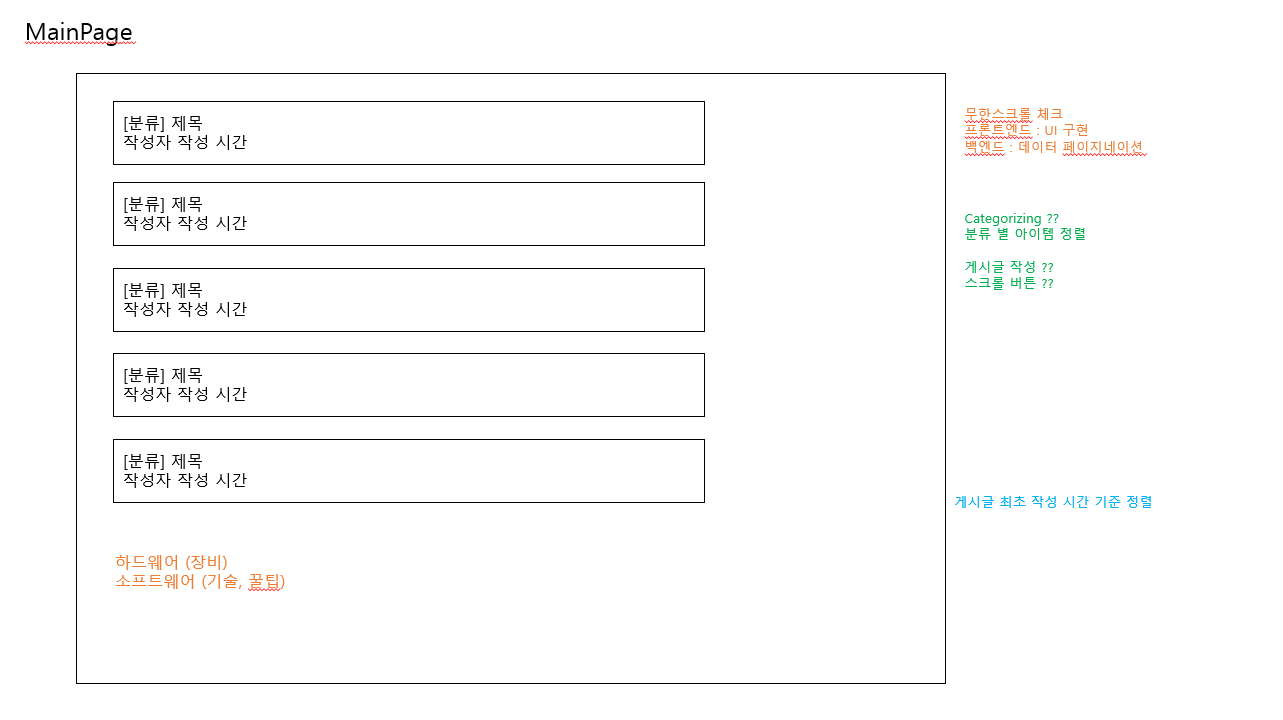
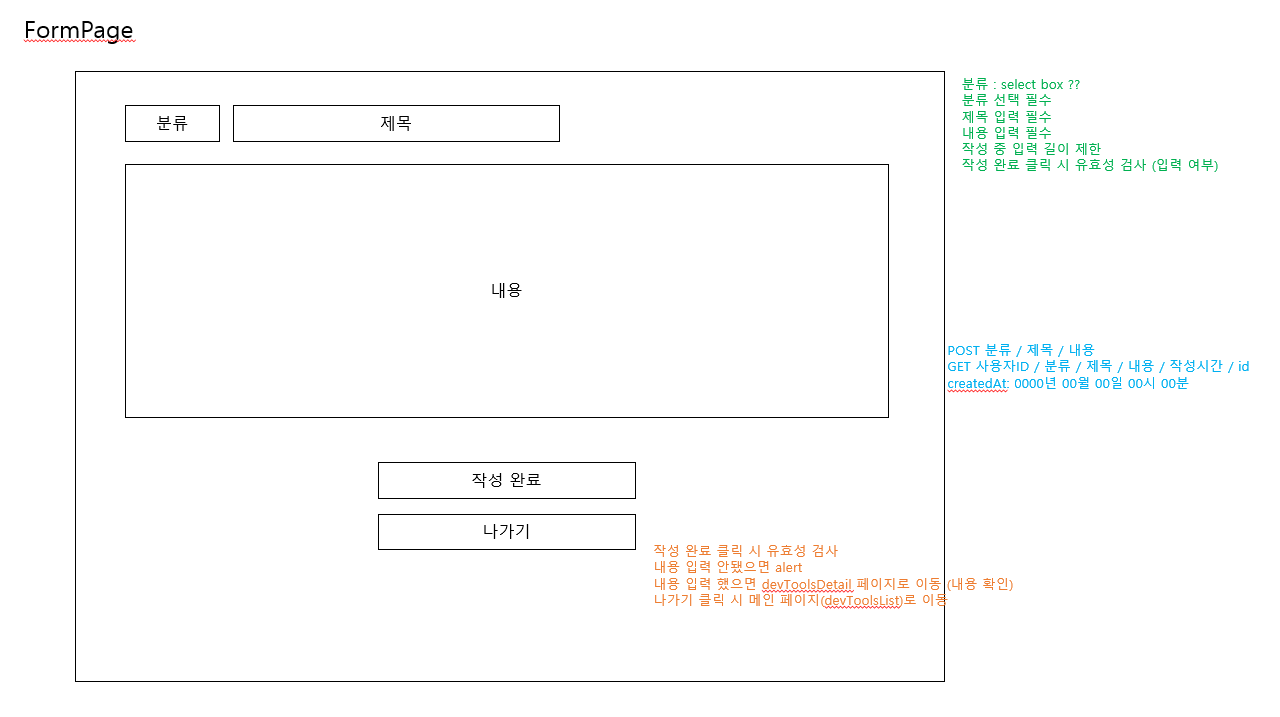
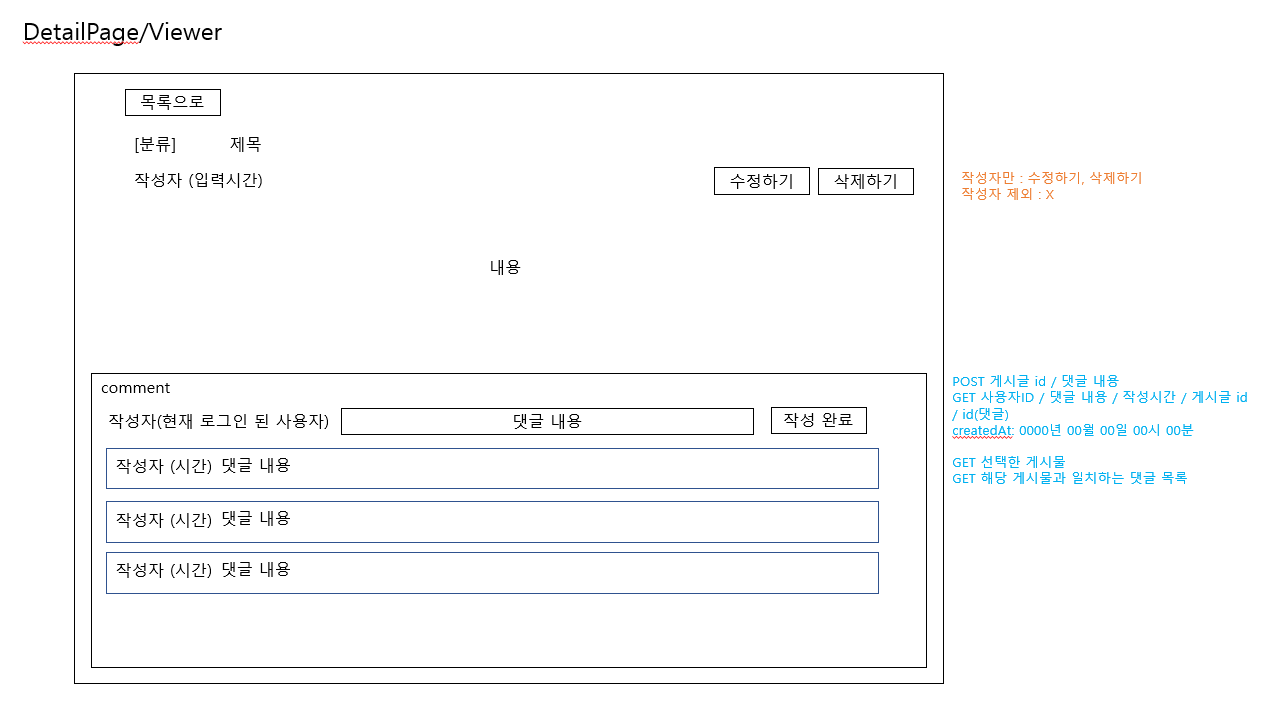
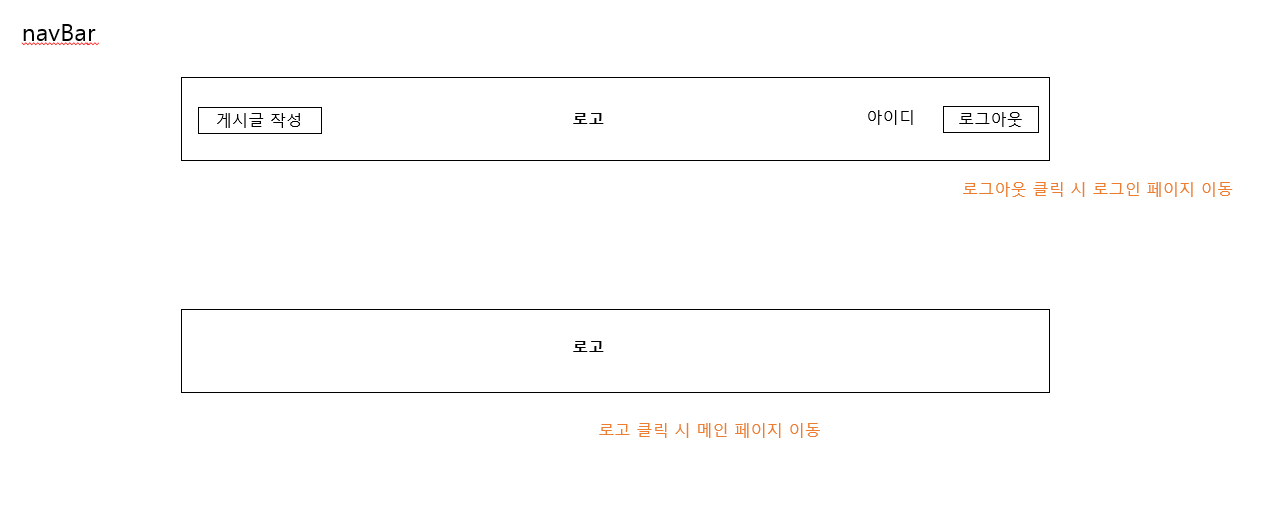
프로토타입






API 명세서
- 회원가입 (/api/register POST)
{
"username": "admin",
"password" : "password"
}- 회원가입 아이디 중복 체크 (/api/register/username POST)
// request
{
"username" : "admin"
}
// response
{
"result" : true / false // 중복일 경우 false
}- 로그인 (api/login POST)
// request
{
"username" : "admin",
"password" : "password"
}
// response
{
"mytoken": "eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiIxNTE1IiwiYXV0aCI6IlJPTEVfVVNFUiIsImV4cCI6MTY2MDM2MjE4OX0.y53fbVPHYBS_RUw35aWs-2D4tg1yFX8VCGMnqz1ZRoAqQtClyHExrfr7CSGaZaM2RWSqFPKtv-M-rbKdnoqIMg",
"username" : "로그인중인 유저 이름"
}- 메인 (/api/articles GET)
// response
[
{
"articleId" : 2,
"title" : "나만 아는 개발 꿀팁",
"content": "에러를 많이 낸다!",
"username" : "admin",
"category" : "소프트웨어" / "하드웨어",
"isMyArticles" : true / false,
"createAt" : "2022년 8월 12일 3시 33분"
},
{
"articleId" : 3,
"title" : "나만 아는 개발 꿀팁",
"content": "에러를 많이 낸다!",
"username" : "admin2",
"category" : "소프트웨어" / "하드웨어",
"isMyArticles" : true / false,
"createAt" : "2022년 8월 12일 3시 33분"
},
]- 메인 (/api/articles POST)
// request
{
"title": "나만 아는 개발 꿀팁",
"content" : "에러를 많이 낸다!",
"category" : "소프트웨어"
}
// response
{
"ok" : true,
"result" :
{
"articlesId" : 1,
"title" : "나만 아는 개발 꿀팁",
"content" : "에러를 많이 낸다!",
"username" : "admin",
"category" : "소프트웨어",
"createAt" : "2022년 8월 12일 3시 33분",
"isMyArticles" : true,
"comments" :
[
{}, {}
],
}
}- 상세 페이지 조회 (/api/articles/{articlesId} GET)
// response
{
"articlesId" : 1,
"title": "나만 아는 개발 꿀팁",
"content": "에러를 많이 낸다!",
"username" : "admin",
"category" : "소프트웨어",
"createAt" : "2022년 8월 12일 3시 33분",
"isMyArticles" : true,
"comments" :
[
{
"commentId" : 1,
"username" : "user3",
"createAt" : "2022년 8월 12일 3시 40분",
"comment" : "안녕하세요",
"articlesId" : 3
},
{
"commentId" : 2,
"username" : "user1",
"createAt" : "2022년 8월 12일 3시 44분",
"comment" : "반가워요",
"articlesId" : 3,
},
{
"commentId" : 3,
"username" : "user2",
"createAt" : "2022년 8월 12일 3시 44분",
"comment" : "반가워요",
"articlesId" : 3,
},
],
}- 상세 페이지 수정 (/api/articles/{articlesId} PATCH)
// request
{
"content" : "밥을 많이 먹는다!"
}
// response
{
"ok" : true,
"result" :
{
"title": "나만 아는 개발 꿀팁",
"content": "밥을 많이 먹는다!",
"username" : "admin",
"category" : "하드웨어" or "소프트웨어",
"createAt" : "2022년 8월 12일 3시 55분,
"isMyArticles" : true,
}
}- 상세 페이지 삭제 (/api/articles/{articlesId} DELETE)
// response
{
"ok" : true,
"result" : "삭제가 완료되었습니다"
}- 댓글 작성 (/api/articles/{articlesId}/comments POST)
// request
{
"comment" : "안녕하세요"
}
// response
{
"ok" : true,
"result" :
{
"commentId" : 1,
"username" : "admin",
"createAt" : "2022년 8월 12일 3시 40분",
"comment" : "안녕하세요",
"articlesId" : 1,
}
}- 처음 백엔드와 협업하면서 API 명세서를 작성해봤는데 생각보다 잘 나온 것 같았다. 게시글 목록과 상세 페이지 api를 제외하면 프로젝트 끝날 때까지 수정된 부분이 거의 없어 개발할 때에도 편했다.
- 명세서를 작성하는 쪽은 백엔드지만 프론트엔드 또한 API에 대해 잘 알고 있어야겠다는 생각이 들었다. 어떤 기능을 구현할지 다 논의하고 명세서를 함께 작성하는데, 해당 기능에 어떤 데이터가 들어올지, 그 데이터를 어떤 방식으로 사용할지 그림이 그려지지 않으면 개발 시작하고나서 수정하고 소통하는데 많은 시간이 들 것 같았다.
