React & Typescript Setup (without CRA) - 6 (환경변수 설정)
0
환경변수 설정하기
환경변수를 통해 프로젝트 내 외부에 노출하지 말아야 할 정보(Api key, Password 등)들을 노출시키지 않을 수 있다.
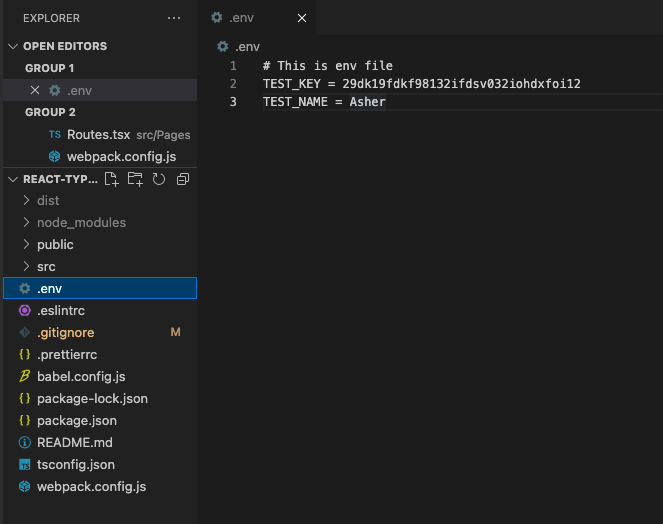
1. .env 파일 생성 및 환경 변수 설정
프로젝트의 루트 경로에 생성하며, 파일의 내용은 key=value 형태로 써야한다. (#~~ 은 주석)

2. dotenv 패키지
dotenv 패키지의 .config() 함수를 실행하면, process.env 객체를 통하여 .env 파일의 내용에 접근 할 수 있다.
ex) process.env.TEST_KEY
1) 패키지를 설치한다.
$ npm install dotenv
2) webpack.config.js 수정
// webpack.config.js
const webpack = require('webpack');
const dotenv = require('dotenv');
dotenv.config();
...
module.exports = {
plugins: [
...
new webpack.DefinePlugin({
'process.env': JSON.stringify(process.env),
}),
...
],
}
3. 환경 변수 확인하기
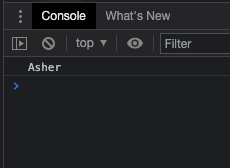
App.tsx 에서 환경변수를 콘솔로 찍어보자.
// App.tsx
import React from 'react';
function App(): JSX.Element {
console.log(process.env.TEST_NAME);
return (
<h1> APP </h1>
);
}
export default App;

제대로 나온다! 끝
