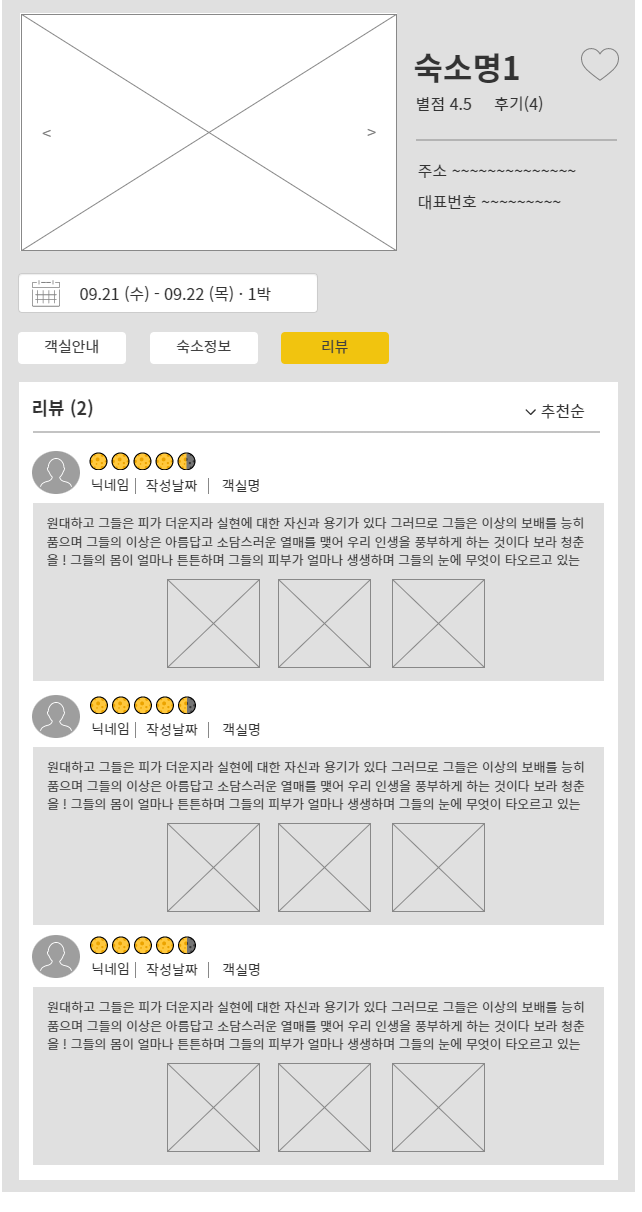
1. 목표 구현 화면

2. 문제점
2-1. ajax get으로 아무래 보내도 데이터가 안 간다! 페이지가 안 불러와진다!
미쳐벌이는 줄 알았다. hotelDetail 담당한 팀원과 내가 둘이서 줌미팅으로 삼일동안 총 5번의 미팅을 했고...한 번 할 때마다 2시간은 달라붙은 것 같다. 그리고 해결방법을 찾았고 우리는 한 밤중에 감격의 소리를 질렀다...
2-2. ajax 문법을 제대로 모르고 있었던 점.
ajax GET 호출시와 POST 호출시마다 Data를 어떻게 보내는지가 다르다! 우리는 POST 호출방법을 GET 호출방법에 그대로 적용해서 코드를 짜놓고 왜 안되냐며 울부짖으며 3일을 버렸던 것...
3. 해결
3-1. 해결 방법
GET으로 data 보내는 방법
$("#revbtn").click(function() {
var hotel_no = 1
var selectedOption = "byDate"
$.ajax({
type: "GET",
url: "/review/list?hotel_no="+hotel_no+"&selectedOption="+selectedOption,
datatype: "html",
success: function(data) {
console.log("성공");
$("#result").html(data);
}
})
})get방식에서는 data를 보낼 때
data: hotel_no,이 부분을 쓰지 않는다. 그리고
url: "/review/list?hotel_no="+hotel_no+"&selectedOption="+selectedOption,처럼 url에서 하나하나 쿼리스트링으로 조합해준다!
POST로 data 보내는 방법
$("#infobtn").click(function() {
var hotel_no = "hotel_no=" + <%=hotelDetail.getHotel_no() %>
$.ajax({
type: "POST",
url: "/hotel/detail",
data: hotel_no,
datatype: "html",
success: function(data) {
console.log("성공");
$("#result").html(data);
}
})
})이 점을 간과했다...
그리고 이 ajax 코드는 호출 당하는 jsp 페이지가 아니라 호출하는 jsp 페이지에 적어줘야한다.