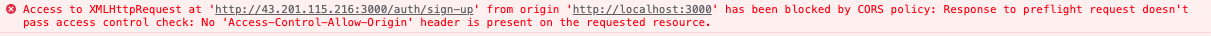
서버와 통신중에 Cors error가 나왔다.
내가 이해하기론 클라이언트의 출처와 서버의 출처가 다를때
브라우저에서 내뿜는 에러라고 이해했다.

여기서 말하는 출처란 프로토콜 + 호스트 + 포트까지를 말한다.
Cors error를 해결하는 방법은 서버도 할수있고, 클라이언트에서도 해줄수있다.
이 방법은 클라이언트에서 쓸수있는 방법이다.
내가 해결한 방식은 package.json에 proxy를 설정해 주는것이다.
//package.json
"proxy": "http://서버api주소"그리고 서버에 요청을 보낼땐 전체 api주소를 쓰는것이 아닌
엔드포인트만 적어주면 된다.
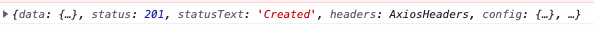
axios
.get('/auth/sign-up')
.then((res) => console.log(res));데이터 받아오기 성공 !