
React가 뭘까?
발전 배경
웹페이지에 보여지는 사용자 인터페이스(UI)가 많이지면서 웹페이지라는 단어 대신 웹 애플리케이션이라는 단어가 많이 사용된다고 한다.
이렇게 애플리케이션의 규모가 커지면서 기존의 방법(DOM,jQuery)으로는 유지보수가 힘들어서 다양한 Frontend-Framework(Library)가 등장하게 되었다.
Frontend-Framework(Library)
- Angular
- google에서 개발한 Framework.TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 Framework답게 다양한 기능이 내장되어있다.
- Vue
- 2014년 Evan You라는 개인이 개발한 Framework.
- React
- “지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것” 을 목표로 2013년 Facebook에서 개발한 Library. 리액트는 오로지 View만 담당한다. 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다.
React 란?
페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 javascript 라이브러리.
가상돔(virtual Dom)을 통해 UI를 빠르게 업데이트한다.
이전 UI상태를 메모리에 유지하고 변경될 UI만 계산하는 기술이다.
환경설정
node.js & npm
리액트를 사용하기위해 node.js를 설치해야한다고한다.
node.js는 백엔드에서 사용하는 건 줄 알았는데 뭔가하고 검색을 해보니
node.js는 React를 사용할때 더 쉽게 사용할 수 있는 도구들을 포함하고 있다고 한다.
추가로 node.js를 설치하면 npm(node package manager)은 자동으로 설치되는데
이 또한 다양한 모듈을 설치 받아서 React에서 다양한 모듈들을 사용할 수 있다.
CRA(Create React App)
리액트 프로젝트 개발환경을 처음부터 구축하지 않고 개발환경을 세팅해주는 도구이다.
설치하는 법은 다음과 같다.
// 해당 폴더에 CRA설치
npx create-react-app <폴더이름>
// 폴더로 이동
cd <폴더이름>
// 로컬 서버 열기
npm start
위와 같은 화면이 뜨면 리액트 프로젝트를 시작하고 화면으로 확인 할 수 있다.
CRA 기본 폴더 및 파일 구성
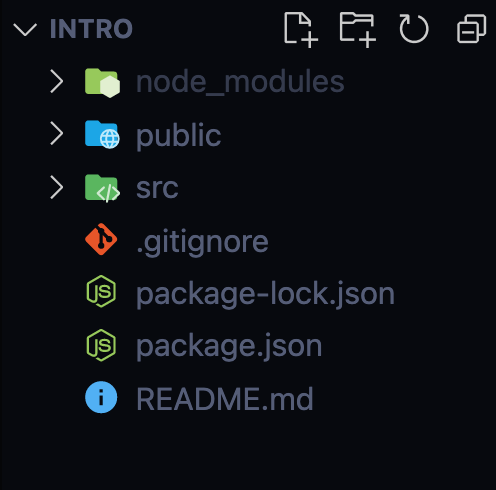
- CRA 설치시 초기 폴더 구성

- node.modules
- CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
- github에 올릴때는 불필요하게 차지하는 용량이다.(대신 package.json을 올림)
- package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류,버전)가 기록되는 파일
- 프로젝트로 github에서 pull받아서
npm isnstall을 하면 package.json에 있는 패키지 이름과 버전 정보를 확인하여 자동으로 설치한다.
- gitignore
- github에 올리고 싶지않은 폴더와 파일을 작성

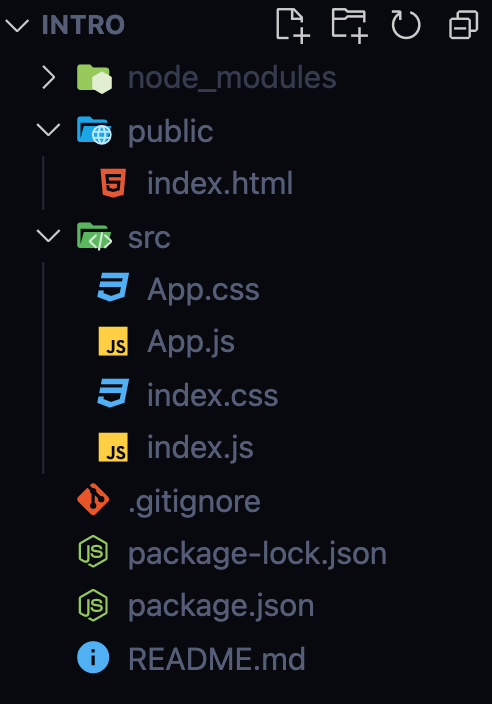
필요없는 파일들을 지운 상태이다.
- github에 올리고 싶지않은 폴더와 파일을 작성
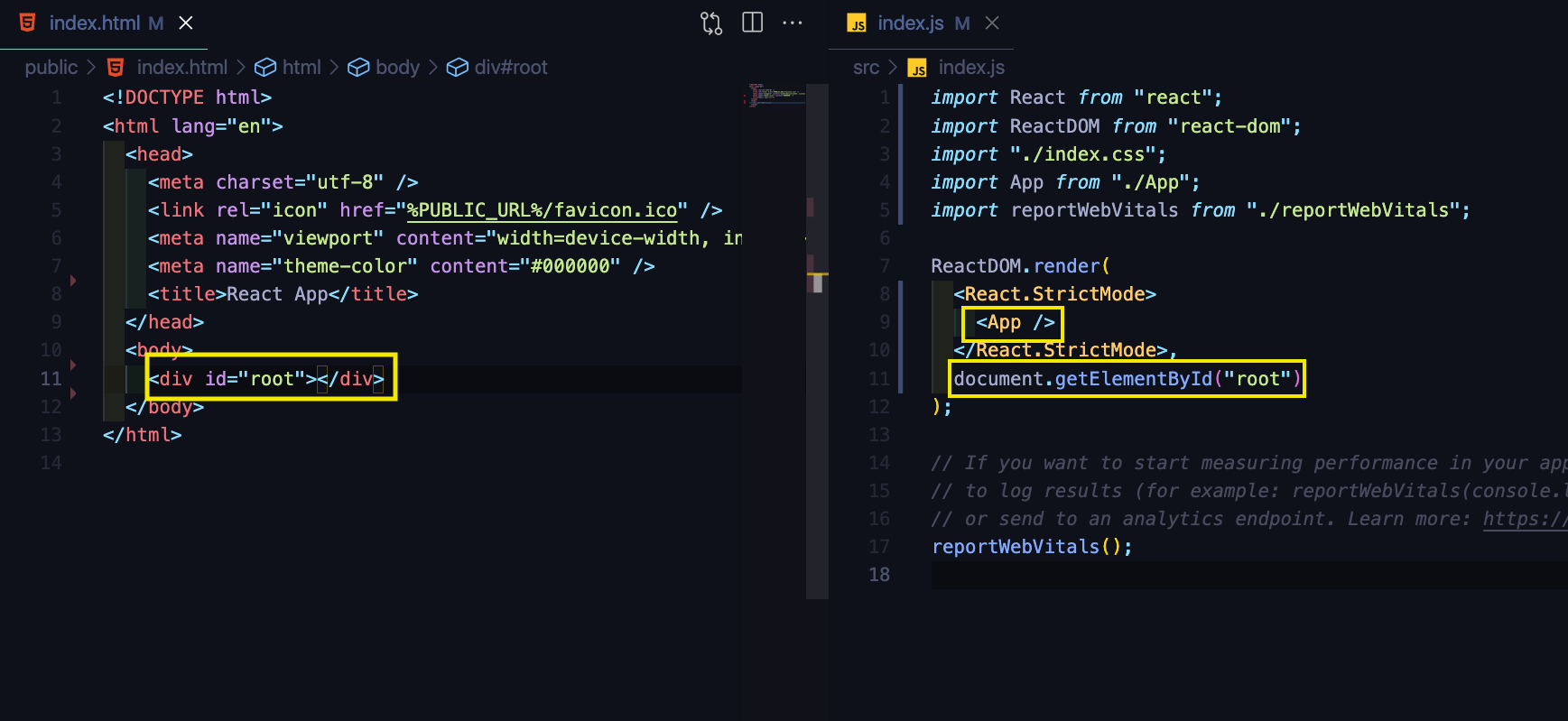
여기서 index.html,index.js,App.js 의 관계를 보자.

index.html을 보면 id가 "root"인 div가 하나 있다.
그리고 옆에 index.js을 보면 ReactDOM.render() 안에 적혀있는 문장의 뜻은
id가 root인 태그 안에 이라는 Conponent를 넣어서 화면에 보여주겠다는 것이다.
component & JSX
conponent
component는 재사용 가능한 UI 구성 단위이다.
페이지를 구성하는 어떤 한 구역 또는 단위라고 생각하면 좋을것 같다.
ex) 댓글창, topnav, 로고 등등
컴포넌트의 종류
- class형 컴포넌트
import React from 'react'
class Component extends React.Component {
render() {
return (
<div className="최상위 태그"> // 주로 컴포넌트명을 className으로 한다.
<h1> 난 클래스형 컴포넌트야! </h1>
<div>
)
}
}
export default Component- 함수형 컴포넌트
import React from 'react'
function Component() {
return (
<div>
<h1> 난 함수형 컴포넌트야! </h1>
</div>
);
};
export default Component함수형 컴포넌트에서는 state를 관리하지 못해서 잘 사용되지 않았었는데 Hook 기능이 추가되면서
함수형 컴포넌트에서도 state를 관리할 수 있게 되었고 비교적 간단한 함수형 컴포넌트를 더 많이 사용되기 시작했다고 한다.
JSX
- 정의
- JavaScript Syntax Extension
- 액트에서 사용하는 자바스크립트 확장 문범
- JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태로 코드를 변환
- 특징
- 자바스크립트 표현은
{...}중괄호 안에 작성한다. - 기존 html 태그를 그대로 사용하지만
class는className으로 작성한다. - 인라인 스타일 작성법 : <div style={{color:"red"}}>hello react
- 내용이 없을시 self closing 가능
- 작성한 모든 요소들을 감싸는 하나의 최상위 요소가 있어야한다.
- 자바스크립트 표현은
