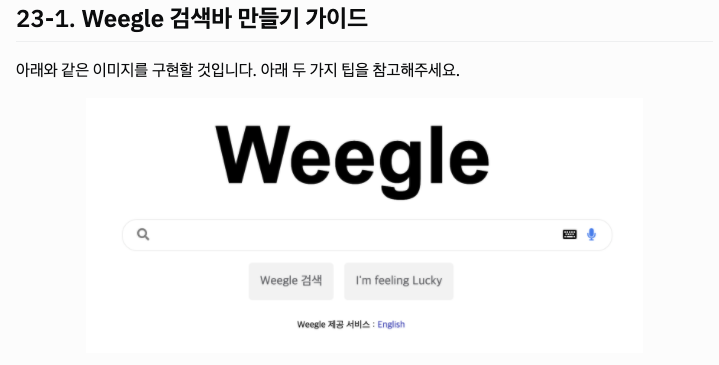
weegle 검색바 만들기
html 과 css 를 활용해서 처음으로 결과물을 만들어봤다.

간단하지만 레이아웃에서 배운 flex를 직접 사용해 볼 수 있었고
아이콘을 무료로 이용하는 font Awesome을 이용하는 방법도 공부해 볼 수 있었다.
- html 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="https://kit.fontawesome.com/0488167c4b.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="contentWrap">
<header>
<div class="imgBox">
<img src="https://user-images.githubusercontent.com/61774575/95163201-34411c00-075c-11eb-9987-d6301acb4dab.png" alt="Weegle">
</div>
</header>
<section>
<div class="searchBar">
<input type="text">
<div class="searchIcon">
<i class="fas fa-search"></i>
</div>
<div class="keyBoard">
<i class="fas fa-keyboard"></i>
</div>
<div class="mic">
<i class="fas fa-microphone"></i>
</div>
</div>
</section>
<aside>
<div>
<botton>Weegle 검색</botton>
</div>
<div>
<botton>I'm feeling Lucky</botton>
</div>
</aside>
<footer>
<div>
<p>Weegle 제공 서비스 : <a href="https://www.google.co.kr/setprefs?sig=0_V0JnSAZAIYsxWTTxVBF0P7LmIMw%3D&hl=en&source=homepage&sa=X&ved=0ahUKEwi5oPyx2Z_0AhWqr1YBHQ4MA1gQ2ZgBCA4">English</a></p>
</div>
</footer>
</div>
</body>
</html>semantic tag를 사용해서 의미있게 섹션을 나눠보려고 했다.
다음 프로젝트를 진행하면서 좀 더 깔끔하게 할 수 있는 방법을 고민해 보면 좋을것 같다.
- css 코드
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
header {
display: flex;
justify-content: center;
align-items: center;
}
.imgBox {
width: 400px;
margin-top: 50px;
}
.imgBox img {
width: 100%;
}
section div {
margin: 0 auto;
align-items: center;
}
.searchBar {
position: relative;
display: flex;
width: 600px;
height: 44px;
}
input {
border: 1px solid rgba(128, 128, 128, 0.2);
border-radius: 22px;
width: 100%;
height: 100%;
}
.searchIcon {
position: absolute;
top: 14px;
left: 20px;
opacity: 0.5;
}
.keyBoard {
position: absolute;
top: 14px;
right: 45px;
opacity: 0.8;
}
.mic {
position: absolute;
top: 14px;
right: 20px;
color: #5086ec;
}
aside {
display: flex;
justify-content: center;
}
aside div {
border: 1px solid white;
border-radius: 5px;
margin: 10px;
padding: 15px;
background-color: #f4f4f4;
color: #646569;
}
aside div:hover {
border: 1px solid #6465696b;
border-radius: 5px;
margin: 10px;
padding: 15px;
background-color: #f4f4f4;
color: #646569;
}
footer {
display: flex;
justify-content: center;
margin: 1px;
}
footer div {
margin: 20px;
font-size: 13px;
}
footer a {
text-decoration: none;
}
