
👀 들어가며
프로젝트를 진행하다보면, 팀원들끼리 공유하는 문서들을 정리할 곳이 필요해질 때가 옵니다.
그 때 많이들 사용하는 것이 깃허브의 Wiki 탭인데요,
아쉽게도 폴더를 생성할 수 없어 페이지들이 난잡하게 섞여있는 것을 자주 보게 됩니다.
이를 해결하기 위해 깃허브에서는 custom sidebar 라는 기능을 제공하고 있습니다.
❗ 문제의 위키들
지난 프로젝트때 만들었던 위키 문서들인데요.
같은 종류의 문서끼리 그룹화를 할수 있으면 좋겠다는 생각을 했습니다.
💡 어떻게 만들까?
- 프로젝트 저장소에서 Wiki 탭에 들어가면,
우측 하단에Add a custom sidebar라는 버튼이 있습니다.
- 클릭하면 새로운 Wiki 페이지를 생성하는 곳으로 이동하는데요.
여기서 제목 플레이스홀더가_Sidebar로 되어있는 것을 볼 수 있습니다.
이를 수정하지 말고 본문을 작성해야 합니다.
- 본문에는 HTML 문법으로 페이지를 구성해주면 되는데요.
저같은 경우는<h1>태그로 대분류를 해주고,<ul>과<li>태그를 활용하여
각 위키 문서 페이지로 이동할 수 있게끔<a>태그를 걸어주었습니다.
<details>태그는 클릭으로 하위 엘리먼트들을 토글 처리할 수 있는 태그입니다.
데일리 스크럼이나 회의록처럼 문서의 양이 많아질 것 같은 경우에 사용하면 좋을 것 같았습니다.
- 자바스크립트나 css도 적용가능한지 시험해봤으나,
아직까진 HTML만 입력 가능한 것 같습니다.
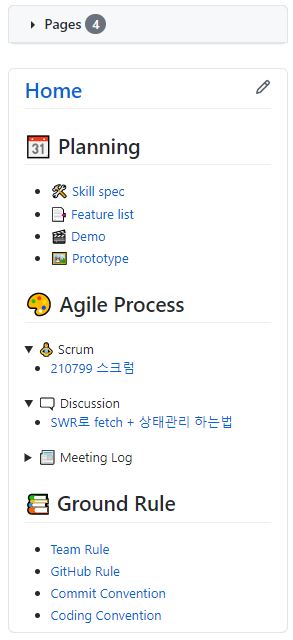
🎉 완성화면
전체 프로젝트 계획/회의 등 애자일 협업 기록/협업 규칙을 기준으로 나눴습니다.
📑 회고
본격적으로 새로운 프로젝트를 시작하기에 앞서,
팀원간의 협업을 좀 더 효율적으로 할 방법은 뭐가 있을까 고민해보다가
모두가 함께 보는 문서를 잘 정리해놓을 방법이 필요하다는 생각이 들어서 만들어봤습니다.
어떤 문서를 어느 카테고리에 넣을지는 프로젝트를 진행하면서 수정해나가야겠지만,
공유된 문서를 쉽고 빠르게 찾을 수 있는 방법을 추가하게 되어 뿌듯합니다!
팀원들의 호응은 덤..! 😁






사이드바 예쁘고 깔끔하게 정리했군요 멋져요
~~~