
이 글은 작년 내가 자바스크립트를 배우면서 작업했던 Side project에 대해 작성하고자 한다.
한창 프로젝트를 진행하면서 정리를 했으면 좋았지만, 친구가 전체적인 구도를 잡아주고 나는 화면을 만들고, 기능 구현하기에만 급급해서 정리하지 못하였다.
이제서야 정리할 맘도 생기고 시간도 좀 생기고하여 글로 남기고자 한다. (까먹기전에..)
WhichBeachSearch - 국내 해수욕장 조회 서비스
프로젝트 기간
- 2022.08 ~ 2022.10
만든 목적
- 국내 해수욕장의 위치, 날씨, 기타 해수욕장 정보를 제공
- 해수욕장을 휴가, 해상 스포츠, 또는 기타 이유로 방문하려는 사람들에게 좀 더 정확한 날씨 정보 제공
- 해상 날씨(파고)를 표시하여 해상 스포츠를 즐기려는 사람들에게 해상 정보 제공
- 잘 알려지지 않은 해수욕장을 알림으로써 유명 해수욕장의 휴가철 인구 밀집도를 분산시켜 쾌적한 휴가를 즐길 수 있는 환경을 기대해볼 수 있음.
주요 기술
-
Front End
- Javascript
- html / css
-
데이터 관리 및 배포
- firebase
-
프로젝트 일정 관리
- Jira, Confluence
-
버전 관리
- git, git flow
-
화면 설계
- figma
역할
- 와이어 프레임 작성 및 디자인 적용
- 웹 서비스 화면 및 기능 개발
화면 설명
이 부분에서는 프로젝트로 만든 화면에 대해 어떤 기능이 있는지 간략하게 소개하고, 추후에 화면의 기능을 소개하면서 해당 기능 구현에 있어서 부딪혔던 고충이 있었다면 그 내용과 고민했던 내용에 대한 내용을 기억을 더듬어서.. 작성해보기로 한다.
작년 10월에 완료한 프로젝트라 기억이 정확히 날지는 모르겠지만..
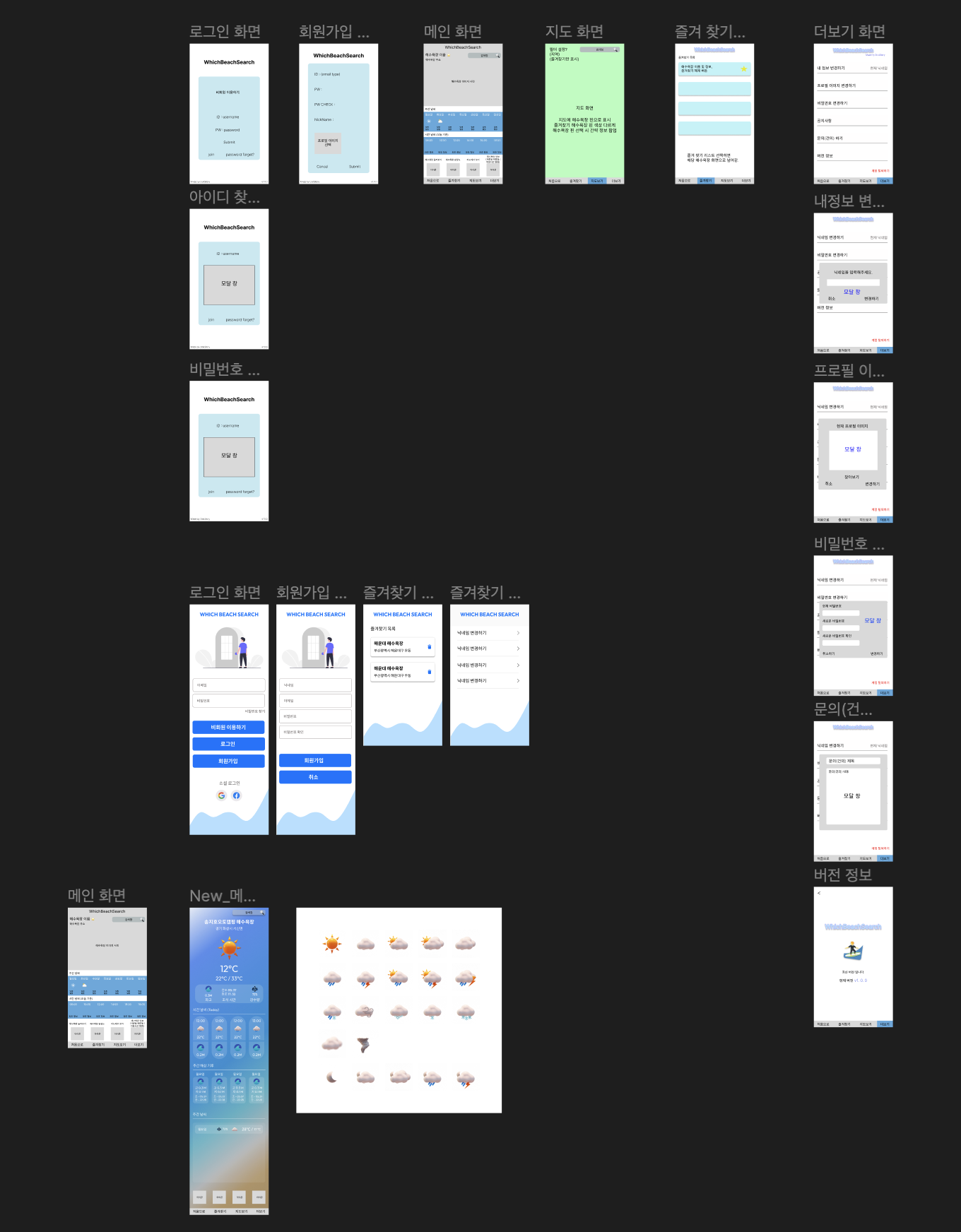
- 화면 설계
- Figma를 이용한 와이어 프레임 설계
- 와이어 프레임 설계 후 디자인 적용

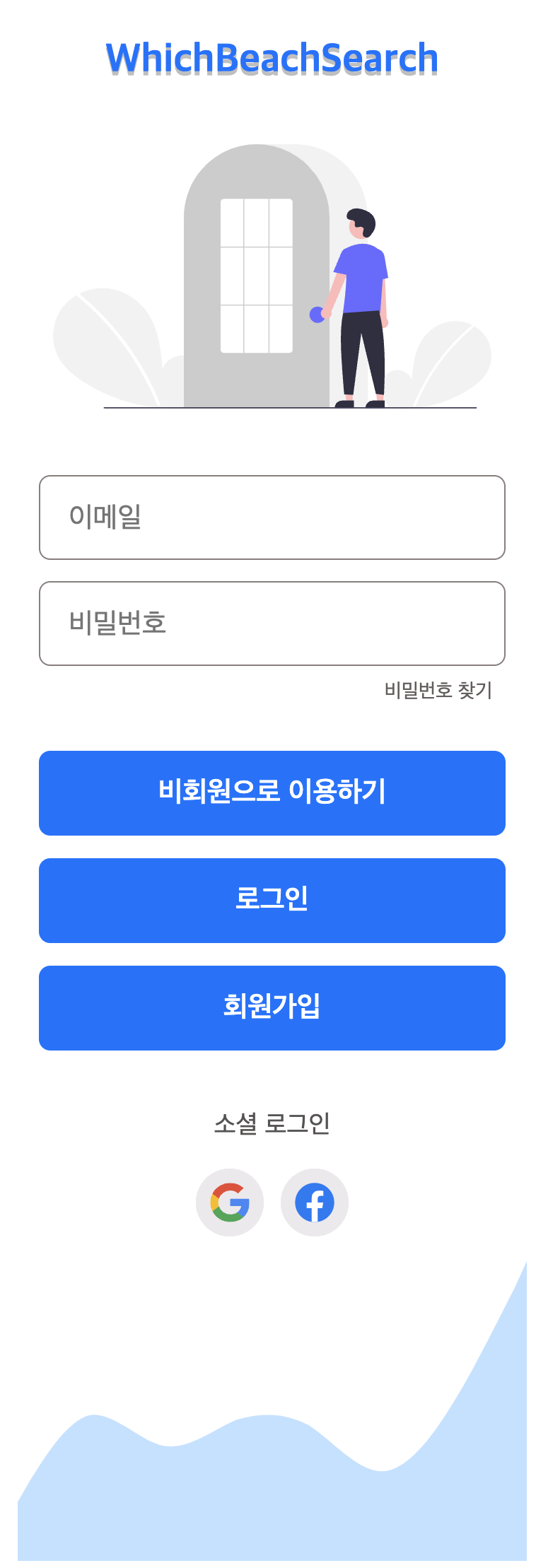
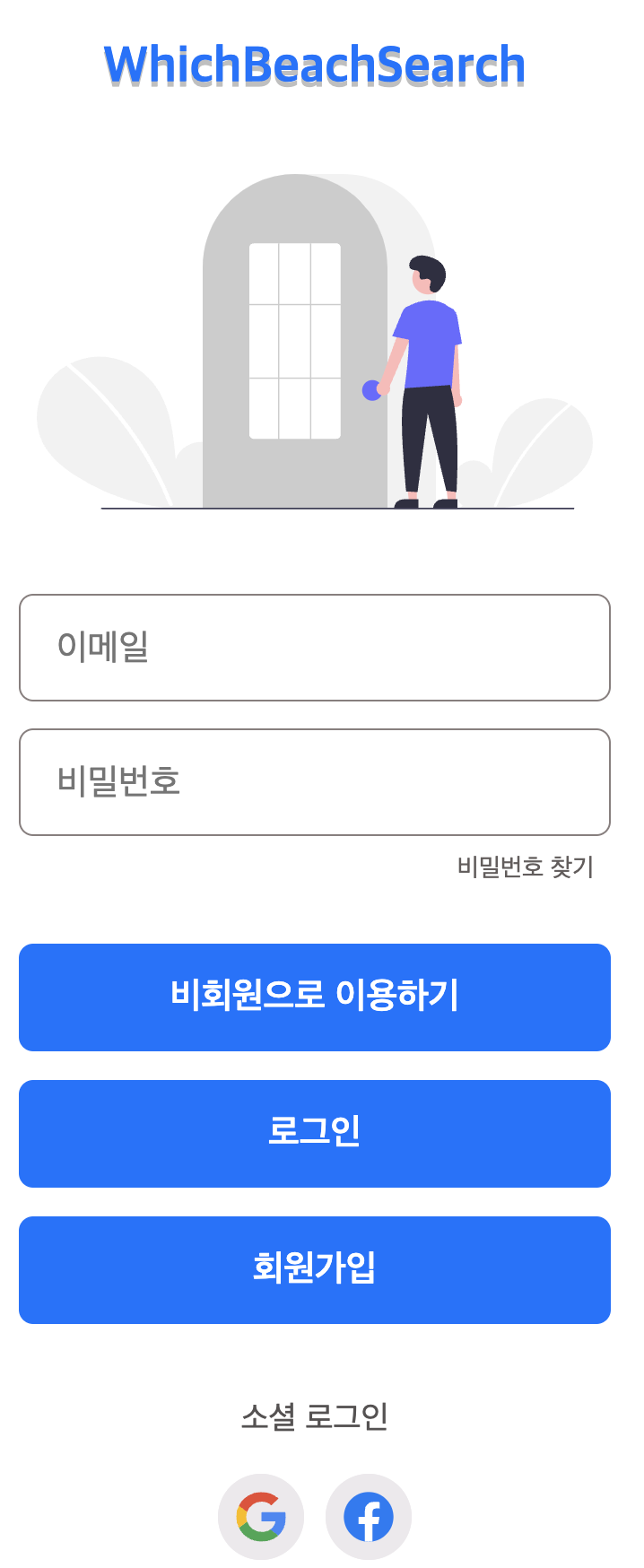
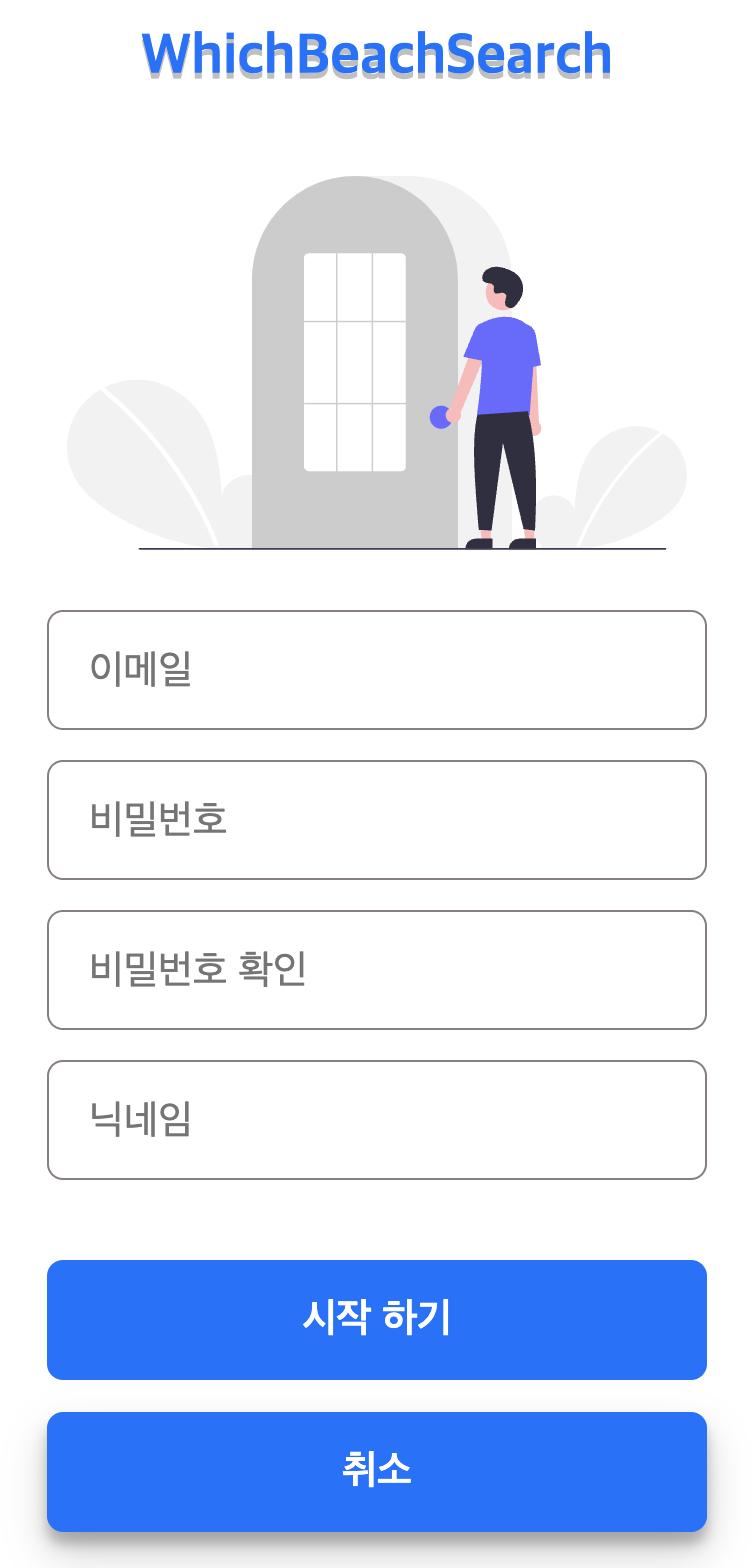
- 로그인, 회원가입 화면
- 기본적인 로그인, 회원가입 화면
- Firebase로 로그인 및 소셜 로그인 및 e-mail 회원가입 구현


- 메인 화면
- 해수욕장 이름, 주소 표시
- 해수욕장 검색 및 즐겨찾기 표시 (+즐겨찾기 등록)
- 현재 날씨 및 해상 정보, 시간 날씨(12시간), 주간 날씨
- 일출, 일몰 시간 정보
- 해수욕장 둘러보기 (3D 파라노말 이미지 지원하는 해수욕장만)
- 지도에서 보기 (현재 해수욕장 위치로 지도 화면에서 포커스)
- 해수욕장 정보 (현재 해수욕장 정보 사이트로 연결)


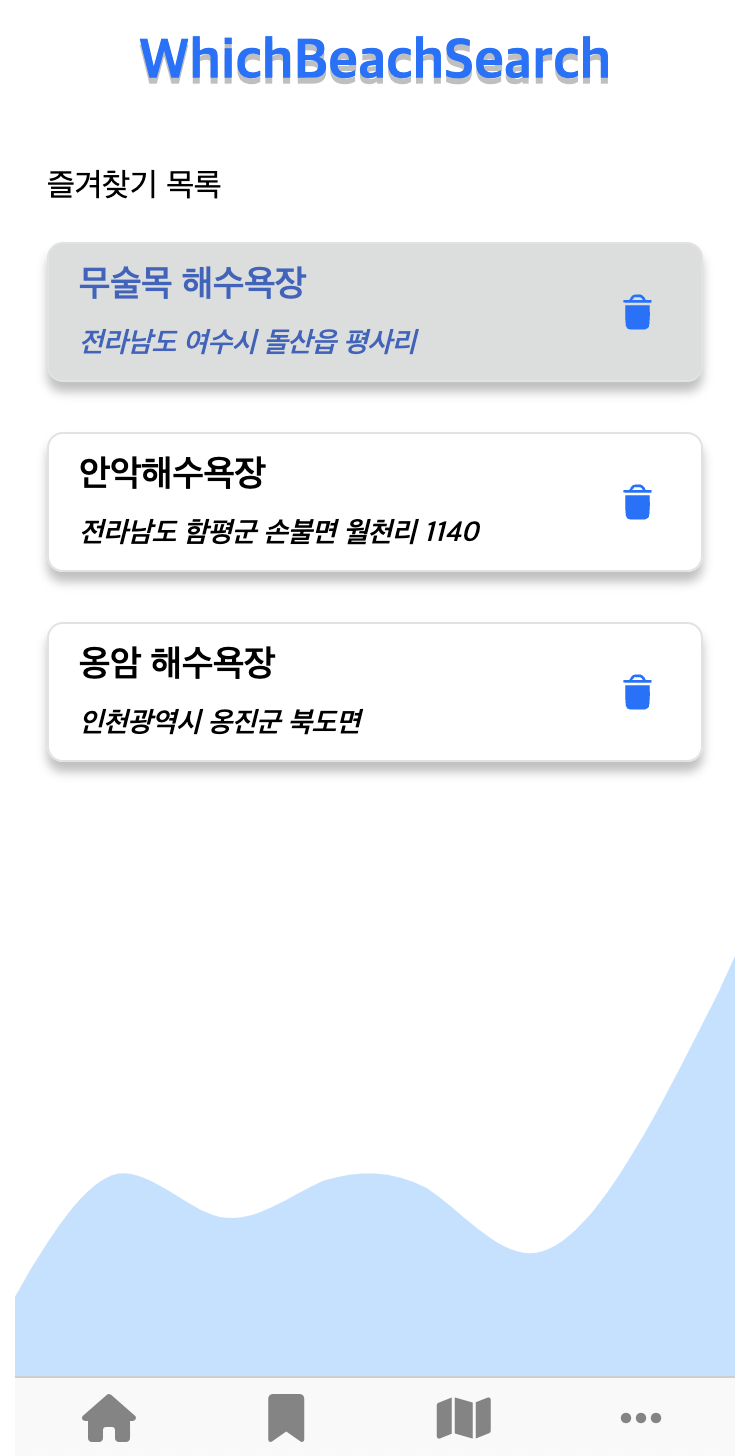
- 즐겨찾기 화면
- 즐겨찾기 추가 시 해수욕장 이름, 간략한 주소로 즐겨찾기 등록
- 메인 화면에서 즐겨찾기 한 해수욕장 리스트 표시
- 즐겨 찾기 목록 선택하면 해당 해수욕장 메인 화면으로 이동
- 즐겨찾기 삭제

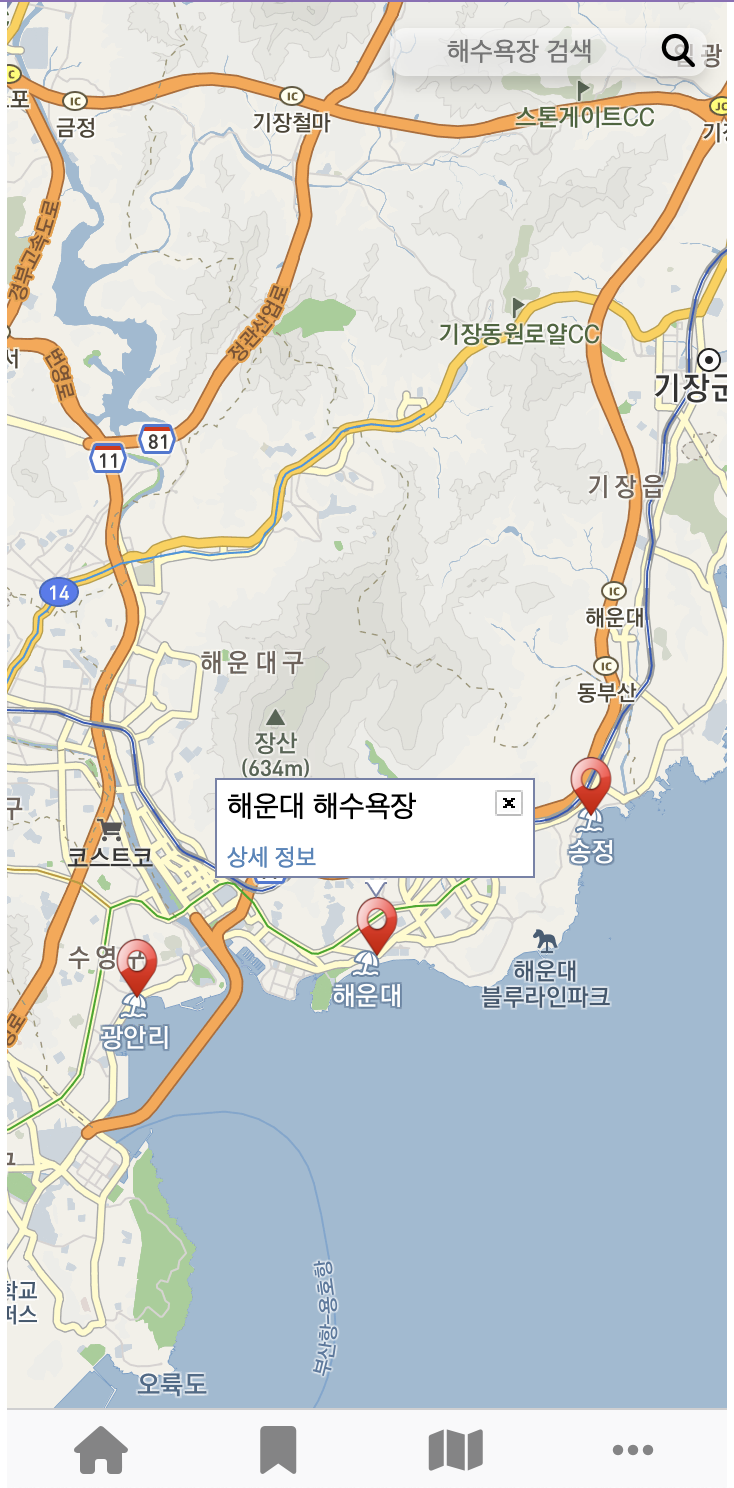
- 지도 화면
- 국내 모든 해수욕장 위치 지도에 마커 표시
- 마커 클릭 시 해수욕장 이름과 상세정보 표시
- 상세 정보 클릭 시 메인화면으로 이동
- 해수욕장 검색 시 화면 이동

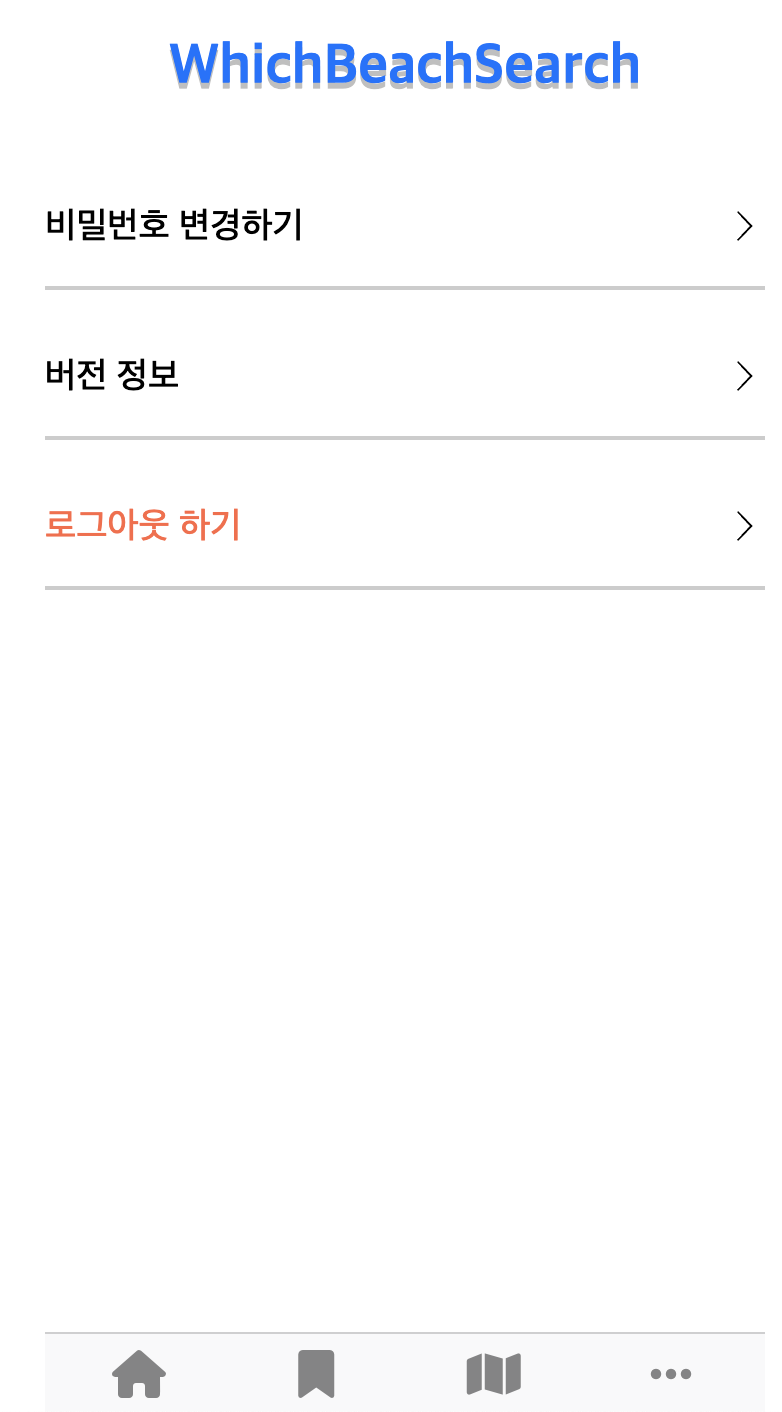
- 마이 페이지
- 비밀번호 변경
- 로그아웃 기능