29일차 과제 링크 👉 29일차 과제
State
- 앱의 데이터를 나타내는 객체
- 앱에서 표시되는 모든 정보 (사용자 입력, API 응답, 앱의 상태 등)
State management
- 앱의 상태를 관리하는 방법
- 구조상 먼 위치에 있는 위젯과도 편하게 통신할 수 있음 → 코드의 가독성을 높이고, 유지보수를 용이하게 만들 수 있
State Management 종류
- StatefulWidget
- 가장 기본적인 State Management 패턴
- 상태가 변할 때마다 앱을 다시 그리기 때문에, 성능에 영향을 미칠 수 있음
- 구현이 간단하고, 작은 규모의 앱에서는 적합
- Provider
- 상태를 전역으로 관리하는 패턴
- 상태 변화에 따라 자동으로 위젯을 업데이트할 수 있음
- 코드 가독성이 높아지고, 유지보수성이 향상됨
- 다른 패턴들보다 구현이 간단하고, 작은 규모의 앱에서도 적합
- RiverPod
- Provider 패키지의 개선 버전으로, 상태를 관리하는 Provider와 의존성 주입을 함께 사용할 수 있는 패키지
- 상태를 비동기적으로 처리할 수 있는 FutureProvider, StreamProvider 등 다양한 Provider를 제공
- 코드의 가독성과 유지보수성을 높일 수 있음
- 구현이 다소 복잡하며, 초기 설정이 번거로울 수 있음
- BLoC (Business Logic Component)
- 비즈니스 로직을 담당하는 컴포넌트
- 상태를 전역으로 관리하고, 이벤트와 상태 변화를 스트림으로 처리함
- 높은 수준의 추상화를 제공하므로, 대규모 앱에서 적합
- 구현이 복잡하고, 초기 설정이 번거로움
- Redux
- 상태를 전역으로 관리하는 패턴
- 상태 변화에 따라 자동으로 위젯을 업데이트할 수 있음
- 높은 수준의 추상화를 제공하므로, 대규모 앱에서 적합
- 구현이 복잡하고, 초기 설정이 번거로움
- GetX
- Reactive Programming을 기반으로 한 상태 관리 및 라우팅 패키지
- Rx라는 클래스를 사용하여, Observable이나 Stream과 같은 리액티브한 객체를 만들 수 있음
- 의존성 주입(Dependency Injection)을 지원하고, 라우팅을 쉽게 구현할 수 있음
- 구현이 간단하고, 높은 생산성을 제공함
GetX

- https://pub.dev/packages/get
- 쉬운 코딩 간단한 상태관리
- 짧아지는 코드
GetX의 주요 기능
상태 관리(State Management)
GetX는 Reactive Programming 개념을 활용하여 상태를 관리
Obx, GetBuilder, GetX, GetStreamBuilder와 같은 위젯들을 제공
→ GetBuilder와 비슷한 방식으로 동작하며, 상태 변화에 따라 UI를 자동으로 업데이트
의존성 주입(Dependency Injection)
의존성 주입을 위한 GetxService, GetxController 클래스 등을 제공
→ 컨트롤러의 인스턴스를 생성하고, 필요한 의존성을 주입할 수 있음
라우팅(Routing)
네비게이션을 관리하기 위한 GetX, GetMaterialApp, GetPageRoute 등의 클래스를 제공
→ 페이지 간 이동을 간편하게 구현할 수 있음
다국어 지원
다국어 지원을 위해 GetMaterialApp 클래스를 제공
→ 간단하게 다국어 지원을 구현할 수 있음
- pubspec.yaml 파일에 GetX 라이브러리 추가
dependencies: flutter: sdk: flutter get: ^4.3.8 # GetX 라이브러리 추가
Get.to()
- 새로운 화면(새로운 페이지 또는 라우트)을 열기 위해 사용
- 기존의 페이지 이동 코드
Navigator.push(context, MaterialPageRoute((context) => Page2()) - Get.to() 사용
Get.to(() => Page2());
Get.snackbar()
- 스낵바 알림을 만드는 데 사용
- 기존의 스낵바 코드
ScaffoldMessenget.of(context).showSnackBar(content: Text('내용 표시'))); - Get.snackbar() 사용
Get.snackbar('내용 표시', '상세내용');
Get.width, Get.height
- 현재 화면의 너비와 높이를 반환
- 기존의 화면 크기 가져오는 코드
Mediaquery.of(context).size.width // 디바이스 가로 사이즈 Mediaquery.of(context).size.height // 디바이스 세로 사이즈 - Get.width, Get.height 사용
Get.width Get.height
GetxController

- 상태 관리를 담당하는 클래스
- 일반적으로 GetX 패키지를 사용할 때 ViewModel이나 Controller 역할을 함
- 컨트롤러를 생성하고 언제든 불러와서 사용할 수 있다
-
GetX Controller 생성
→ GetXController 클래스를 상속받는 클래스 만들기
import 'package:get/get.dart'; class AppGlobalDataController extends GetxController { String name; int age; List<String> memos; AppGlobalDataController({required this.name, required this.age, required this.memos}); } -
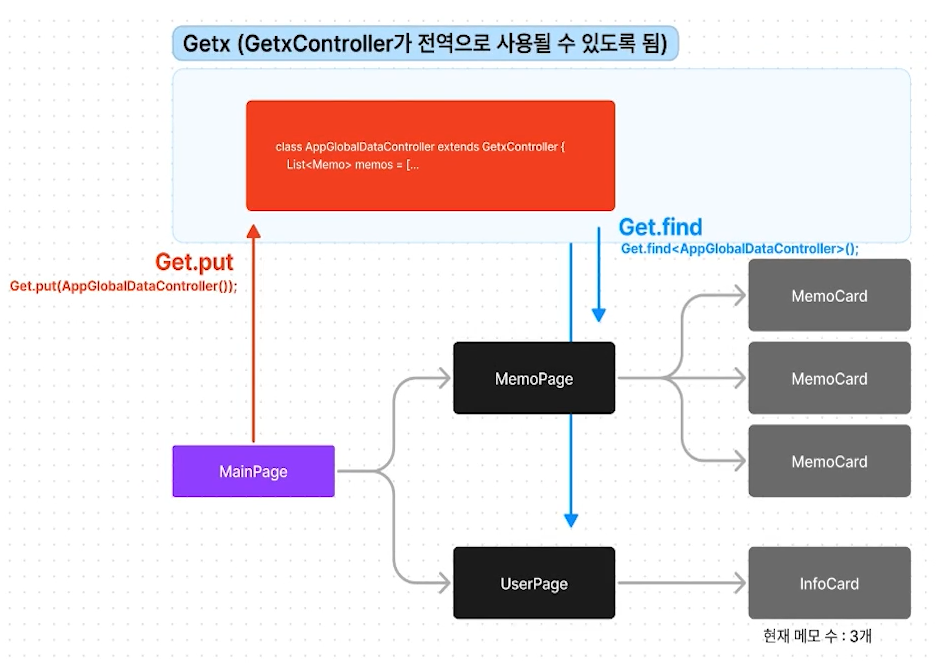
GetX Controller 등록
→ Get.put() 함수 사용
Get.put(AppGlobalDataController(age: 99, name: 'Teddy', memos: []), tag: 'my controller');
-
Controller 찾기
→ Get.find() 함수 사용
Get.find<AppGlobalDataController>();
29일차 끝!
드디어 GetX!
구글링 할 때도 자주 보이고, GetX를 쓰면 Stateful 위젯을 쓰지 않아도 된다는 얘기도 들어서 너무 궁금햇는데 역시 재밋네요~

과제해야지.................................................................