19일차 과제 링크 👉 19일차 과제
추가 위젯
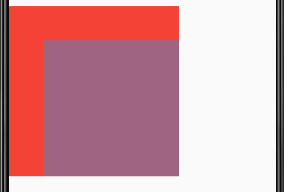
Stack
위젯을 쌓고 싶을 때 사용, Positioned 위젯과 함께 사용함
Stack(
children: [
Container(
color: Colors.red,
width: 250,
height: 250,
),
Positioned(
// 기본적으로 왼쪽 위 배치
right: 0,
bottom: 0,
child: Container(
color: Colors.blue.withOpacity(0.4), // 투명도
width: 200,
height: 200,
)
),
],
)
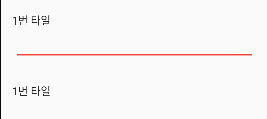
Divider
구분선 넣고 싶을 때 사용
ListTile(
title: Text('1번 타일'),
),
Divider(
height: 48, // 상하 여백
thickness: 2, // 굵기
indent: 24, // 왼쪽 padding
endIndent: 24, // 왼쪽 padding
color: Colors.red, // 색
),
ListTile(
title: Text('1번 타일'),
),
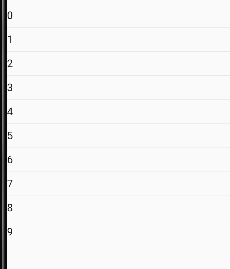
ListView.separated
- 구분선 설정 가능
ListView.separated(
shrinkWrap: true,
itemCount: 10,
itemBuilder: (context, index) {
return Text(index.toString());
},
separatorBuilder: (context, index) {
return Divider();
},
)
- 마지막 아이템 밑에는 구분선 없음
AnimatedOpacity
(불투명도 애니메이션)Opacity 값을 바꿔주면 사이값을 자동으로 애니메이션 효과를 적용
double currentOpacity = 1;
...
AnimatedOpacity(
opacity: currentOpacity,
duration: Duration(milliseconds: 300),
child: GestureDetector(
onTap: () {
currentOpacity = currentOpacity == 0 ? 1 : 0;
setState((){});
},
child: Text('안녕하세요',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 36),
),
),
),- 텍스트 클릭하면 자연스럽게 불투명도 조절됨
AnimatedContainer
캐치되는 속성값을 감지하는 애니메이션
- 새로 빌드할때 속성값에 차이가 생기면 애니메이션을 적용해줌
AnimatedContainer(
duration: Duration(milliseconds: 300),
width: 100,
height: 300,
color: Colors.blue,
)AspectRatio
자식 위젯의 사이즈 비율을 정확히 맞춰야 할 때 (보통 비디오를 넣어야 할 때 4:3, 정사각형 1:1)
AspectRatio(
aspectRatio: 4/3,
child: AnimatedContainer(
duration: Duration(milliseconds: 300),
width: 100,
height: 300,
color: Colors.blue,
),
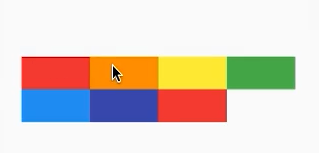
)Wrap
Row는 화면에서 벗어나면 안되지만 Wrap은 다음 줄로 넘어가도록 하게 함
Wrap(
children: [
Container(
color: Colors.red,
width: 90,
height: 40,
),
Container(
color: Colors.orange,
width: 90,
height: 40,
),
Container(
color: Colors.yellow,
width: 90,
height: 40,
),
Container(
color: Colors.green,
width: 90,
height: 40,
),
Container(
color: Colors.blue,
width: 90,
height: 40,
),
...
],
)
추가 패키지
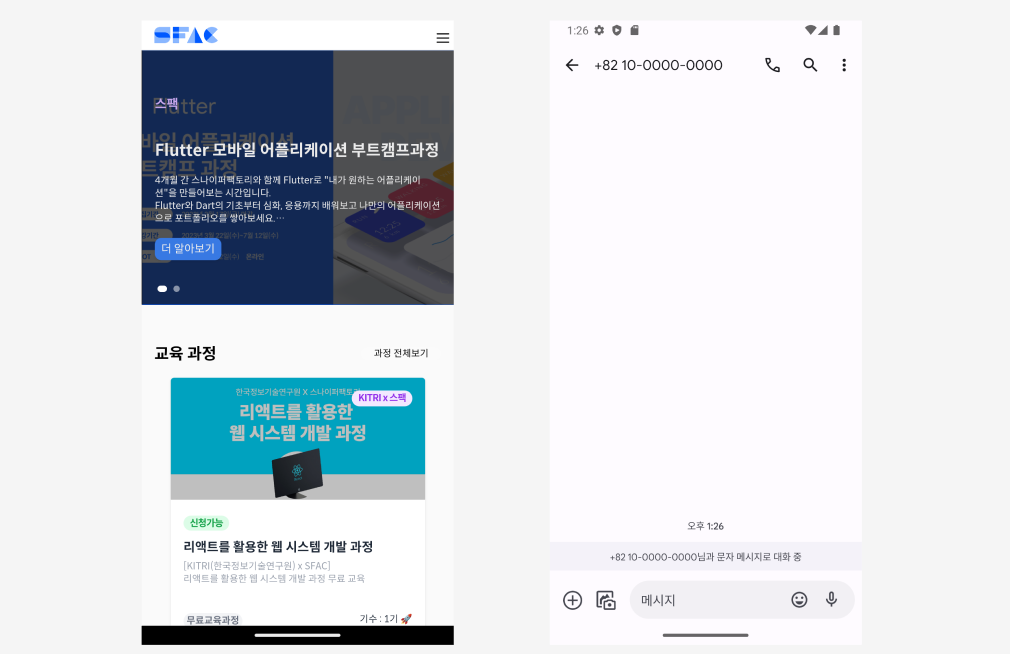
url_launcher
전화 걸기, 메세지 보내기, 특정 URL 웹으로 이동, (카카오톡 채널로 이동)
onPressed: () {
//launchUrlString('https://sniperfactory.com');
launchUrlString('sms:+8210-0000-0000');
},
cached_network_image
이미지를 캐싱할 수 있음
- https://pub.dev/packages/cached_network_image
- 자주 안 바뀌고 계속 보여줘야 하면 cached_network_image 사용
CachedNetworkImage(imageUrl: 'https://picsum.photos/100/100',),
CircleAvatar(
backgroundImage: CachedNetworkImageProvider('https://picsum.photos/100/100',),
)intl
화폐, 시간 표시
Text(DateFormat('y/M/d').format(DateTime(2009, 9, 3))), // 2009/9/3
Text(NumberFormat.currency(locale: 'ko_KR', symbol: '원').format(4000000)) // 4,000,00019일차 끝