스쿼트 카운터 프로젝트
1.클로저Closure가 되버린 내부함수가 일으키는 오류 (feat. setInterval)

오류를 해결하려면 갱신된 state를 가져오고, state를 어떻게 갱신할지 식을 넣어주는 중간저장소 같은 역할이 필요하다.
2022년 7월 11일
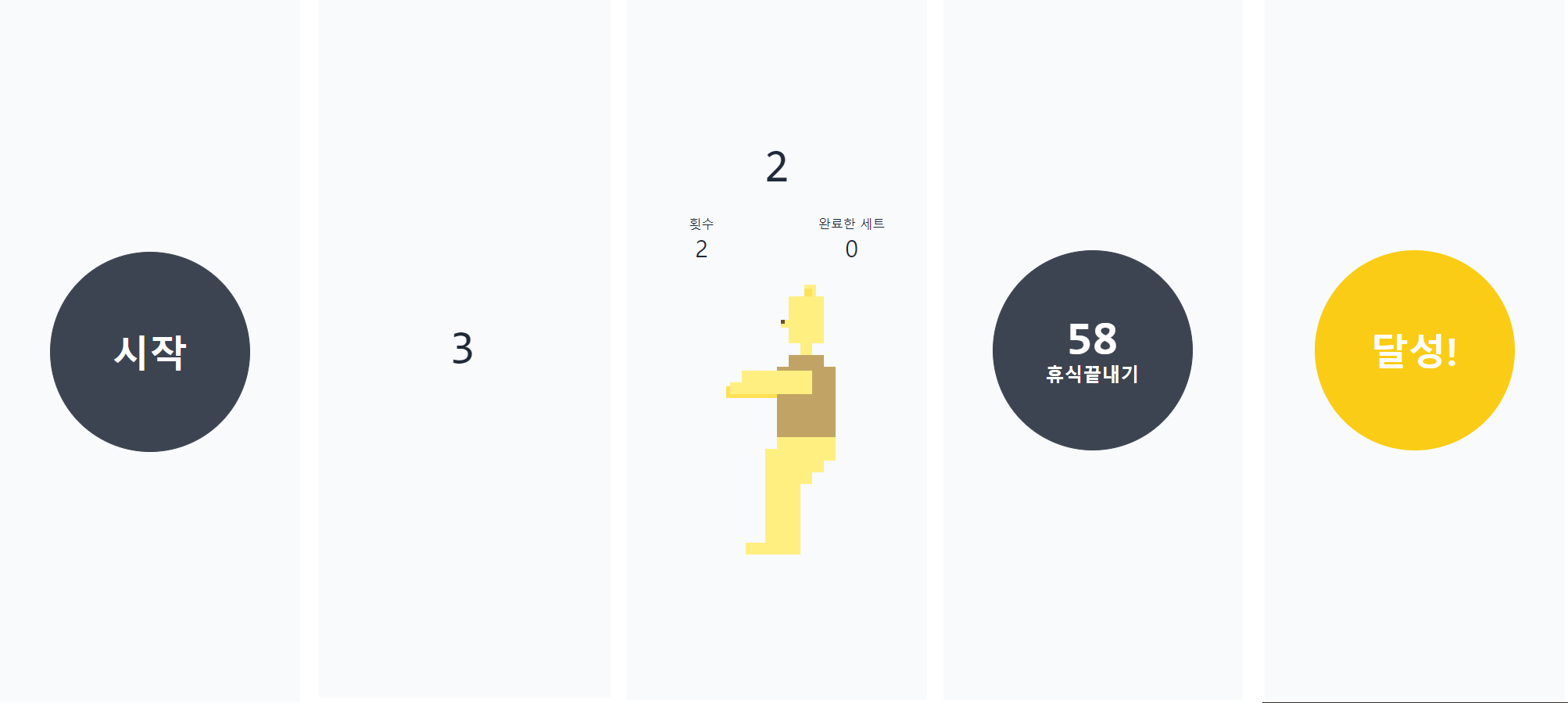
2.리액트에서 초마다 새로운 이미지를 렌더하는 법은

프로젝트 초기 구상할때만 해도 useEffect를 사용해서 state가 1일때 img01를 렌더하려고 했는데지금 코드가 useEffect를 너무 많이써서 고민된다. framer-motion 라이브러리를 쓰면 될것같기도 하지만이 라이브러리에 컴포넌트의 중심축을 변경할 수
2022년 7월 11일
3.React에서는 setInterval대신 useInterval을 사용하자

setInterval이란? setInterval은 호출 스케줄링이다 : 일정한 시간이 지난 후에 원하는 함수를 호출하는 메소드이다. 호출 스케줄링은 setTimeout이라는 메소드도 있지만 **setInterval은 주기적으로 실행해서 일정한 간격을 만드므로, cle
2022년 7월 15일
4.Recoil과 React-Redux의 직관력 비교

Recoil이 좀더 직관적이다. 그러나 얼만큼 직관적인가? 스스로 설명하고 싶어서 이 글을 쓴다. 알 것같은데 모르는 느낌.코딩을 3개월 넘게 공부하자 자주 느끼는 것 같다.이 느낌은 답답한 기분도 불러와서 그 기분을 글을 이용해 환기해보고자 한다.리코일의 Seleco
2022년 7월 19일
5.7초 스쿼트 프로젝트 회고

기능 구현이 끝나서초기 구상과 현재 코드를 비교해보고코드를 구현하며 겪은 트러블 슈팅을 정리를 해야겠다는 생각에 작성하게 되었다.그리고 중간회고 이후에 업데이트 해야하는 것들을 여기서 생각 해보기로 하자.setTImeout 메소드를 사용할 것인가?맨 처음에 setInt
2022년 8월 12일