깃허브를 사용하면서 README이란 기능을 잘 몰랐다,, 그래서 이번기회에 README에 대해 알아보고 지금까지 올렸던 프로젝트들을 다시 한 번 정리하는 시간들을 가져보려고 한다.
README
리드미란 깃허브에 올린 프로젝트 소개글이다. 깃허브에 프로젝트 몇 개 올리면서 설명하는 기능도 있으면 좋겠는데 하고 있었는데 역시 있었다.. 나만 몰랐을뿐
일반적으로 디렉토리나 압축 파일에 포함된 기타 파일에 대한 정보를 포함하고 있으며, 일반적으로 소프트웨어와 함께 배포됩니다. 또한 현재 Git과 같은 코드 저장소에서도 해당 파일을 기본값으로 생성되게 하여 해당 저장소에 대한 설명을 기입하도록 유도하고 있습니다. 다른 확장자를 사용할 수도 있겠으나 기본적인 README의 확장자는 md인데 이것은 마크다운(Markdown)의 약자입니다.

만약 README가 없다면 만들라고 권장창이 뜬다.
README 작성방법
README는 일반 텍스트로 사용할 수도 있지만 "마크다운 문법" 이란 것을 사용해 가독성 좋게 만들어 줄 수 있습니다. 때문에 마크다운 문법에 대해 알아보도록 하겠습니다.
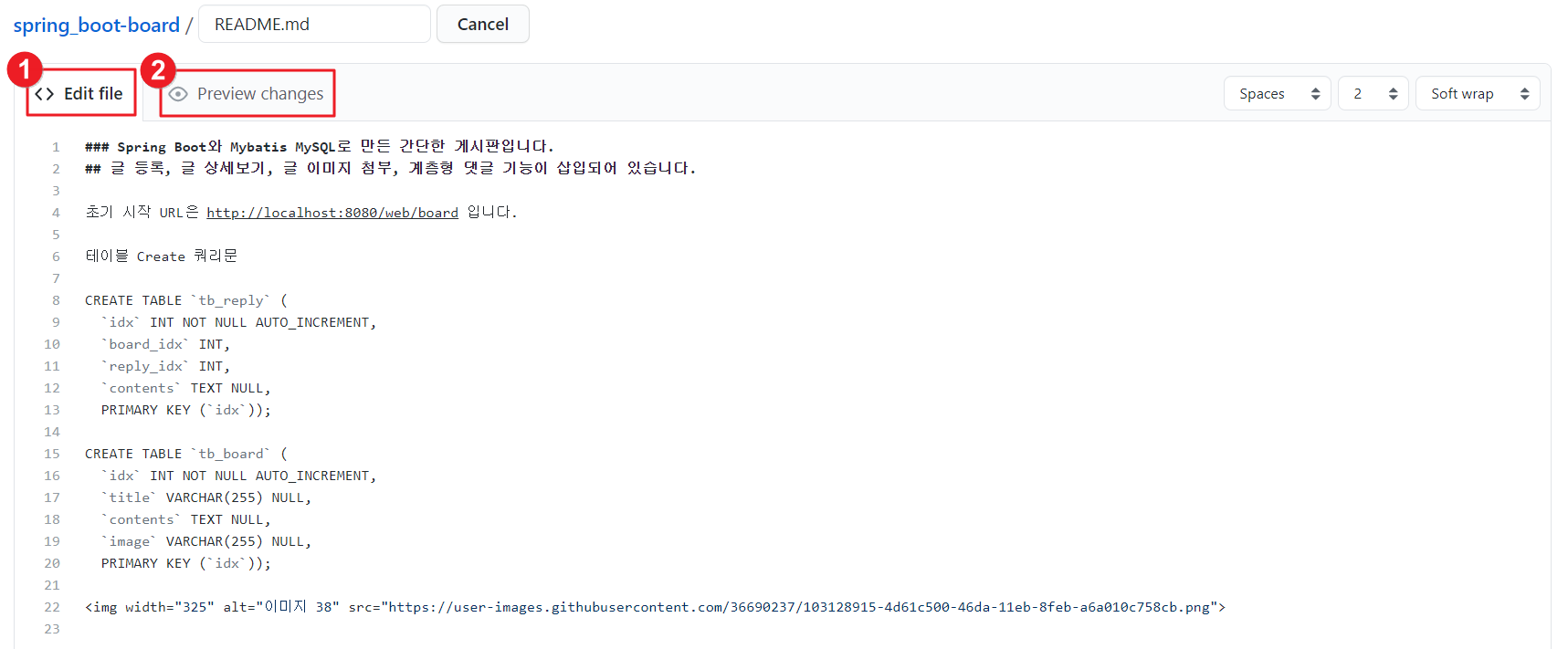
보통 1. Edit file에서 작성해 2. Preview changes에서 쉽게 작성한 내용을 보며 글을 써가면 됩니다.

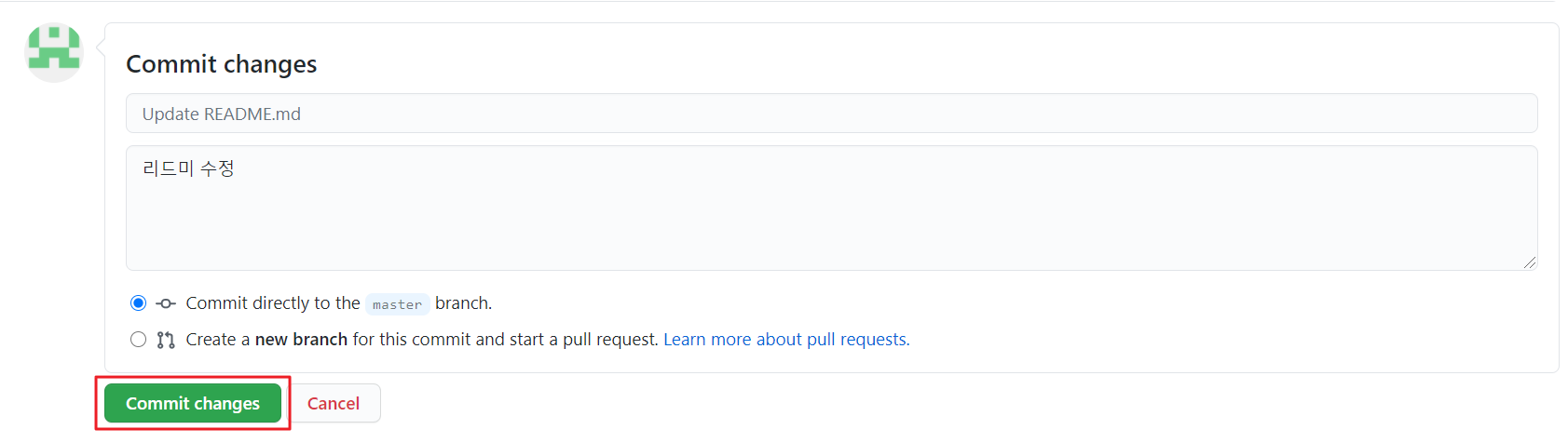
완성되었다면 스크롤을 내려 Commit chages버튼을 누르면 적용이 된 것을 볼 수 있습니다.

마크다운 사용법
📝 제목, 부제목 입력
가장 큰 크기의 텍스트(H1)
가장 큰 크기의 텍스트(H2)
가장 큰 크기의 텍스트(H3)
가장 큰 크기의 텍스트(H4)
가장 큰 크기의 텍스트(H5)
가장 큰 크기의 텍스트(H6)
제목이나 부제목을 입력하고 싶다면 앞에 #을 붙이면 됩니다. # 을 하나 입력하면 HTML의 H1 태그와 같고 ## 이렇게 두 개 입력하면 H2 태그를 의미합니다. 총 H6 까지 사용이 가능하며 # 의 개수가 늘어날 때마다 하위 단계의 제목으로 설정됩니다.
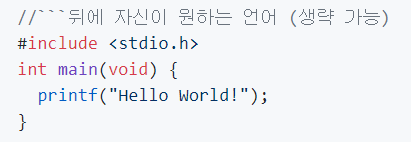
📝 코드 블록

''' 을 활용하여 소스코드 블록을 사용할 수 있습니다. '''뒤에는 자신이 작성한 프로그래밍 언어 이름을 넣어주시면 됩니다.
📝 기운 글씨
기울임 꼴
기울임 꼴
기울임 꼴을 사용하고 싶다면 텍스트를 * 혹은 _으로 감싸주면 됩니다.
📝굵은 글씨
굵은 글씨
굵은 글씨
굵은 글씨를 사용하고 싶다면 텍스트를 * * 혹은 __으로 감싸주면 됩니다. 굵고 기울게 하려면 *** 혹은 _ _ _ 이렇게 3개씩 입력해주면 됩니다.
📝취소선
취소선
취소선은 ~~ 물결 두 개로 텍스트를 감싸주면 됩니다.
📝 인용 글
인용글1
인용글 2
인용글 3
인용글을 사용하고 싶다면 > 화살표를 텍스트 앞에 넣어주면 됩니다. 화살표를 여러 개 넣어서 겹쳐진 모습으로도 만들 수 있습니다.
📝글 머리 기호
+목록1
+목록 1-1
+목록 1-1-1목록을 만들 때 유용한 방법입니다. + or * or -을 입력하여 글머리 기호를 출력할 수 있습니다.
📝구분선, 수평선 만들기
구분선, 수평선을 만들려면 - or * or _을 3개를 입력합니다.
📝이미지 만들기
이미지도 마크다운으로  이렇게 삽입하면 됩니다. 하지만 이미지의 주소를 알기 힘들 수 있습니다. 이럴때엔 issues탭에서 이미지 주소를 간단하게 확인할 수 있습니다.

-
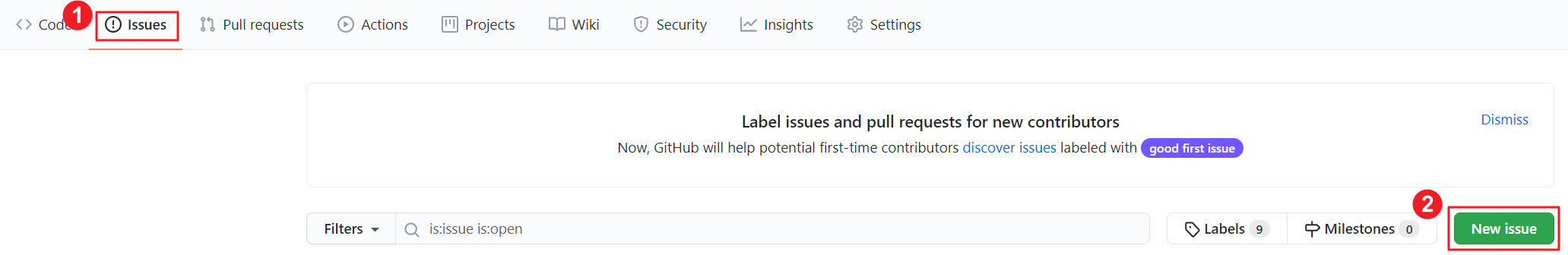
위의 탭에서 Issues탭으로 들어가서 New issue를 누릅니다.

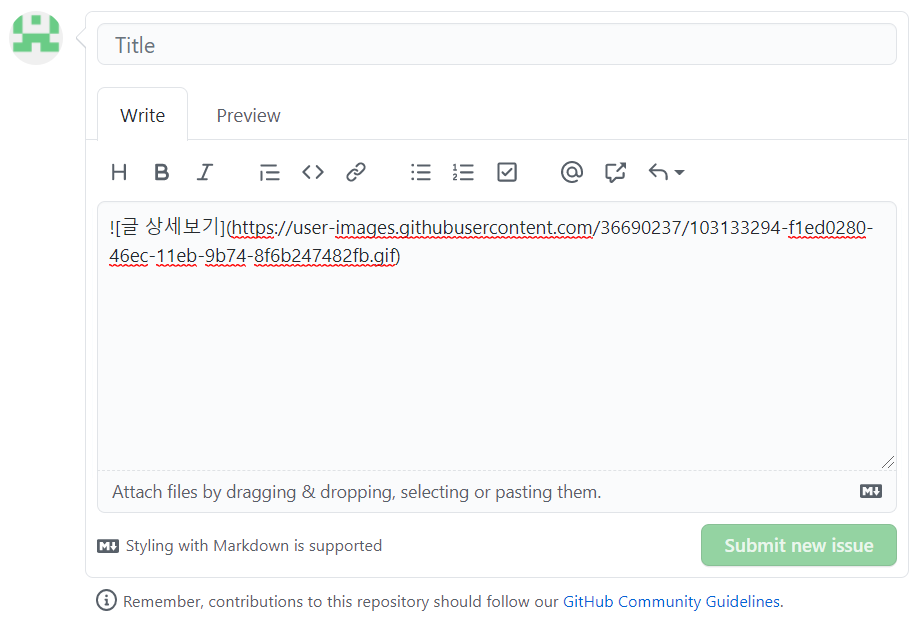
2.그런 뒤 Write부분에 자신이 삽입하고 싶은 이미지나 움짤(gif) 파일을 드래그 앤 드롭을 하면 위와 같이 코드가 생성됩니다. 이것을 그대로 복사하셔서 README 파일에 붙여 넣기 하면 간단하게 이미지를 삽입할 수 있습니다.

