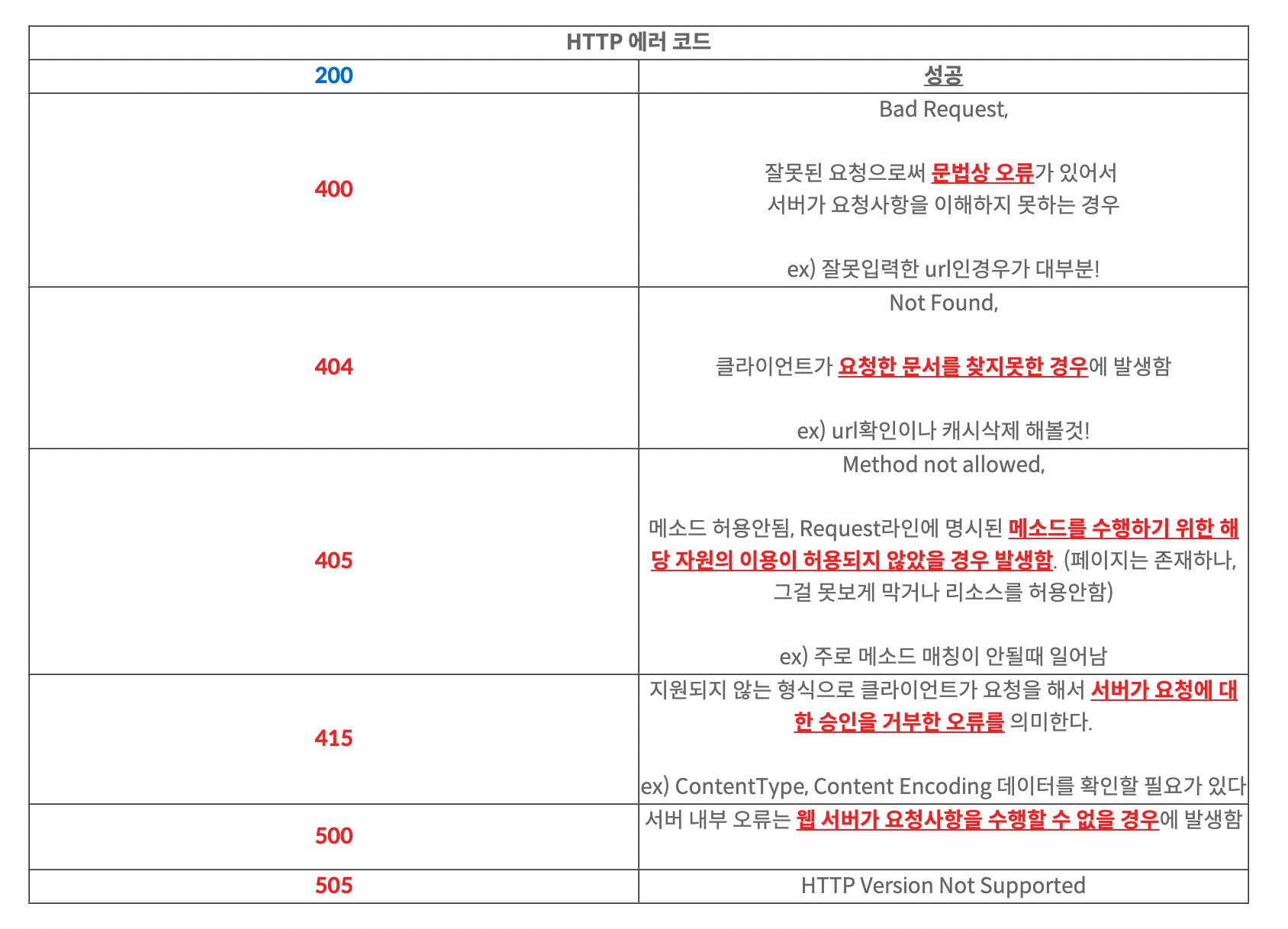
HTTP 에러 코드 종류 👈

출처 : https://donggu1105.tistory.com/145
React bootstrap 사용 방법 👈
- https://react-bootstrap.github.io/
에 접속한다- npm install react-bootstrap bootstrap
을 설치한다
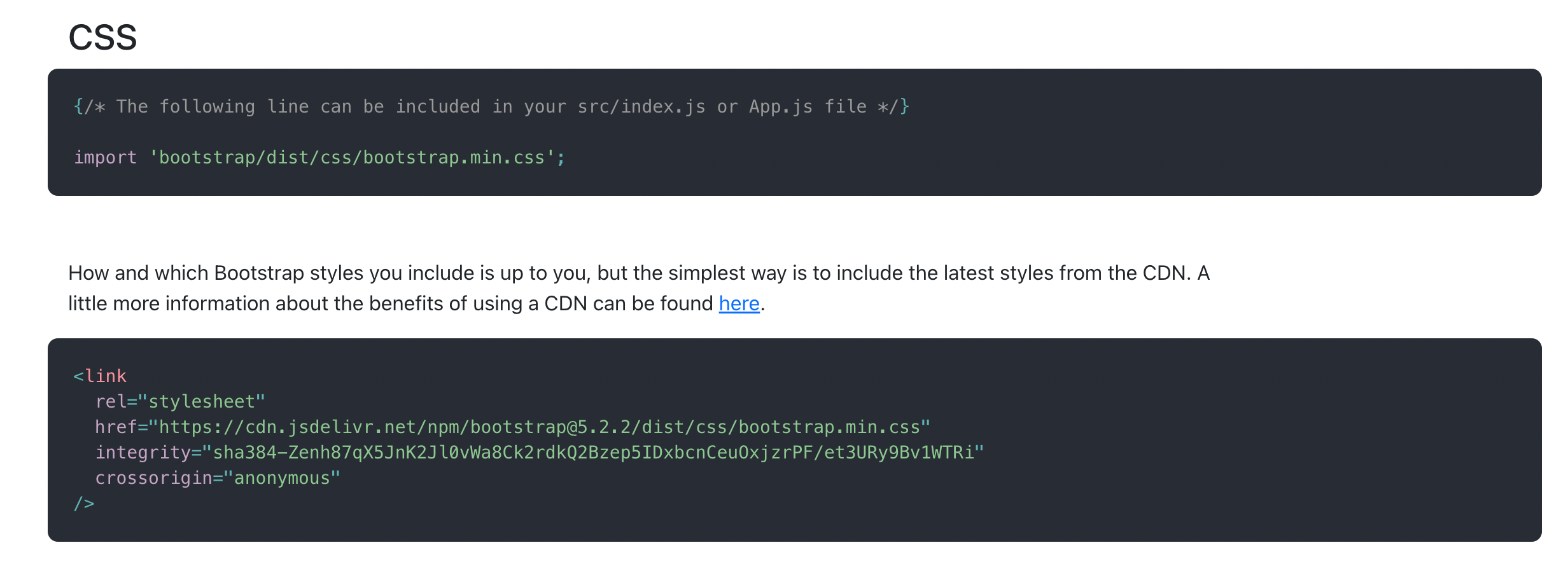
- App.js에 import하는 방법이 있고 index.html의 head태그 부분에 넣어서 사용하는 방법이있다
(나는 index.html에 넣어서 쓰는 방법으로 해볼것이다)
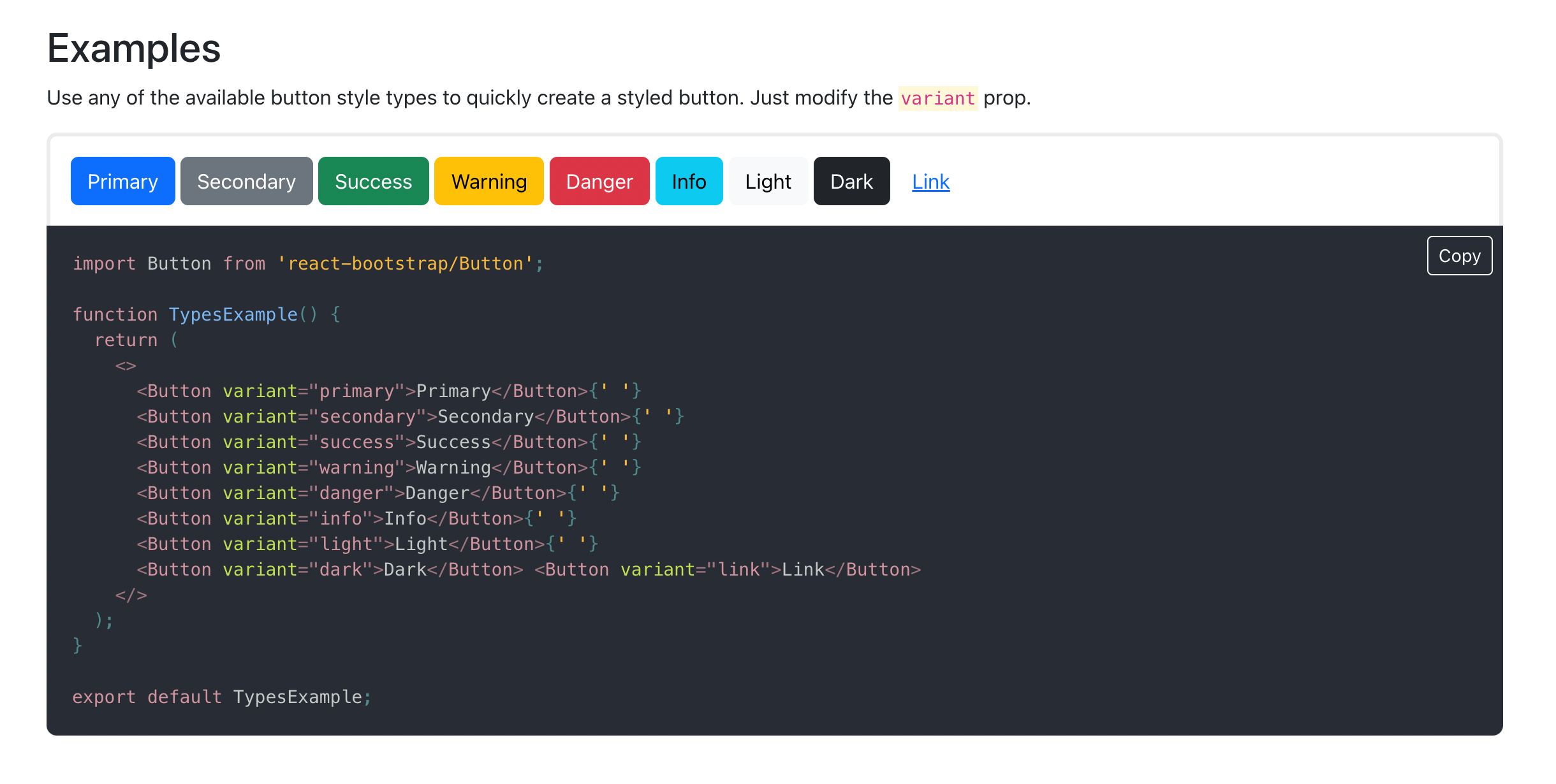
- button을 만들려고하기 때문에 button으로 검색했고 사진처럼 파란색 Primary버튼을 사용할것이다
먼저 import를 복붙해주고 첫 번째 버튼 태그를 복붙해서 사용하면 끝!
Tip) className=""을 통해서 커스텀도 가능하니까이렇게 잘 활용해보자!