👉 Mission. MVC 패턴을 활용한, 템플릿 페이지를 만드시오
이번 시간에는 웹페이지의 변수를 활용하는 View Templates과 분야별 담당자를 나누는 MVC 패턴에 대해 알아보자.
템플릿 엔진?
📌 여기서 잠깐, 템플릿 엔진이란?
: 지정된 템플릿 양식과 데이터가 합쳐서 HTML 문서를 출력하는 소프트웨어
서버 사이드 템플릿 엔진? (Server Side Template Engine)
: 서버에서 DB 혹은 API에서 가져온 데이터를 미리 정의된 Template에 넣어 HTML을 그려서 클라이언트에게 전달해주는 역할 🔨
📌 서버 사이드 템플릿 엔진 중 하나, Mustache !
: 뷰 템플릿을 만들어주는 도구, 자바 진영에서 흔히 얘기하는 서버 템플릿 엔진들 중 하나 (JSP, Velocity, Freemarker, Thymeleaf, Mustache 등등)
템플릿 엔진은 화면(View) 역할에만 충실하는 것이 좋다고 한다. 너무 많은 기능은 API와 템플릿 엔진, 자바스크립트가 서로 로직을 나눠 갖게 되어서 유지보수가 어려워진다.
MVC 패턴
View Templates -> Controller, Model
- Controller : 처리 과정 담당
- Model : 데이터를 관리
⭐ Model/View/Controller = MVC패턴 : 데이터, 화면, 처리 분야를 각 담당자 별로 나누는 기법 ⭐
MVC의 역할에 따라 설계하고 코딩하면 주먹구구식으로 개발할 때보다 개발 비용이나 유지보수 비용이 대폭 줄어든다. 즉, 역할분담이 핵심!
Controller - 컨트롤러
🔴 Controller
: 사용자의 요청이 진입하는 지점(entry point)이며, 요청에 따라 어떤 처리를 할지 결정해준다. 단, 결정만 하고 실질적 처리는service에서 담당한다.
- 많은 서비스들을 하나의 클래스에서 몰아 처리할 게 아니라 controller라는 중간 제어자를 통해 A요청에 대한 A-Controller를 만들어 필요한 로직처리를 구분한다.
Mustache 파일(View Template Page)을 보기 위해서 우리는 Controller 를 만들어 Controller의 메소드에 View 파일을 반환해줘야 함!

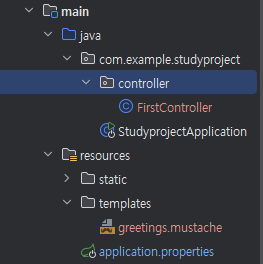
- Controller 패키지 만들어주기
- mustache 파일은 static이 아닌 templates 에!
[ Controller 코드 ]
package com.example.studyproject.controller;
import org.springframework.stereotype.Controller;
@Controller
public class FirstController {
@GetMapping("/hi") //요청받을 url 주소
public String niceToMeetYou(){
return "greetings"; //templates/greetings.mustache 찾아 -> 브라우저로 전송!
}
}-
@Controller: 컨트롤러 지정 어노테이션,- 해당 자바 클래스가 Controller인지 spring에게 알려주는 어노테이션
-
@GetMapping("/url"): url 요청 연결 -
mode.addAttribute(String name, Object value);: value 객체를 name 이름으로 추가해줌 -> View에서 name으로 지정된 value를 사용 -
return "페이지명": 응답 페이지 설정 (어떤 페이지 보여줄래?)
📌 어노테이션?
사전적 의미로는 ‘주석’이라는 뜻, 자바에서 Annotation(@)은 코드 사이에 특별한 의미, 기능을 수행하도록 하는 기술이다.
View - 뷰 : 그래서 template이랑 HTML이 뭐가 다른데?
HTML은 그냥 코드로 그린 화면을 보여주지만
template은 DB 혹은 API에서 가져온 데이터를 Template에 넣어서 HTML을 그려서 클라이언트에게 전달한다!
즉, 데이터를 동적으로 넣는다는 말씀~
Mustache 문법
{{variable}}: 뷰 페이지에 변수 삽입
<h1>{{username}}님, 반갑습니다.</h1>Model - 모델
: template에 넣을 데이터를 가져와주는 애
@Controller
public class FirstController {
@GetMapping("/hi") //요청받을 url 주소
public String niceToMeetYou(Model model){
model.addAttribute("username", "gogori"); //"gogori"라는 값을 username이라는 이름에 연결시켜서 보내줌
return "greetings"; //templates/greetings.mustache 찾아 -> 브라우저로 전송!
}
}🔴 Model
: View와 Controller 간의 데이터 전달을 담당하는 객체. 비즈니스 로직의 결과를 담아 View에 전달하거나, 사용자 입력을 받아 Controller에 전달하는 역할.
- key와 value로 이루어진 HashMap이며,
.addAttribute()를 통해 view에 전달할 데이터를 저장할 수 있음
📚정리
템플릿 엔진을 사용해 기존의 HTML 화면을 템플릿화 하자!
왜? 변수를 사용해서 데이터를 화면에 집어넣고 싶으니까!
⭐ MVC 패턴 : 화면, 처리, 데이터 분야를 각 담당자 별로 나누는 기법 ⭐
- View : View 페이지 (보이는 화면)
- Controller : 처리 과정 담당 (화면 보여줄게 / 요청 url 연결해줄게)
- Model : 데이터 관리 (데이터는 이거야)
강의 출처 : https://www.youtube.com/watch?v=_vDACE13Ubc&list=PLyebPLlVYXCiYdYaWRKgCqvnCFrLEANXt&index=1 [스프링 부트 입문 - 홍팍]
참고 사이트 :
https://hardlearner.tistory.com/315 - controller 란
https://iknowandyouknow.tistory.com/entry/JAVA-spring-model-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0 - model 이란