forEach()
: 파라미터로 주어진 함수를 배열 요소 각각에 대해 실행하는 메소드
- 파라미터는 반드시 함수
- map() 메소드와 비슷하지만 forEach()는 return 하는 값이 없다.
let arr = [1,2,3,4,5];
arr.forEach((item)=>{console.log(item)});forEach() 가 arr 배열에서 요소를 하나씩 가져와 item에 각각 넣어준다.
es6 문법으로 작성한 함수에 따라 forEach()가 전달해준 item. 즉, 배열의 요소 하나하나가 출력된다.
배열 요소만 가능할까? 아니다! 배열 인덱스도 넘겨줄 수 있다.
let arr = [1,2,3,4,5];
arr.forEach((item,index)=>{console.log(item,index)});1 0
2 1
3 2
이런 식으로 인덱스도 출력이 된다.
🛑 넘겨주는 이름이 index 라서 index를 넘겨주는 게 아니다. (index, item) 으로 작성하여도 index가 item을 통해 넘어간다는 것을 유의하자.
map()
: 배열 내의 요소 각각에 대하여 파라미터로 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환하는 메소드
map()은 파라미터로 콜백함수를 받는다.- 그 콜백함수의 파라미터는 (요소, index, 현재 map메소드를 호출한 배열) 이다.
map()은 반드시 배열을 반환
let arr = [1,2,3,4,5];
let data = names.map((item)=>{
return item;
})
console.log(data)[1,2,3,4,5] 가 출력된다.
filter()
: callbackFunction의 조건에 해당하는 모든 요소가 있는 배열을 새로 생성하는 기능을 하는 메소드
let people = [{name : "홍길동", age : 20},
{name : "강감찬", age : 30},
{name : "이순신", age : 50}];
let data = people.filter((item)=>{
return item.age>=30;
});
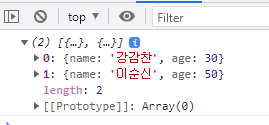
console.log(data);return에 쓰인 조건대로 age가 30이상인 강감찬과 이순신의 정보가 data 배열로 생성된다.

let people = [{name : "홍길동", age : 20},
{name : "강감찬", age : 30},
{name : "이순신", age : 50}];
people.filter((item)=>{
console.log(item.age>=30);
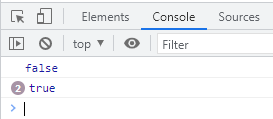
});궁금해서 return 없이 console.log 로 출력해봤는데 false, true(2) 가 뜬다.

some()
: filter() 와 같지만 return 했을 때, true/false 를 반환한다. "조건에 해당하는 사람이 있는가?"
let people = [{name : "홍길동", age : 20},
{name : "강감찬", age : 30},
{name : "이순신", age : 50}];
let data = people.filter((item)=>{
return item.age>=30;
});
console.log(data);filter() 와 달리 some() 에서는 data를 출력하면 true가 뜬다.
every()
: filter(), some() 과 비슷한 기능을 하지만, every 말 그대로 조건을 물을 때 "모두가 그 조건에 해당하는가?" 의 조건을 거는 기능을 수행한다.
let people = [{name : "홍길동", age : 20},
{name : "강감찬", age : 30},
{name : "이순신", age : 50}];
let data = people.every((item)=>{
return item.age>=30;
});
console.log(data);모두가 age가 30이상은 아니므로 false가 출력된다.
find(), findIndex()
: find 함수와 findIndex 함수는 조건을 만족하는 배열 요소의 값 또는 인덱스를 찾기 위해 사용하는 함수
find()
: 배열의 요소를 각각 검사해 조건에 일치하는 요소의 값을 즉시 반환.
조건을 일치하는 경우가 없다면, undefined를 반환.
filter()와의 차이 :filter()는 조건에 일치하는 "모든" 요소를 반환하지만,find()는 처음에 찾은 "하나의" 요소만 반환한다.
let people = [{name : "홍길동", age : 20},
{name : "강감찬", age : 30},
{name : "이순신", age : 50}];
let data = people.find((item)=>{
return item.age>=30;
});
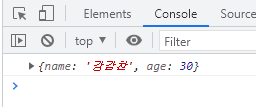
console.log(data);
findIndex()
: 배열의 요소를 각각 검사해 조건에 일치하는 요소의 인덱스를 반환.
조건을 일치하는 경우가 없다면, -1을 반환.
동일한 위 코드의 출력 =>