
CSS 속성
width, height
: 요소의 가로/세로 너비
auto 브라우저가 너비를 계산 (기본값)
단위 px, em, vw 등 단위로 지정
margin
: 요소의 외부 여백(공간)을 지정
0 외부 여백 없음
auto 브라우저가 여백을 계산
단위 px, em, vw 등 단위로 지정
% 부모 요소의 가로 너비에 대한 비율로 지정
- 음수 사용 가능!
- margin : auto; 는 주로 가로(세로) 너비가 있는 요소의 가운데 정렬에 활용
- margin :
top, right, bottom, left<= 1가지
margin :top, bottom,left, right<= 2가지
margin :top,left, rightbottom<= 3가지
margin :top,right,bottom,left; <= 4가지 - margin-방향 으로 따로 쓸 수 있음
padding
: 요소의 내부 여백(공간)을 지정
0 내부 여백 없음
단위 px, em, vw 등 단위로 지정
% 부모 요소의 가로 너비에 대한 비율로 지정
- 요소의 크기가 커짐!
- padding :
top, right, bottom, left<= 1가지
padding :top, bottom,left, right<= 2가지
padding :top,left, rightbottom<= 3가지
padding :top,right,bottom,left; <= 4가지 - padding-방향 으로 따로 쓸 수 있음
Border
: 테두리 선
border: 선-두께 선-종류 선-색상
border: border-width border-style border-color
- 요소의 크기가 커짐!
border-radius
: 테두리 모서리를 둥글게 깎음
0 둥글게 없음
단위 px, em, vw 등 단위로 지정
box-sizing
: 요소의 크기 계산 기준을 지정
content-box 요소의 내용(content)으로 크기 계산 (기본값)
border-box 요소의 내용 + padding + border 로 크기 계산
overflow
: 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
visible 넘친 내용을 그대로 보여줌 (기본값)
hidden 넘친 내용을 잘라냄
scroll 넘친 내용을 잘라냄, 스크롤바 생성
auto 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
display
: 요소의 화면 출력(보여짐) 특징
block 상자(레이아웃) 요소
inline 글자 요소
inline-block 글자 + 상자 요소
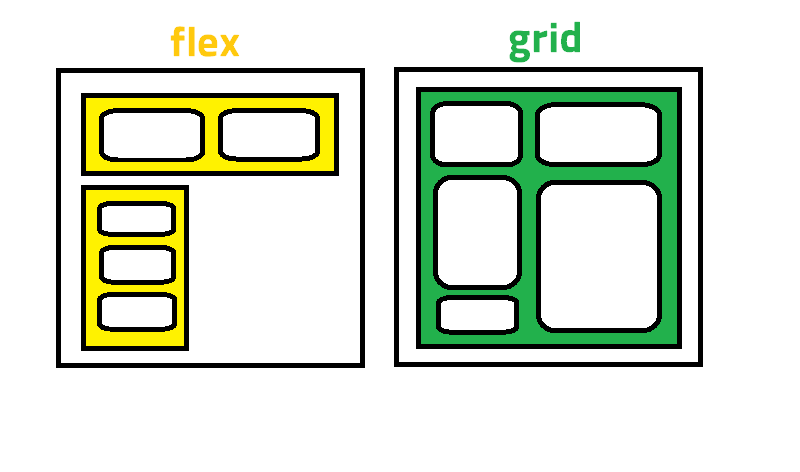
flex 플렉스 박스 (1차원 레이아웃)
grid 그리드 (2차원 레이아웃)
none 보여짐 특성 없음, 화면에서 사라짐
기타 table, tale-row, table-cell 등...
3. inline-block : block과 inline의 중간 형태, 줄 바꿈이 되지 않지만 크기를 지정할 수 있음
4. flex : 1차원 내에서 요소 조정 (가로 / 세로)
- 어떤 방향에든 위치할 수 있고, 동적으로 변경 가능한 순서를 지정할 수도 있고, 가용한 공간 내에서 크기와 위치를 자동으로 조정하기도 함
5. grid : 2차원 내에서 요소 조정 (가로 / 세로 / 대각선(?))

opacity
: 요소 투명도
1 불투명 (기본값)
0~1 0부터 1사이의 소수점 숫자
background-color
: 요소의 배경 색상
transparent 투명함 (기본값)
색상 지정 가능한 색상
background-image
background-image: url("[url]")
: 요소의 배경 이미지 삽입
none 이미지 없음 (기본값)
url("경로") 이미지 경로
background-repeat
: 요소의 배경 이미지 반복
repeat 이미지를 수직, 수평 반복 (기본값)
repeat-x 이미지를 수평 반복
repeat-y 이미지를 수직 반복
no-repeat 반복 없음
background-position
: 요소의 배경 이미지 위치
0% 0% 0% ~ 100% 사이 값
방향 top, bottom, left, right, center 방향
단위 px, em, rem 등 단위로 지정 (x축 y축)
transition 전환
: 요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
transition: 속성명 지속시간 타이밍함수 대기시간;
transiton: transition-property transition-duration transition-function transition-delay
- 지속시간 <= 단축형으로 작성할 때, 필수 포함 속성!
transform 변환
2D 변환 함수
translate(x,y)이동(x축, y축)translateX(x)이동(x축)translateY(y)이동(y축)scale(x,y)크기(x축, y축)scaleX(x)크기(x축)scaleY(y)크기(y축)ratate(degree)회전(각도)skewX(x)기울임(x축)skewY(y)기울임(y축)