JSON
- JavaScript Object Notation
- 데이터를 저장하고 교환하기 위한 문법
- 텍스트 기반의 데이터 교환형식
- 브라우저와 서버간 데이터 교환은 텍스트만 유래
- js언어에서 유래
- 변환: js객체 ↔ JSON
- JSON형식은 Douglas Corckford에 의하여 처음으로 지정되었으며, RFC 4627에 기술
- 공식적인 인터넷 미디어 타입은 application/json이며 파일이름 확장자는 .json
형식
- 속성에서 ""의 유무
- JSON object
{"name": "홍길동", "addr": "대전", "tel": "010-1234-5678"}
- JavaScript Object
{name: "홍길동", addr: "대전", tel: "010-1234-5678"}
사용 가능한 데이터타입
- 문자
- 숫자
- 객체 (JSON Object)
- 배열
- boolean
- null
메소드
stringify(obj)
var myObj = {name: "John", age: 31, city: "New York"};
var myJSON = JSON.stringify(myObj);
-> "{"name": "John", "age": 31, "city": "New York"}"- JSON.stringify(myObj): 문자열로 변환 (서버로 전송시)
parse(string)
var myStr = '{"name": "John", "age": 31, "city": "New York"}';
var myJSON = JSON.notify(myObj);
-> {name: "John", age: 31, city: "New York"}- JSON.parse(string, function): JavaScript 객체로 변환
예제 - 201019Ex03_LocalFile
javascript - ajax
$(function() {
$("#btnEmpty").click(function() {
$.ajax({
url : "./201019Ex03_Data01_empty.jsp"
,dataType: "json"
,success : function(data) {
console.log(data);
makeTable(data);
}
,error : function(xhr) {
console.log(xhr);
alert("An error occured: " + xhr.status + " " + xhr.statusText);
}
});
});
$("#btnData").click(function() {
$.ajax({
url : "./201019Ex03_Data02_UserInfo.jsp"
,dataType: "json"
,success : function(data) {
console.log(data);
makeTable(data);
}
,error : function(xhr) {
console.log(xhr);
alert("An error occured: " + xhr.status + " " + xhr.statusText);
}
});
});
$("#btnReset").click(function() {
resetTable();
});javascript - functions
// 테이블 만드는 함수
// param: 로컬파일(json object)에서 js object로 parse된 data
function makeTable(data) {
var str = "";
if($("#tbList tr:first-child").siblings() != undefined) resetTable(); // 테이블에 데이터가 존재하면 리셋
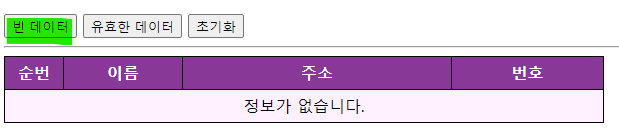
if (data == null || data.length == 0) { // 빈 데이터일 경우
str = "<tr><td colspan='4'>정보가 없습니다.</td></tr>"
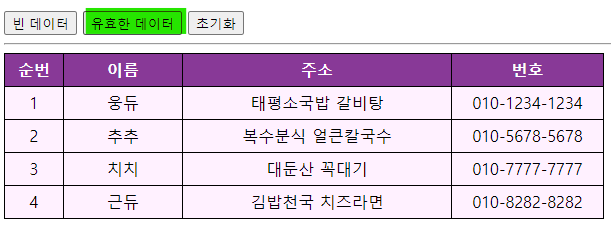
} else { // 데이터가 있을 경우
for (var i = 0 ; i < data.length ; i++) {
str += "<tr>"
+ "<td>" + (i+1) +"</td>"
+ "<td>" + data[i].name + "</td>"
+ "<td>" + data[i].addr.addr1 + " " + data[i].addr.addr2 + "</td>"
+ "<td>" + data[i].tel + "</td>"
+ "</tr>"
}
}
$("#tbList").append(str);
}
// 테이블 초기화하는 함수
function resetTable() {
if($("#tbList tr:first-child").siblings() != undefined) $("#tbList tr:first-child").siblings().remove();
}<h1>Local File Test</h1>
<button id="btnEmpty">빈 데이터</button>
<button id="btnData">유효한 데이터</button>
<button id="btnReset">초기화</button>
<hr>
<div id="result">
<table id="tbList">
<tr>
<th width="10%">순번</th>
<th width="20%">이름</th>
<th width="45%">주소</th>
<th>번호</th>
</tr>
</table>
</div>결과




좋은 정보 감사합니다.