1. < 어디서 main page를 만드는가? >
main page를 만드는 위치는 src/main/resources/static 폴더이다.
이름 값어치를 한다. static '정적'이다. 말 그대로, 바뀌지 않는다는 것이다.
나는 해당 페이지에 html css를 간단히 만들고, 아주 간단한 쿠폰 발급 버튼만 있는 웹페이지를 만들었다.
이 때, 스프링 부트는, 가장 기본적인 웹 페이지를 static에 존재하는 "index.html" 파일을 기본 페이지로 설정하기 때문에, 가장 처음에 렌더링 되기를 원하는 페이지의 이름을 "index.html"로 설정하자.
그러면 localhost:8080/ 으로 접속만 해도, index.html이라는 정적 컨텐츠가 렌더링된다.
그렇지 않을 경우에 직접 url에 html파일 이름을 쳐야만 static에서 해당 파일을 찾고 해당 html을 렌더링한다.
자세한 것은 spring 공식 사이트 문서를 참고하는 습관을 들이도록 하자.
스프링 공식 사이트
스프링의 렌더링 우선순위
스프링부트는 자체적으로 내장된 Tomcat 서버가 있다고 했다. 해당 서버는 사용자로부터 받은 URL 정보를 기반으로 스프링컨테이너에 가장 먼저 무슨무슨 Controller 가 존재하는지 부터 찾아본다.
만일 Controller 측에서 해당 이름을 가진 메서드가 정의되지 않다면, static으로 넘어가서 해당 파일을 찾는다.
정리하자면
1. Controller
2. static
이 되는 것이다.
해당 코드는 나의 깃허브에 올라와 있다.
아직 template engine이 필요할 단계는 아니기 때문에 static으로 맛만 보았다.
2. < 그렇다면 template engine은 뭐가 다른가? >
template engine은 jsp와 비슷하다. 정적으로 main page를 만들 때와는 달리, 프로그래밍을 통해서, 직접 html을 수정할 수 있다. 템플릿 엔진 라이브러리로 타임리프를 사용하고 있기 때문에, 자세한 것도 thymeleaf 문서를 참조하자.
3. < template engine 찍먹하기 >
1. Controller
template engine에서 controller는 Web App 에서 가장 기본적이다.
먼저 controller를 구현하기 위해서, main/java/프로젝트명 폴더에 가서
controller라는 패키지를 만들자. 그리고서 안에는 클래스를 추가 해야하는게 당연하다.
Java 의 패키지
비슷한 성격의 class 들을 모아놓은 directory라고 생각하면 된다. 따라서 해당 Controller 패키지에는 controll의 역할을 하는 class들을 모아놓으면 되겠다.
이때, controller를 사용하기 위해서 class 앞에 항상 @Controller 라는 Annotation을 다는 것을 잊지 말자.
지금은 가장 먼저 Get방식의 Controller를 구현해보자. (GET/POST의 서버 요청 메서드를 말하는 것)
@Controller
public class coupon_check {
@GetMapping("mnay")
public String check(Model model){
model.addAttribute("data","how many");
return "coupon";
}
}Getmapping Annotation 에서 "many"가 인자로 들어가 있는데, 이는, url에 many가 뒤에 붙어있으면 자동으로 해당 controller를 실행하게 한다.
이 때, Model은 MVC에서(Model View Controller)의 Model이다.
Model이란?
애플리케이션의 정보, 데이터를 가리킨다. 데이터베이스, 상수, 초기화값, 변수 등을 뜻합니다. 또한 이러한 데이터, 정보들의 가공을 책임지는 컴포넌트를 말한다.
그리고 해당 model에 속성을 정의하는데 "data" key 에는 "how many"라는 string value가 저장된다.
그리고 "coupon" 라는 string을 반환하는데 이는 무엇일까?
Controller의 의미를 생각해보자. 이것만으로 어떻게 html을 조절하겠는가.
이는 바로 template 에 존재하는 파일 이름을 말한다.
template 폴더 안에있는 coupon.html 파일을 동적으로 바꿔주세요. 라는 의미를 가진다.
해당 html을 보자.
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Coupon Check</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="container">
<div class="title">Give Me Coupon</div>
<div id="divbutton" th:text = "|현재 ${data} 개가 남았습니다!|" >현재 0개 남았습니다 !</div>
<!-- th 문법에서 이스케이프 문자를활용해서 문자열과 Model에서 넘어온 data까지 한꺼번에 처리 가능-->
</div>
</body>
</html>p 태그 옆 th는 thymeleaf 라는 template engine의 선언값을 타임리프의 문법을 사용한다는 뜻이다.
그리고, 해당 "data"는 아까 Controller에 넣었던 key값을 의미하고, 이는 곧 해당 위치에 "data"에 해당하는 value인 string ("how many") 이 반환되어진다는 의미이다.
하나 더 추가해보자.
이번에는 GET 방식으로 URL에서 파라미터를 받아와서 html파일로 렌더링해보겠다.
@Controller
public class coupon_check {
@GetMapping("many")
public String check(Model model){
model.addAttribute("data","how many");
return "coupon";
}
@GetMapping("howmany")
public String howmany(@RequestParam(value = "data") String string, Model model ){
model.addAttribute("data",string);
return "coupon-param";
}
}
RequestParam 이라는 Annotation으로 GET방식에서 물음표("?") 뒤에 오는 정보를 Parameter로 받아와 렌더링 할 수 있다. data=~~ 이렇게 URL에 입력해야함
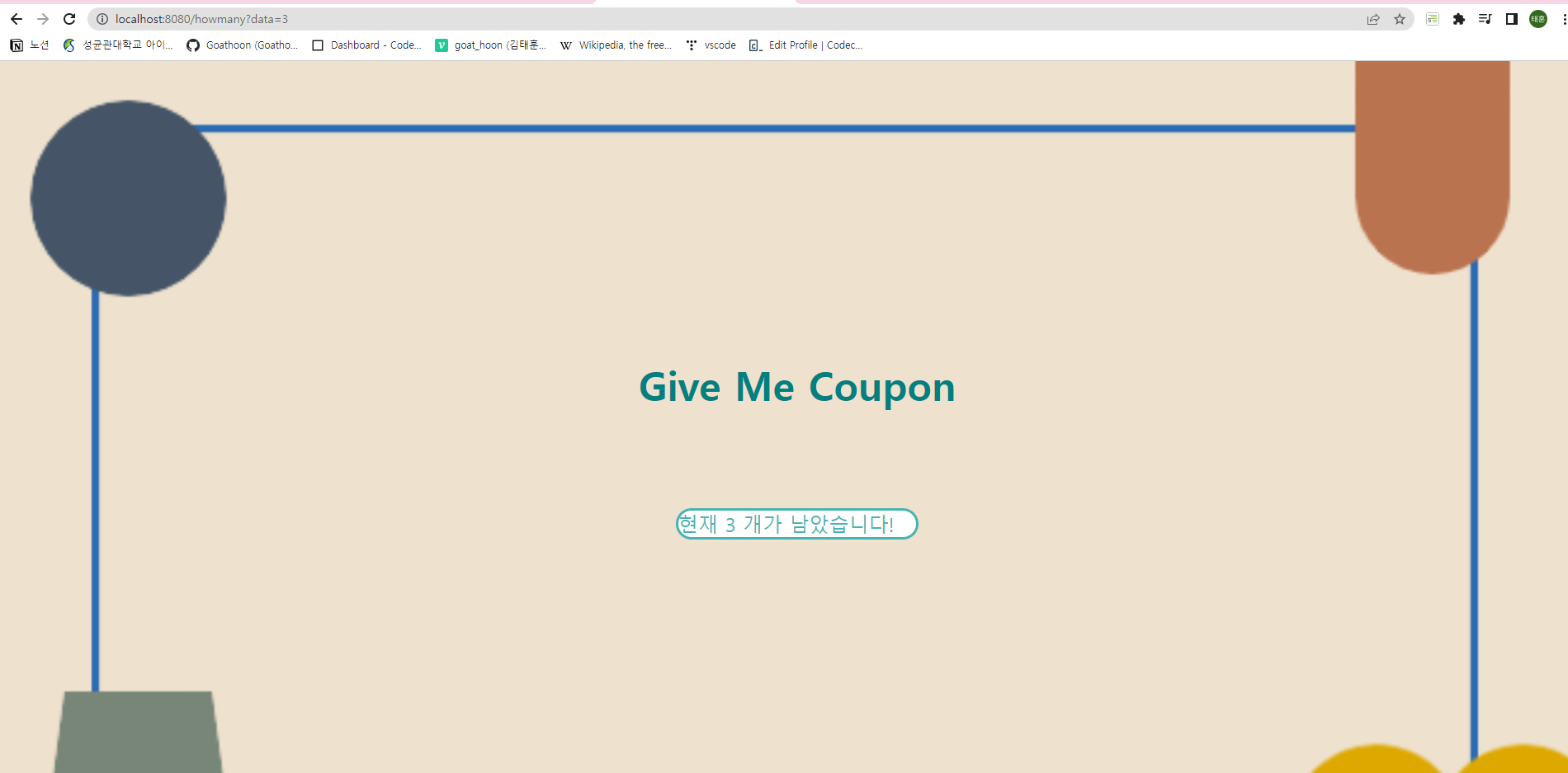
localhost:8080/howmany?data=3
반환 값은 coupon-param 이므로, template 폴더에 해당 html파일을 저장시키자.
URL은 http://localhost:8080/howmany?data=3 당연히 다른 컴퓨터에선 안뜬다. local 서버이다.
2. Controller가 동작하는 원리
- 웹브라우저에서
:8080/ many (get mapping 한 변수) 를 접속 - 스프링부트에 자체적으로 내장된 Tomcat 서버에서 스프링에게 controller "many"를 get으로 받는 controller가 존재하는지 물어본다.
- 해당 controller가 존재하면, getmapping annotation이 묶인 메서드가 실행이 된다. 그러면 스프링이 건네준 Model에 attribute를 추가하고, String을 return.
- return 값을 이용하여 view Resolver가 resources/templates 가서 해당 return값과 같은 이름을 가진 파일을 찾는다.
- (내 추측인데) 그렇다면, template 에 존재하는 html은 static 폴더에 저장된 css와 js파일들을 참조할 수 있나? 인데, 해보니까 된다. 따라서, html만 template enigine으로 가져다 쓰고, 다른 static file들은 똑같이 static html파일처럼 가져다 쓰는 것 같다.
3. build 해보기
command 에서 직접 build해보자.

작성자는 Window OS를 사용중이므로, 여타 다른 OS의 build과정과 다를 수 있다.

이때 반드시 IDE에서 구동된 서버는 꺼주고 BUILD하자
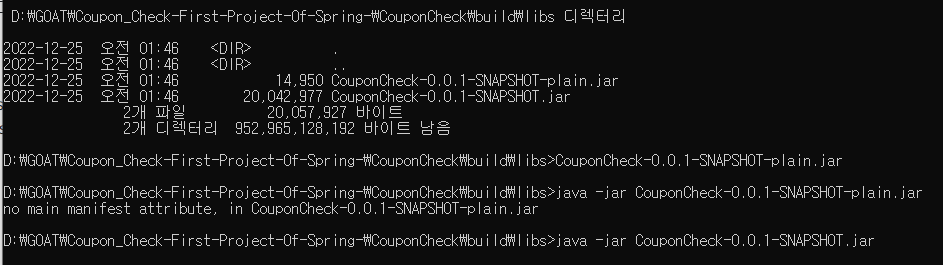
이 후에, build폴더로 가면 libs 폴더가 생겼을 텐데, 해당 폴더로 이동후 그리고 jar파일을 실행시킨다.

처음에 실수함..ㅎㅎ