이 게시물을 기점으로, React (FE)와 Spring (BE)를 활용하여 프로젝트를 만들고 진행해보겠다.
아무래도, Spring만을 활용하여 프로젝트를 진행하기에는 부족해보였다. 기본적으로 실무에서는 다른 FE의 라이브러리든 프레임워크와 접목시켜서 진행하게 될 텐데, 어떤식으로 FE와 BE가 연동되는지 궁금했고, 이를 직접 프로젝트를 진행해보며 알아갸겠다.(물론, React는 구현 비중이 낮을 것 같다 ㅎㅎ..)
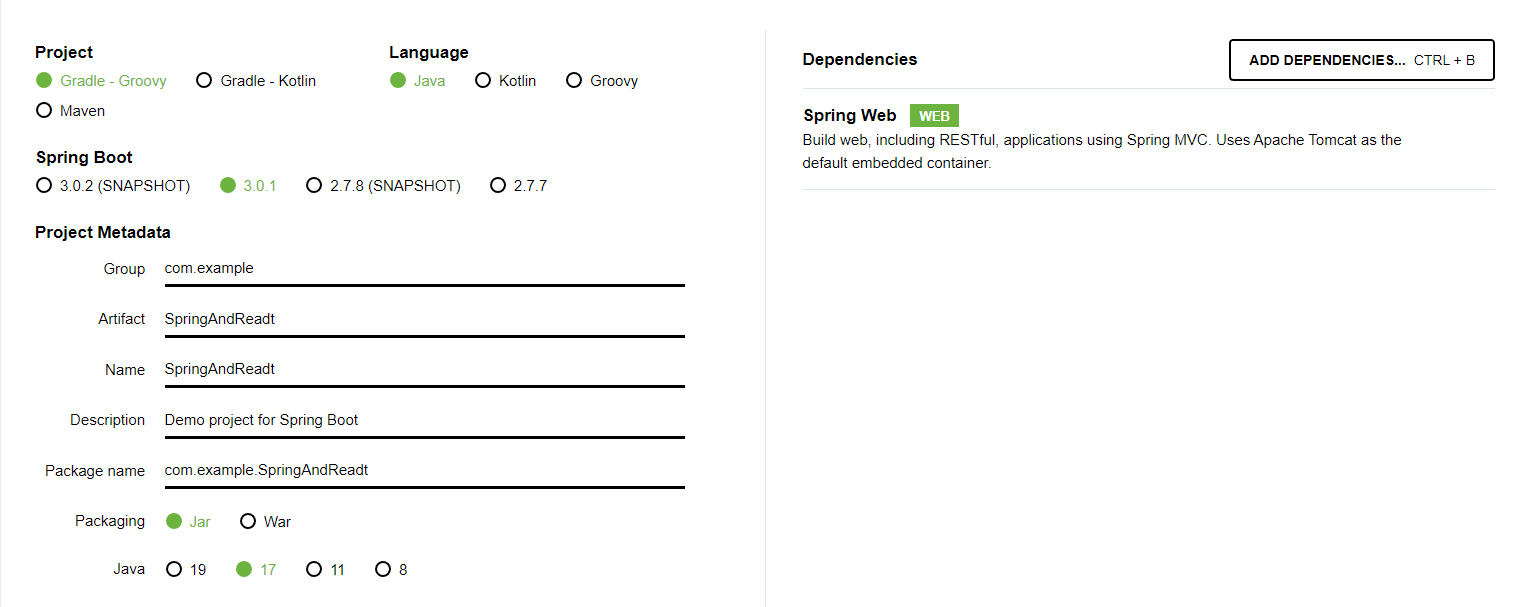
1. 프로젝트 만들기

Spring 프로젝트를 만들자. 이때 Dependency에 Spring Web을 추가했다.
2. Controller
1. 간단한 구현 먼저
앞서서 배웠었지만, Controller로 할 수 있는 것들에는 두 가지가 있다.
1. ViewResolver로 반환되는 ViewName에 해당하는 Html을 컨트롤러에서 넘겨준 model date와 함께 렌더링하기
2. "@ResponseBody" Annotation과 함께 데이터를 반환하기
이 때, "@ResponseBody"를 활용하게 될 때에, 객체를 반환하면 JSON형태의 데이터를 반환. 그냥 String만 반환하면 String 그대로 HTTP 프로토콜에 실어져서 보내진다.
다음은 해당 Controller 코드와 실행 화면 및 HTTP 프로토콜 정보이다.
이 때, 반드시, Controller는 프로젝트 폴더(패키지) 안에 패키지로 만들 것! 이거 제대로 안해서 고생했다 ㅠㅠ..
예시 ) com.example.SpringAndReact 안에 Controller 패키지가 존재
package com.example.SpringAndReact.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@org.springframework.stereotype.Controller
public class ProjController {
@GetMapping("/example")
@ResponseBody
public String doApi(){
return "hello Goathoon";
}
}

2. 실제 업무에서 쓰이는 것은 JSON형태
실제 업무에서 Controller에서 쓰이는 것은 JSON 형식으로 FE 와 BE간의 데이터를 주고 받는다. JSON 형태를 반환하기 위해서 Controller에서는 객체를 반환하면 알아서 JSON 형태로 정보가 넘어간다.
원래는 @Controller 과 @ResponseBody로 JSON 형태를 주고 받았지만, 이를 합쳐서 @RestController Annotation을 주고 사용한다.
예시코드로 다음을 써보자.
package com.example.SpringAndReact.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class ProjController {
@GetMapping("/example")
public Goathoon doApi(){
Goathoon goathoon = new Goathoon();
goathoon.setName("Taehoon");
goathoon.setAnimal("Goat");
return goathoon;
}
static class Goathoon {
private String name;
private String animal;
public void setName(String name){
this.name = name;
}
public String getName(){
return name;
}
public void setAnimal(String animal){
this.animal = animal;
}
public String getAnimal(){
return animal;
}
}
}
- 결과

3. React 프로젝트 설치
우리는 FE로 React를 사용하기로 했기 때문에, 해당 프로젝트의 frontend에 React를 설치해야 한다. IDE 터미널에서 다음을 입력하자.
npx create-react-app frontend4. React - Spring 연동
프로젝트를 다운받은 후, Controller와 연동시켜 보자.
1. Proxy 설정
프록시란?
프록시(Proxy)는 "대리"의 의미로, 인터넷과 관련해서 쓰이는 경우, 특히 내부 네트워크에서 인터넷 접속을 할 때에, 빠른 액세스나 안전한 통신등을 확보하기 위한 중계서버를 "프록시 서버"라고 일컫는다. 클라이언트와 Web서버의 중간에 위치하고 있어, 대신 통신을 받아 주는 것이 프록시 서버이다.
- 왜 해야 하는가?
리액트의 기본 Port 넘버는 3000번, Spring은 8080번으로 서로 다르기 때문이다. CORS 문제가 생겨서 프록시 설정을 해주자!
프록시를 설정하기 위해, 우리가 방금 만든 React 프로젝트 (패키지 명이 frontend 였으니 해당 폴더) 내에 "package.json" (gradle과 같은 역할) 파일 내에 다음 구문을 추가해 주자.
"proxy": "http://localhost:8080"2. Proxy 설정 확인
App.js 에 다음 코드를 작성해보자.
import logo from './logo.svg';
import './App.css';
import {useEffect, useState} from "react";
function App() {
const [message, setMessage] = useState([]);
useEffect(() => {
fetch("/example")
.then(response => response.json())
.then(data => {
console.log(data);
setMessage(data["name"]);
});
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo"/>
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
JSON to text : {message}
</header>
</div>
);
}
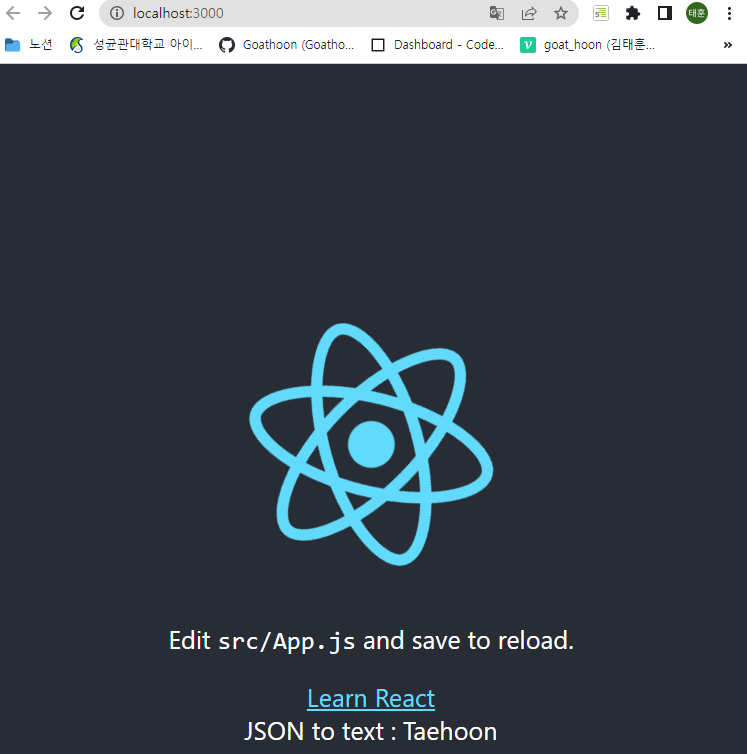
export default App;이 후에
npm start를 이용하여 프로젝트를 실행시켜보자. (당연히 Spring 서버도 열어줘야함)
- 결과