HTTP란?
HTTP는 HyperText Transfer Protocol의 약자로, 서버-클라이언트 모델을 따르면서, request,response 구조로 웹 상에서 정보를 주고받을 수 있는 프로토콜이다. TCP/IP기반으로 작동하며,가장 큰 특징은 Connectionless와 Stateless이다.
HTTP의 작동 구조 : Request 와 Response
Request
Request란 클라이언트(브라우저) 에서 서버로 전송되는 메세지를 뜻한다.

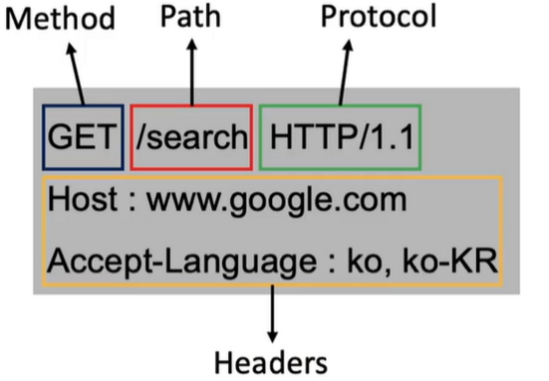
Request Message의 구성요소
- Start Line (Method, Path, HTTP Version) - 위 사진의 맨 위 구성요소들
- headers
- body
Response
Response란 서버에서 클라이언트로부터 Request를 받고 난 후, 다시 클라이언트에게 전송되는 메세지를 뜻한다.

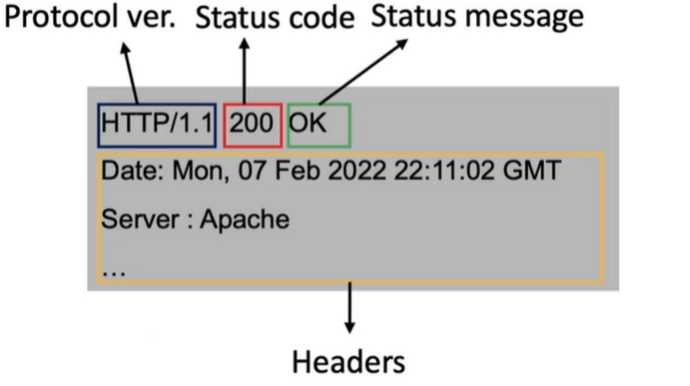
Response Message의 구성요소
- Status Line (Http Version, Status Code, Status Message) - 맨 위 구성 요소들
- headers
- body
HTTP의 특성 : Connectionless & Stateless
Connectionless
keep - alive http 헤더 안에 공부 할것
서버에 연결을 요청한 후 (Request), 응답을 받으면 (Response) 연결을 끊어버리는 Connectionless의 특성을 가진다.
이를 통해, 많은 사람이 웹을 이용하더라도 동시 접속을 최소화하여 더 많은 유저의 요청을 처리할 수 있게 된다.
Stateless
연결이 끊어지면, HTTP 프로토콜은 이전 상태를 알지 못하게 되는 특성으로 인해, 사용자의 로그인 유무같은 클라이언트의 상태가 초기화 된다. 그래서, 이를 해결하기 위해 Cookie, Session, JWT가 도입되었다.
HTTP 의 헤더
참고 : https://jeong-pro.tistory.com/181
클라이언트와 서버가 요청 또는 응답으로 부가적인 정보를 전송할 수 있도록 해준다.
헤더는 크게 네가지 종류의 헤더로 나뉠 수 있다.
General Header
요청 및 응답 ( request / response ) 메세지 모두에서 사용 가능한 일반적인 헤더 항목이다. 하지만 데이터와는 관련이 없음
- Connection : 메세지 교환 TCP 연결을 유지/종료 할지의 여부를 결정
- 해당 정보 안에 keep-alive가 존재하는데, TCP전송이 끝나면 연결이 끊어지듯이, HTTP도 마찬가지일 것이다. 그런데 매번 이렇게 똑같은 주소로 요청을 할 때마다 새로운 연결을 설정하고 끊어야 하는 것은 자원낭비이다. 따라서 계속 연결상태를 유지하는 것을 도와주는 것이 keep-alive이다. - Date : 현재 시간
- Pragma : 캐시 제어
- Expires
- Cache-Control
- Upgrade : 프로토콜 변경시 사용
- Via : 클라이언트-서버를 중계하는 프록시 서버의 이름,버전,호스트
Request Header
HTTP 요청에서 사용되지만 메시지의 컨텐츠와 관련이 없는 패치될 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더
- Host : 요청한 호스 정보(도메인) = 필수 항목
- Accept
- Accept-Charset
- Accept-Encoding
- From
- Referer : 이전 방문 웹페이지 주소
- User-Agent
- Authorization
- Cookie : 쿠키 값 key-value로 표현된다. Set-Cookie 헤더와 함께 서버로부터 이전에 전송됐던 저장된 HTTP 쿠키를 포함
Response Header
위치 또는 서버 자체에 대한 정보(이름, 버전)과 같이 응답에 대한 부가적인 정보를 갖는 헤더
- Server
- Age
- Location
- Allow
- Set-Cookie : 서버에서 클라이언트로 쿠키를 전달
- Retry-After
Entity Header
브라우저에서 필요할 경우가 많다.
컨텐츠 길이나 MIME 타입과 같이 엔티티 바디에 대한 자세한 정보를 포함하는 헤더
- Content-type : 리소스의 media type 명시 ex) application/json, text/html
- Content-length : 바이트 단위를 가지는 개체 본문의 크기
- Content-language
- Content-location : 반환된 데이터 개체의 실제 위치 ex) /index.html
- Content-disposition : 응답 메세지를 브라우저가 어떻게 처리할지. 주로 다운로드에 사용
- Content-Security-Policy : 다른 외부 파일을 불러오는 경우 차단할 리소스와 불러올 리소스 명시
- ex) default-src https -> https로만 파일을 가져옴
- ex) default-src 'self' -> 자기 도메인에서만 가져옴
- ex) default-src 'none' -> 외부파일은 가져올 수 없음
- Content-Encoding
- Location : 301, 302 상태코드일 때만 볼 수 있는 헤더로 서버의 응답이 다른 곳에 있다고 알려주면서 해당 위치(URI)를 지정
- Last-Modified : 리소스의 마지막 수정 날짜
- Allow : 지원되는 HTTP 요청 메소드 ex) GET, HEAD, POST
- Expires
- Etag : 리소스의 버전을 식별하는 고유한 문자열 검사기(주로 캐시 확인용으로 사용)
HTTP의 request 메소드
다양한 메소드들이 있다.
( GET, HEAD, POST, PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH ) 이중 중요한 것만 알아보자.
GET 메소드
- 클라이언트가 서버에게 리소스를 요청(조회)하여 ‘받을 때’ 사용하는 메소드이다.
- 필요한 정보를 특정하기 위해 URL 뒤에 Query String을 추가해서 정보를 조회하게 한다.
- URL뒤의 Query String이 붙게 되면 브라우저 히스토리에 남게되어 캐싱이 가능하다.
쿼리 스트링이란?
GET을 위한 요청은 URL 주소 끝에 key-value 쌍으로 parameter를 포함하여 전송하는데, 이러한 부분을 쿼리 스트링이라고 부른다. ex ) naver.com/search?id=goat ⇒ id : 키값, goat : 밸류값
POST 메소드
- 서버에게 데이터 처리 (데이터 생성) 을 요청할 때 사용하는 메소드이다.
- 전달할 데이터를 Request Body에 실어서 보낸다.
- 캐싱이 불가능하다.
- 데이터 생성, 변경 뿐 아니라 특정 프로세스를 처리하기도 한다.
PUT 메소드
- 리소스를 대체, 해당 리소스가 없으면 생성 (모든 리소스를 수정, 대체) - (모든 데이터를 업데이트할떄)
이미 MEMBER/1 에서
name: “염소”
age: 27
의 리소스가 있다고 가정하자.
PUT/MEMBER/1
{
name:"김태훈"
}를 하게되면
name: “김태훈”
의 리소스로 바뀌게 된다.
PATCH 메소드
- 리소스의 일부분을 수정
이미 MEMBER/1 에서
name: “염소”
age: 27
의 리소스가 있다고 가정하자.
PATCH/MEMBER/1
{
name:"김태훈"
}를 하게되면
name: “김태훈”
age: 27
의 리소스로 바뀌게 된다.
DELETE 메소드
- 리소스를 삭제
OPTIONS 메소드
- POST하기전에 OPTIONS를 서버에 보내고 POST를 할수 있는지 체크
HTTP RESPONSE 의 상태 코드
100~500번까지의 총 5개 클래스로 구분되어 HTTP 요청에 대한 상태를 알려줌
1. 정보 응답 (1xx)
요청을 받았으며 작업을 계속함
- 100 Continue (지금까지의 상태가 괜찮음)
2. 성공 응답 (2xx)
클라이언트가 요청한 동작을 성공적으로 수신하여 이해했고, 성공적으로 처리
- 200 OK (요청 성공) - 댓글 조회 성공 ⇒ GET Request와 연관
- 201 Created (리소스 생성 성공) - 댓글 작성 성공 ⇒ POST Request와 연관
- 202 Accepted (요청 수신 성공, 하지만 행동 불가)
3. 리다이렉션 응답 (3xx)
요청을 완료하기 위해 추가 작업 조치가 필요
- 301 Moved Permanently - 리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음
- 302 Found - 리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음
- 303 See Other : 리다이렉트시 요청 메서드가 GET으로 변경
- 304 Not Modified : 캐시를 목적으로 사용
- 307 Temporary Redirect : 리다이렉트시 요청 메서드와 본문 유지(요청 메서드를 변경하면 안된다.)
- 308 Permanent Redirect : 리다이렉트시 요청 메서드와 본문 유지(처음 POST를 보내면 리다이렉트도 POST 유지)
4. 클라이언트 에러 응답 (4xx)
클라이언트 요청에 문제가 있음
- 400 Bad Request - 데이터의 형식이 올바르지 않는 등 서버가 요청을 이해할 수 없음
- 401 Unauthorized - 인증되지 않은 상태에서 인증이 필요한 리소스에 접근 (비로그인 상태에서 로그인 정보 요청)
- 403 Forbidden - 인증된 상태에 권한이 없는 리소스에 접근 (일반 유저가 관리자메뉴 접근)
- 404 Not Found - 요청한 route가 없음, 찾는 리소스가 없음 (www.naver1.com, 예시일 뿐)
5. 서버 에러 응답 (5xx)
서버 유효한 요청의 수행을 실패
- 500 Bad Gateway - 서버에 예상하지 못한 에러가 발생함 (예외처리를 하지 않은 오류 발생)
- 503 Service Unavailable : 서비스 이용 불가
HTTP 쿠키
HTTP 쿠키란 서버가 사용자 웹브라우저에 전송하는 작은 데이터 조각이다. 브라우저는 해당 조각들을 저장해 놓았다가, 동일한 서버가 재 요청시 저장된 데이터 함께 전송한다.
ex ) 장바구니 기능, 자동 로그인 기능, 팝업창 끄기 기능
쿠키 진행 과정
- 서버가 클라이언트로부터 페이지 요청을 받고, 클라이언트에 관한 정보를 토대로 쿠키 구성
- 서버는 클라이언트에게 보내는 Response Header에 Set-Cookie로 쿠키를 담아 보냄
- 클라이언트가 Response를 받으면 브라우저는 쿠키 쿠키 스토리지에 저장
- 그 후에 사용자가 따로 작업하지 않아도 브라우저가 쿠키 Request Header에 담아서 서버로 전송
세션과 쿠키의 차이
세션도 기본적으로 쿠키를 이용하여 구현이 된다.
하지만, 클라이언트를 구분하기 위해 각 클라이언트에게 세션 ID를 부여하고, 클라이언트는 쿠키에 Session Id를 저장한다.
이 때, 사용자 정보를 브라우저에 저장하는 쿠키와 달리 세션은 서버측에 저장한다.
그리고 쿠키는 유효시간 내에서는, 브라우저가 종료되어도 계속 유지되지만, 세션은 브라우저가 종료, 혹은 서버에서 세션정보를 삭제할 경우에 삭제된다.
따라서 쿠키보다 보안은 좋지만, 서버 자원을 차지하므로 서버 과부하의 원인이 될 수 있다.
세션 진행 과정
- 서버가 클라이언트로부터 페이지 요청을 받고, 클라이언트에 관한 정보를 토대로 쿠키 구성
- 서버는 클라이언트에게 보내는 Response Header에 Set-Cookie로 “세션 아이디”를 담아 보냄
- 클라이언트가 Response를 받으면 브라우저는 쿠키 스토리지에 “세션 아이디”를 저장
- 그 후에 사용자가 따로 작업하지 않아도 브라우저가 쿠키 Request Header에 “세션 아이디”를 담아서 서버로 전송
- 해당 세션 아이디에 해당하는 정보를 참조하여 응답
